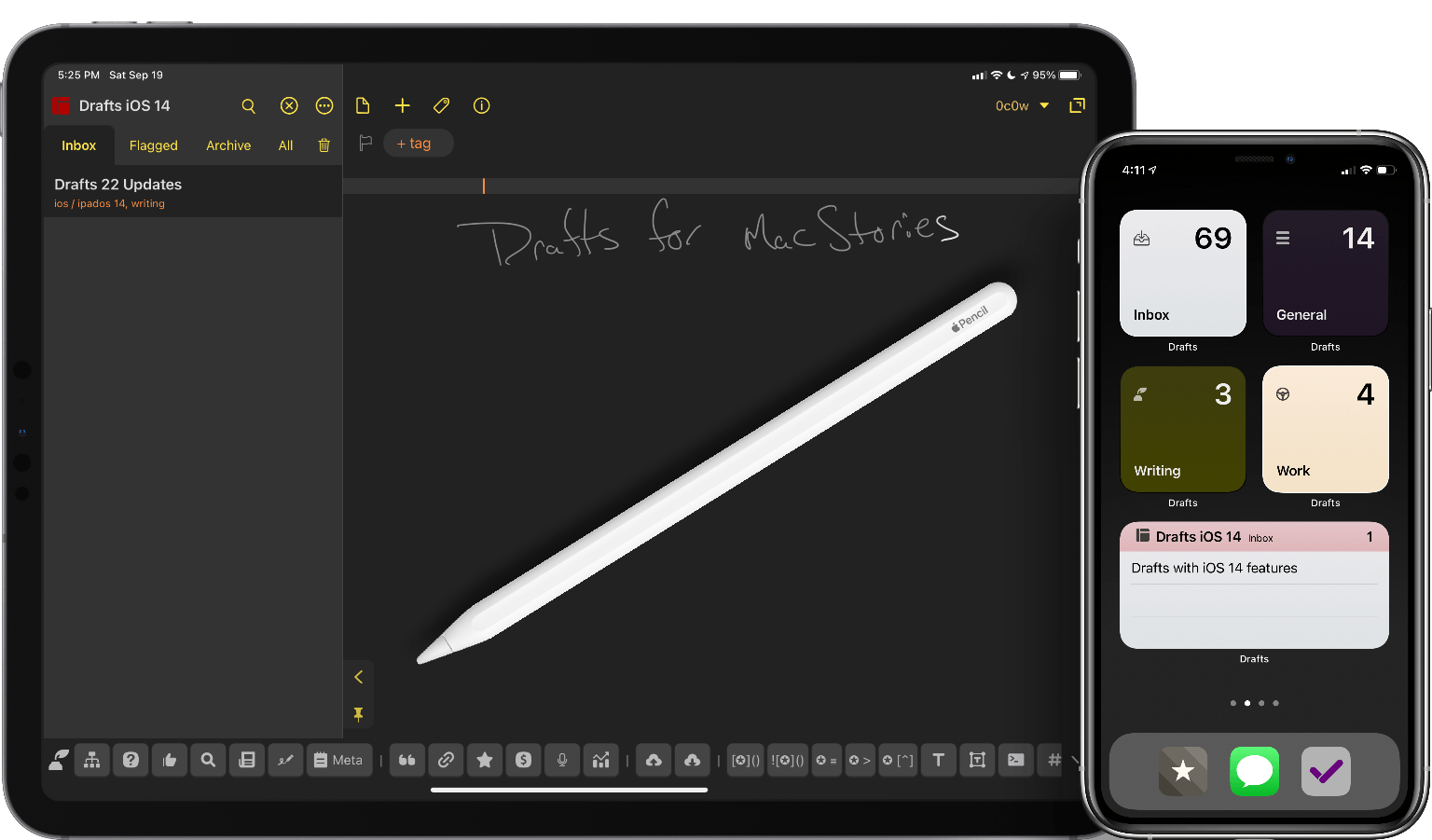
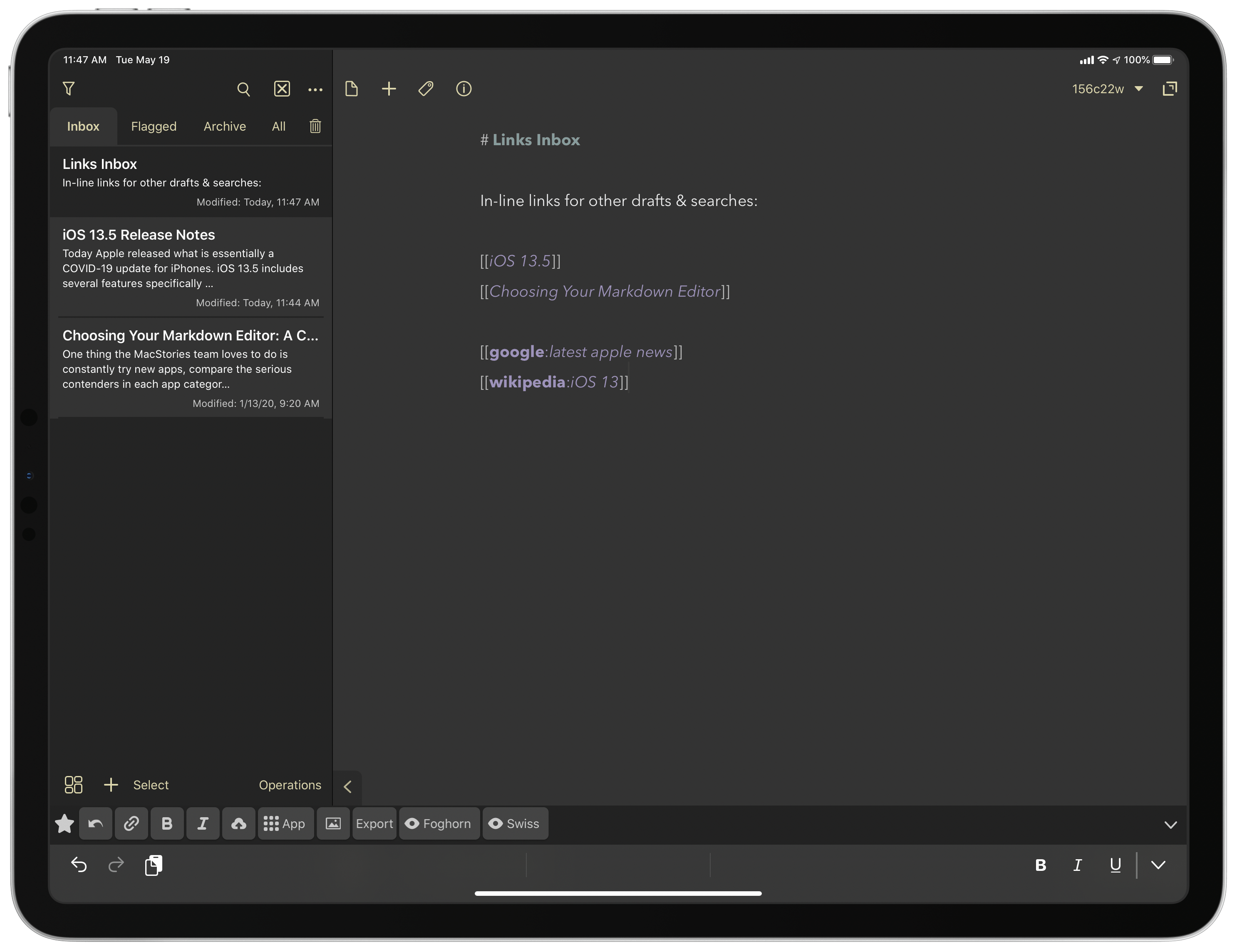
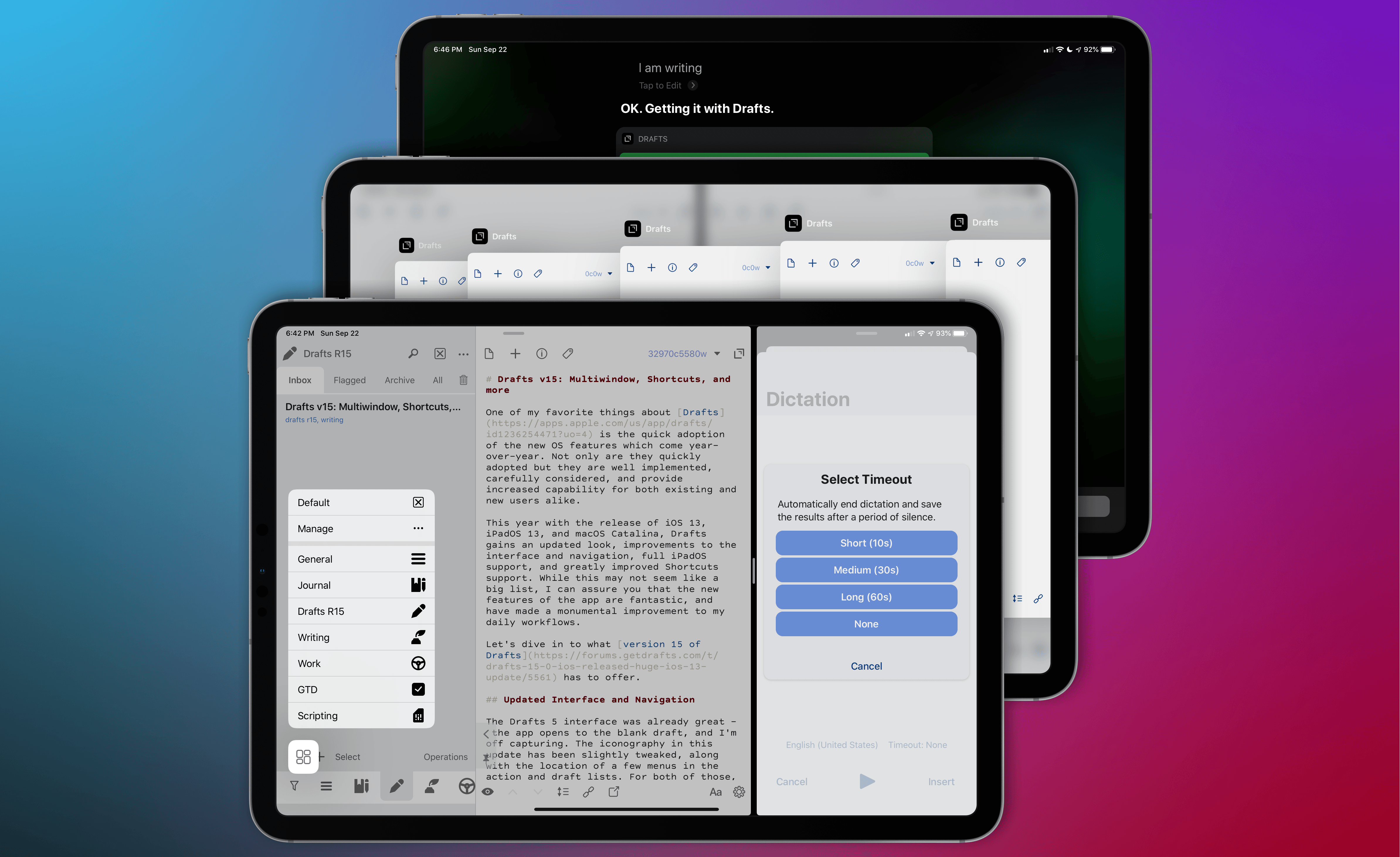
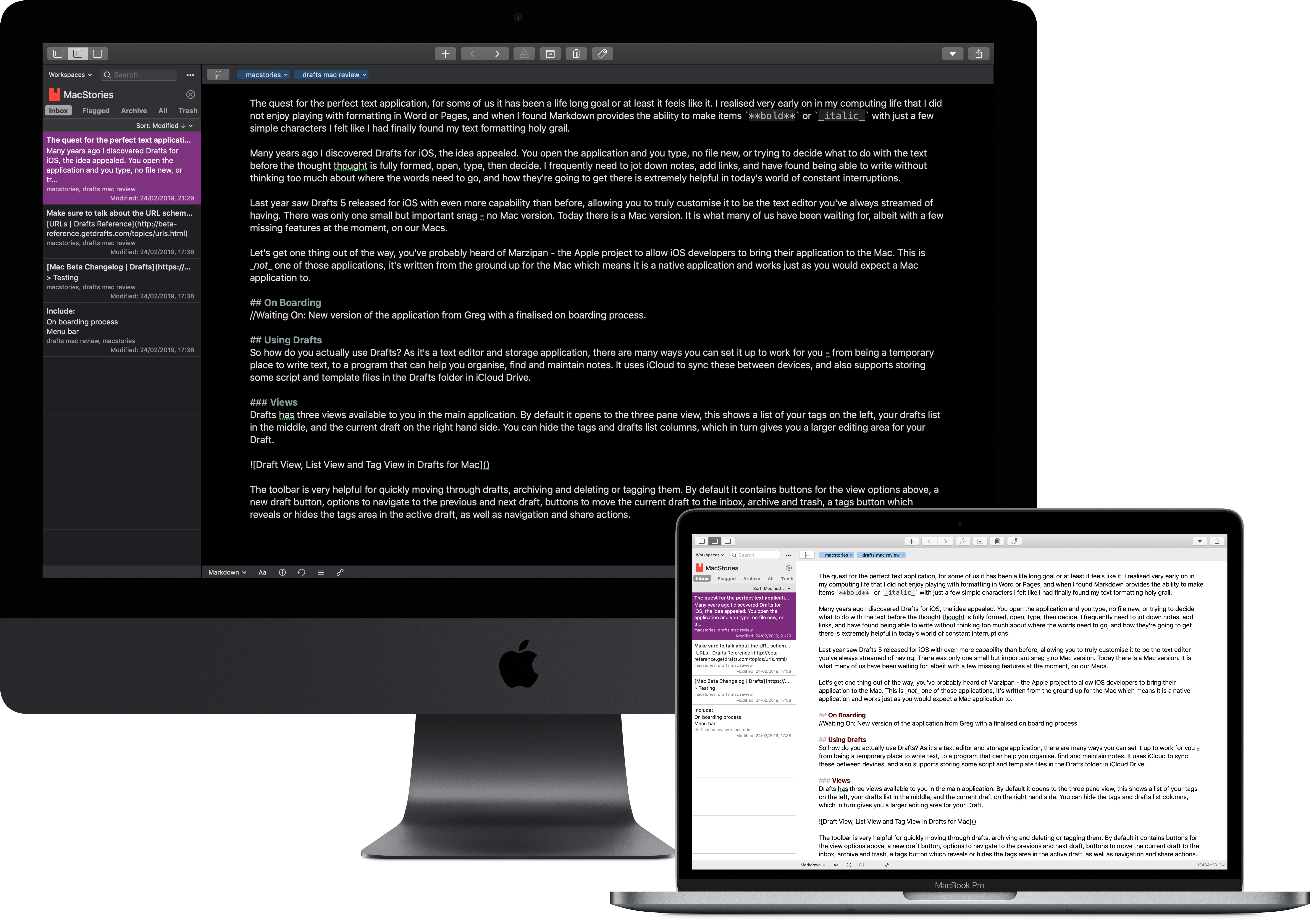
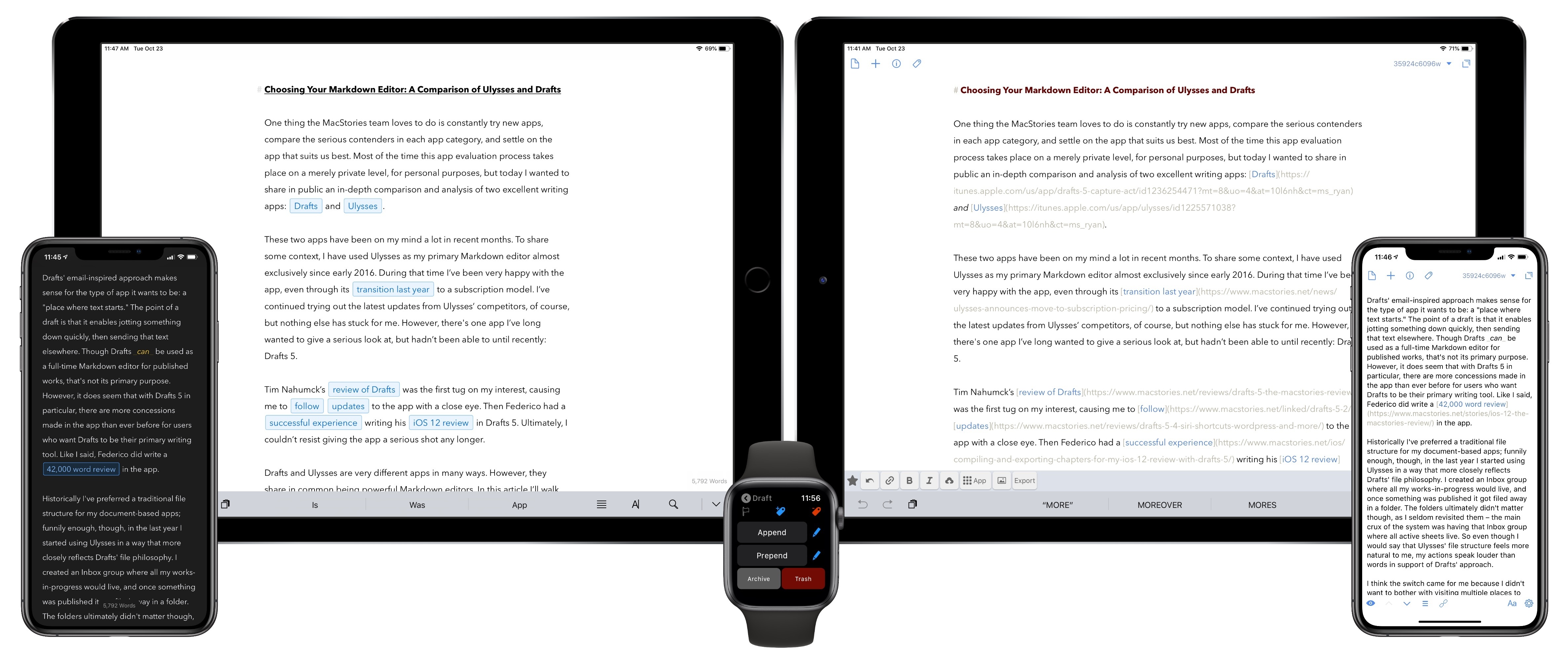
With Drafts, you can capture text on any Apple platform, wherever you are. There are iPhone, iPad, Mac, and Apple Watch versions of Drafts, which makes capturing notes, ideas, messages, tasks, and links fast and simple.
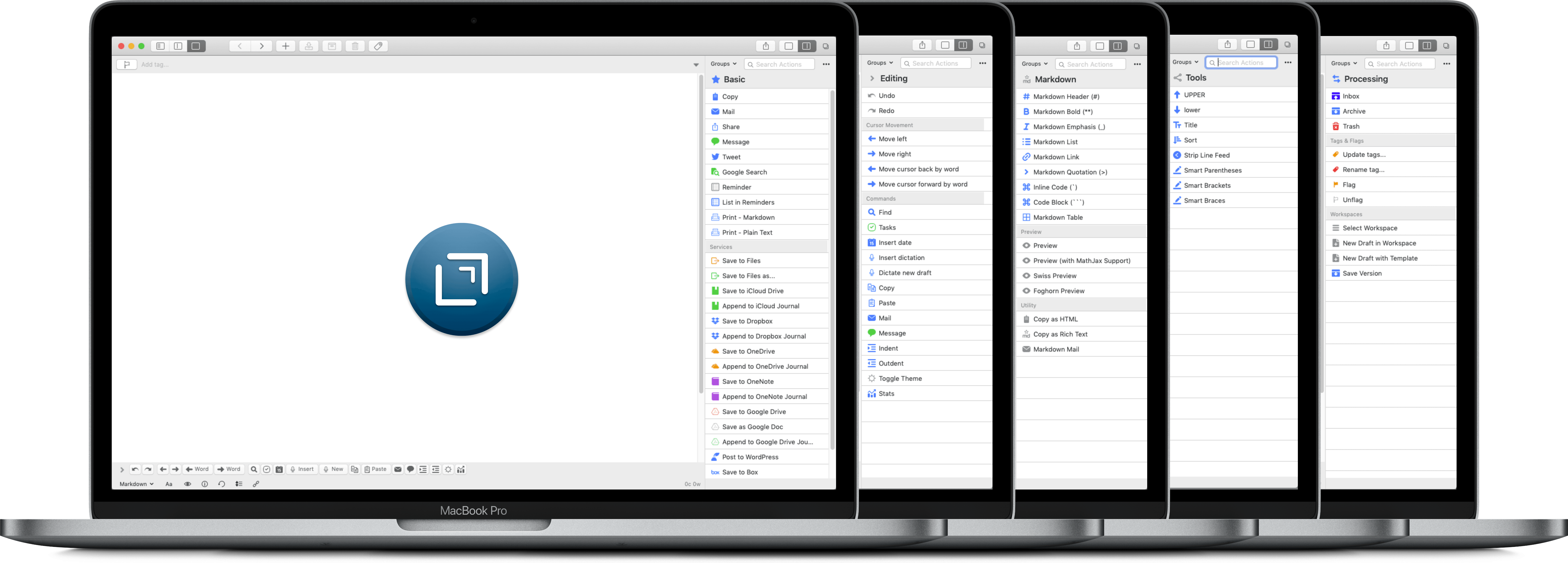
Moreover, Drafts incorporates a powerful actions system for automating your workflows. Integrate Drafts with hundreds of apps and services, including tools like:
- Obsidian
- Airtable
- Notion
- Things
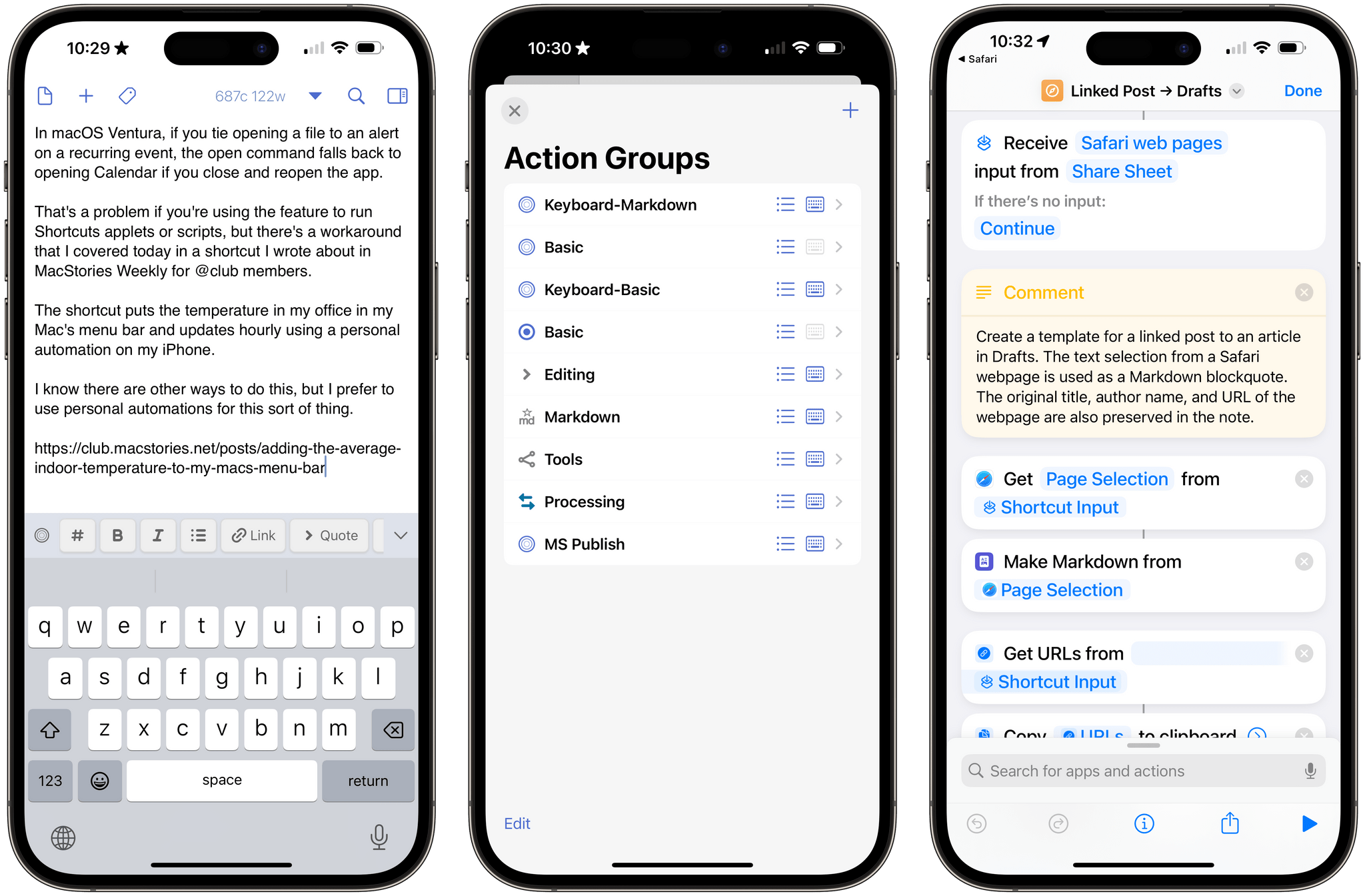
Drafts also has deep support for Apple’s Shortcuts app, with over two dozen actions for manipulating text, managing Drafts, and integrating your captured text with other OS-level features. This combination makes Drafts one of the most sophisticated ways to create text automations on Apple’s platforms.
To help you get started, Drafts offers extensive documentation and guides for integrating with a wide variety of other tools. Plus, there’s a directory of user-created and curated actions and a vibrant community of users who are always around to help each other.
It’s easy to see why Drafts won last year’s MacStories Selects Lifetime Achievement award. The app is flexible, customizable, and has been regularly updated since the early days of the App Store to support the latest technologies of Apple’s OSes. That’s why if you’re looking to capture text and love to automate your workflows, Drafts is the app you need.
Right now, MacStories readers who are new to Drafts Pro or resubscribing can get a 3-month trial for free. This deal is available until December 14, 2023. For all the details and suggestions on where to get started with the app, visit the Drafts forums here.
So, download Drafts Pro today and start tinkering over the winter holidays. It’s a great way to jumpstart your workflows for the New Year.
Our thanks to Drafts for sponsoring MacStories this week.