Screenshots and Markup
Once considered a niche feature for tech aficionados, screenshots have evolved into a universal communication tool adopted by millions of users across platforms, devices, and social networks. The screenshot’s rise from geeky keyboard shortcut to spontaneous sharing tool was propelled by apps – and not necessarily for their popularity alone, but because the locked-down approach of social apps often prevents sharing text or images in traditional formats, or at certain lengths. Screenshots are the lingua franca of mobile operating systems and social networks: anyone can capture them and share them with someone who’s going to be able to open them. For both professional and personal use, I love screenshots.
iOS has long offered excellent support for screenshots: they can be captured on-device with the Home button or a keyboard shortcut; they have a dedicated album in Photos; and they can even be saved with Xcode on the Mac while a device is plugged in via USB. In iOS 11, screenshots have been taken to the next level with new ways to instantly edit and share them. If you take a lot of screenshots on a daily basis, these features are for you.
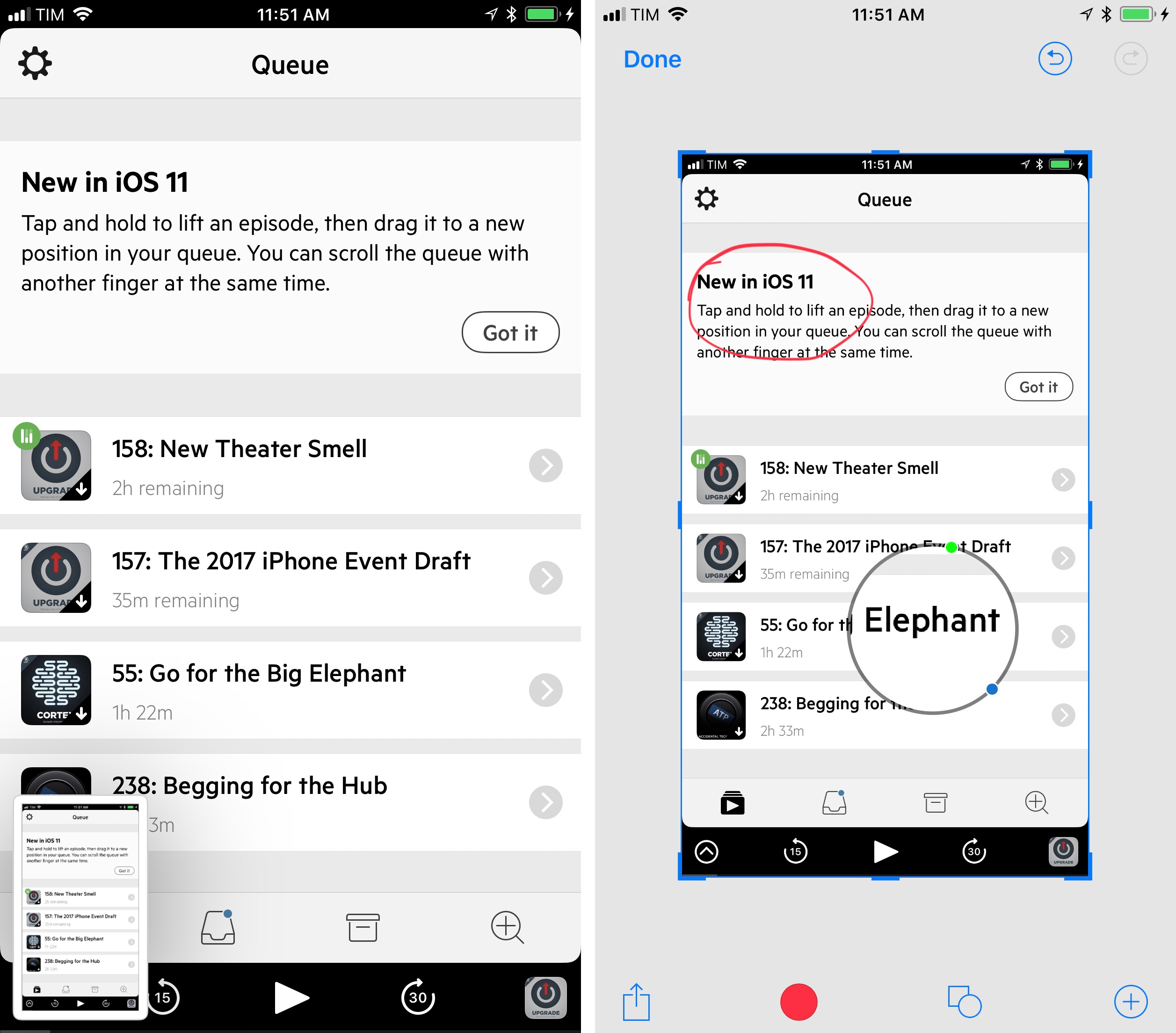
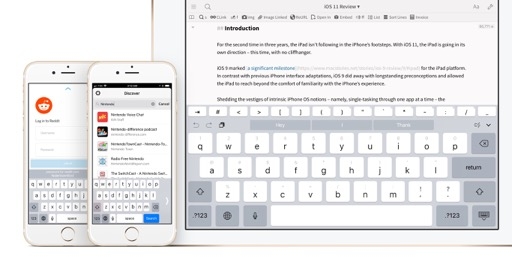
Taking a screenshot on iOS 11 displays the usual capturing animation and puts a floating preview of the screenshot into the bottom left corner of the screen. This works in any app – you can even take a screenshot of the software keyboard and continue typing while the image is floating on top of it. If you don’t interact with the thumbnail, it’s automatically dismissed after ~6 seconds and the screenshot is saved in the Photos app by default; if you take multiple screenshots in a row, they’ll be added onto the first one as a stack of thumbnails.
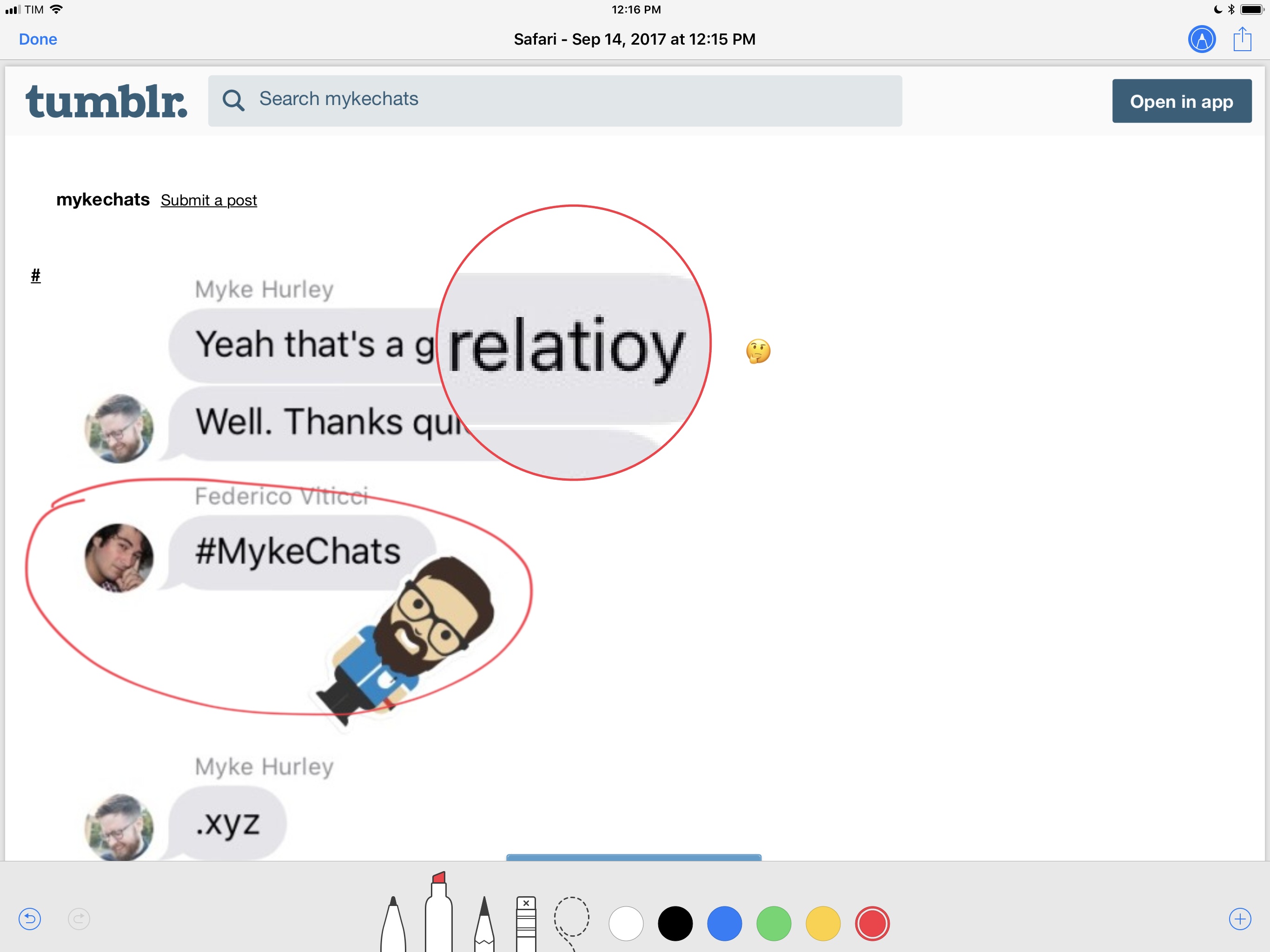
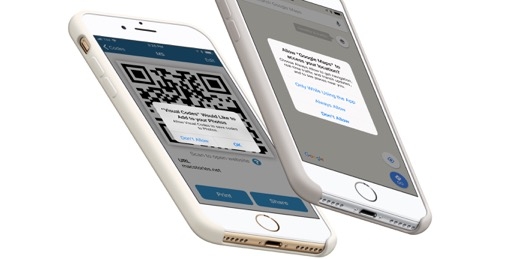
The fun begins once you tap on the thumbnail. This opens a full-screen markup interface to annotate and share the screenshot with app extensions. Editing options include cropping and a host of tools borrowed from iOS 9’s Markup mode, Notes, and Preview: macOS users will recognize the familiar shapes, arrows, signature, and magnifier buttons, while those accustomed to Notes should have no problem switching between pens and colors at the bottom.
There’s only one problem with combining iOS 9’s Markup with Notes’ drawing tools: unfortunately, a subset of features from both (line thickness from Markup; multiple color palettes from Notes) got lost in the unification process.
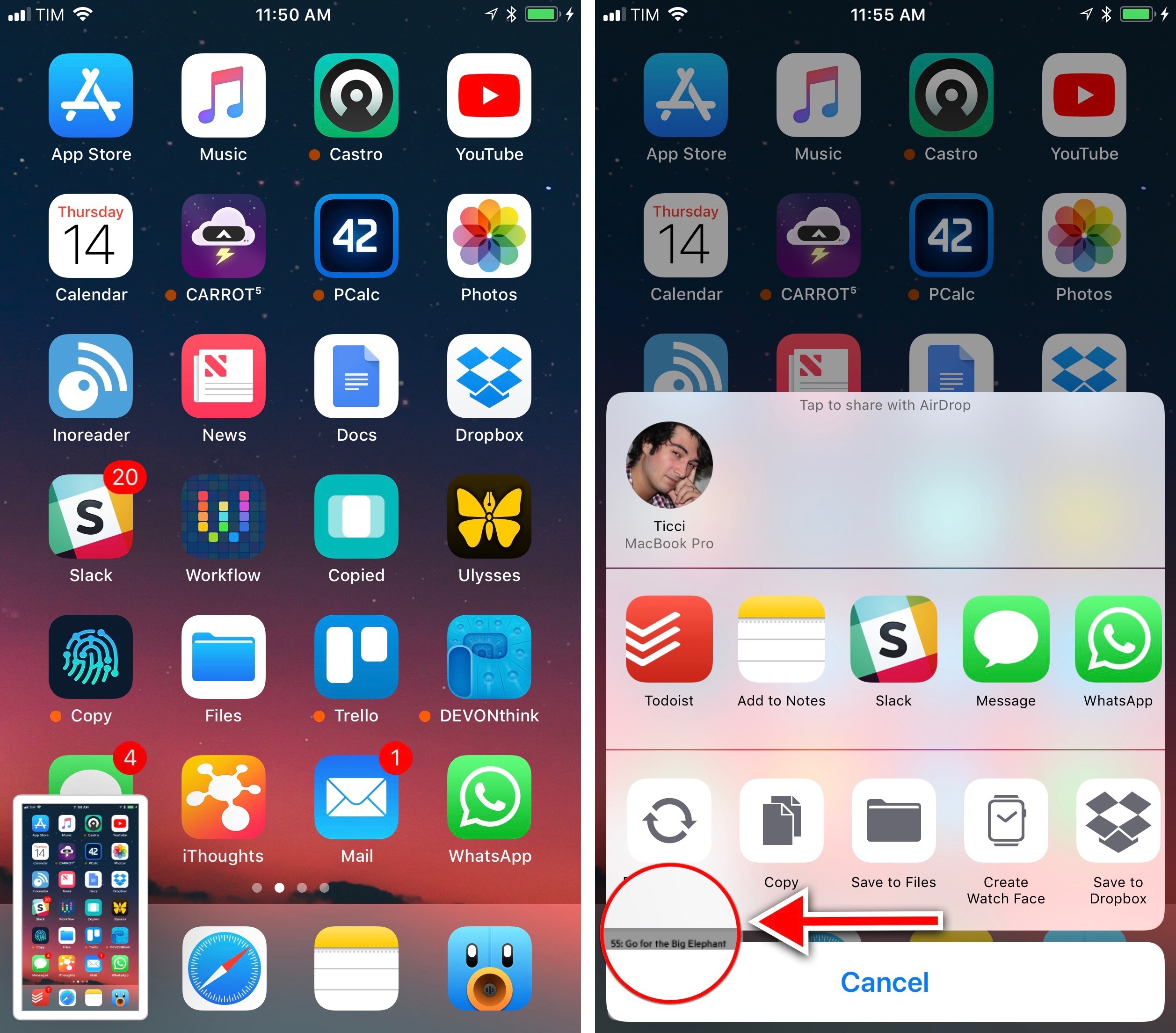
Once you’ve annotated a screenshot, you can tap the share icon to copy it or send it to an app – the whole process is ideal for capturing something, adding a quick annotation, and sending it off to someone else.11 I’ve edited and shared screenshots this way hundreds of times over the past couple of months using email clients, the WhatsApp extension, and even Workflow, which can process annotated images directly from screenshot markup.
The Done button in the top left explains why screenshot markup exists. There are two options when you tap it: you can keep the screenshot in Photos, or you can delete it right away. This is a clever implementation that proves Apple knows how most people deal with screenshots nowadays. The majority of users aren’t beta testers taking screenshots of bugs in apps or web designers collecting reference material; they’re normal people that take screenshots of Instagram posts and Facebook comments, draw circles around things, send them to friends, then discard them forever.
The beauty of screenshot markup in iOS 11 is that it accommodates both types of users: the tech blogger who painstakingly catalogues app interfaces and people like my friend Francesca, who sends me screenshots of funny WhatsApp threads she’s in. I’ve ended up with considerably fewer screenshots in my library over the past three months because iOS 11 allows me to instantly share12 and delete them, ensuring they don’t pile up in the Photos app.
There are some details of screenshot markup worth noting. You can long-press on the floating thumbnail to open the share sheet without entering edit mode.
On the iPad, the floating preview supports drag and drop, so you can hold it and drop it in other apps. This is particularly effective when combined with the ability to return to floating mode after you’ve edited a screenshot. From the markup view, hit the Home button, and the annotated screenshot will shrink into a thumbnail again so you can grab it and drop it as an edited version.
Tap & hold to drag the screenshot away.Replay
But there’s more. Also on the iPad, you can take screenshots with two different keyboard shortcuts: ⌘⇧3 will capture a screenshot and make it float in the bottom left corner; ⌘⇧4 will take a screenshot and automatically open markup mode. Furthermore, screenshot markup is multitasking-aware: the cropping tool snaps to the edges of individual apps in Split View, Slide Over, and Picture-in-Picture, allowing you to isolate a specific app in a multitasking environment like on macOS.
The same markup view used for screenshots13 powers another set of annotation features scattered throughout iOS 11. In native Quick Look previews for PDF documents as well as PDFs stored in iBooks, a pencil icon in the top toolbar indicates that the file can be annotated and shared. The editing and sharing behavior is the same as screenshot markup: when you tap Done, iOS asks you to save the annotated PDF to an app or delete it.14
Lastly, Apple has added a Create PDF extension to iOS 11, which can convert text, webpages, and other input types to PDF.15 The extension also packs markup mode with the same tool and color choices. In my experience, the Create PDF extension has been more reliable than Safari’s built-in Print menu to convert a page to PDF; it can also convert webpages being viewed in Safari Reader – a nice way to generate pretty PDFs for articles on the web.
iOS has offered great screenshot features since the days of iPhone OS 2; with iOS 11, the capturing, editing, and sharing steps have been merged into a seamless workflow that integrates with iOS technologies like extensions, external keyboards, drag and drop, and markup. A surprising amount of engineering went into rethinking how we edit and share screenshots on iOS – a testament to the effectiveness of the simple, universal act of capturing what’s on the screen.
- It also works for multiple screenshots, as the markup view supports pagination and can share a group of annotated images with extensions in one go. ↩︎
- As a side effect of screenshot markup, if people weren’t aware of the share sheet before, Apple just shipped the strongest use case for the feature to date. I wouldn’t be surprised if average users will now “get” app extensions because of screenshots. ↩︎
- What Apple refers to as PencilKit under the hood, which isn’t open to third-party developers yet. ↩︎
- And when you put the Apple Pencil down on a document in Markup mode, you can begin annotating right away. ↩︎
- Unfortunately, the extension isn’t available in Photos. ↩︎