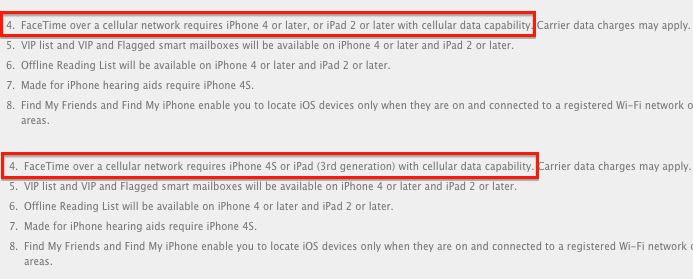
As noted by poster “macrob” on MacTalk’s forums, the Apple Australian webpage for the recently announced iOS 6 suggests FaceTime over cellular will work on the iPhone 4 and iPad 2 in Australia. As indicated in a fine print at the bottom of the page (point 4), “FaceTime over a cellular network requires iPhone 4 or later, or iPad 2 or later with cellular data capability. Carrier data charges may apply. FaceTime is not available in all countries”. This compares to Apple’s other iOS 6 Preview webpages, where Apple states “FaceTime over a cellular network requires iPhone 4S or iPad (3rd generation) with cellular data capability”.
Announced earlier this week by Scott Forstall at WWDC, FaceTime over cellular wasn’t given exact specifications on stage during the keynote; on Apple’s iOS 6 Preview webpage, a number of features – such as VIP list and Shared Photo Streams – are shown as available only on newer devices, as collected by MacRumors in this list. It appears Apple’s Australian website is the only one to report FaceTime over cellular as compatible with the iPhone 4 and iPad 2; every other webpage says the feature will only work on the iPhone 4S and iPad 3.
It is unclear whether the fine print on Apple’s Australian website could have been posted by mistake, or if Apple really is planning on supporting older devices for Australian customers. While technically possible as a number of jailbreak tweaks have shown in the past years, some have speculated Apple might want to limit FaceTime over cellular to newer devices due to their improved antenna design and networking capabilities over older generation models.
We have reached out to Apple for comment and we’ll update this story with clarifications when available.
Update: Apple’s Australian website has been updated to clarify FaceTime over cellular will work on the iPhone 4S or iPad 3.