Despite Apple’s message that the iPad Pro can be a viable PC replacement because, among other features, it natively supports a dedicated external keyboard, its software still isn’t fully optimized for keyboard control. This isn’t surprising at all: iOS was designed with multitouch in mind; as long as the iPad shares a common foundation with the iPhone, it’ll always be first and foremost a touch computer. The iPad Pro line, however, is nearing its third anniversary, and its external keyboard integration still feels like an afterthought that’s hard to reconcile with the company’s marketing.
Take multitasking for example: after three years, Split View, one of the iPad’s marquee exclusive features, still can’t be controlled from an external keyboard. If you buy an iPad Pro with a Smart Keyboard and assume that you’re going to be able to assign an app to a side of the Split View, or maybe resize it, or perhaps change the keyboard’s focus from one side to another…well, do not assume. As much as Apple argued against vertical touch screen surfaces in laptops years ago, the iPad Pro ended up in this very situation: if you want to take advantage of all the great features iOS 11 offers to pro users, you will have to take your hands off the Smart Keyboard and touch the screen. There are dozens of similar instances elsewhere in iOS. For the most part, the iPad treats external keyboards as inferior, bolt-on input devices.
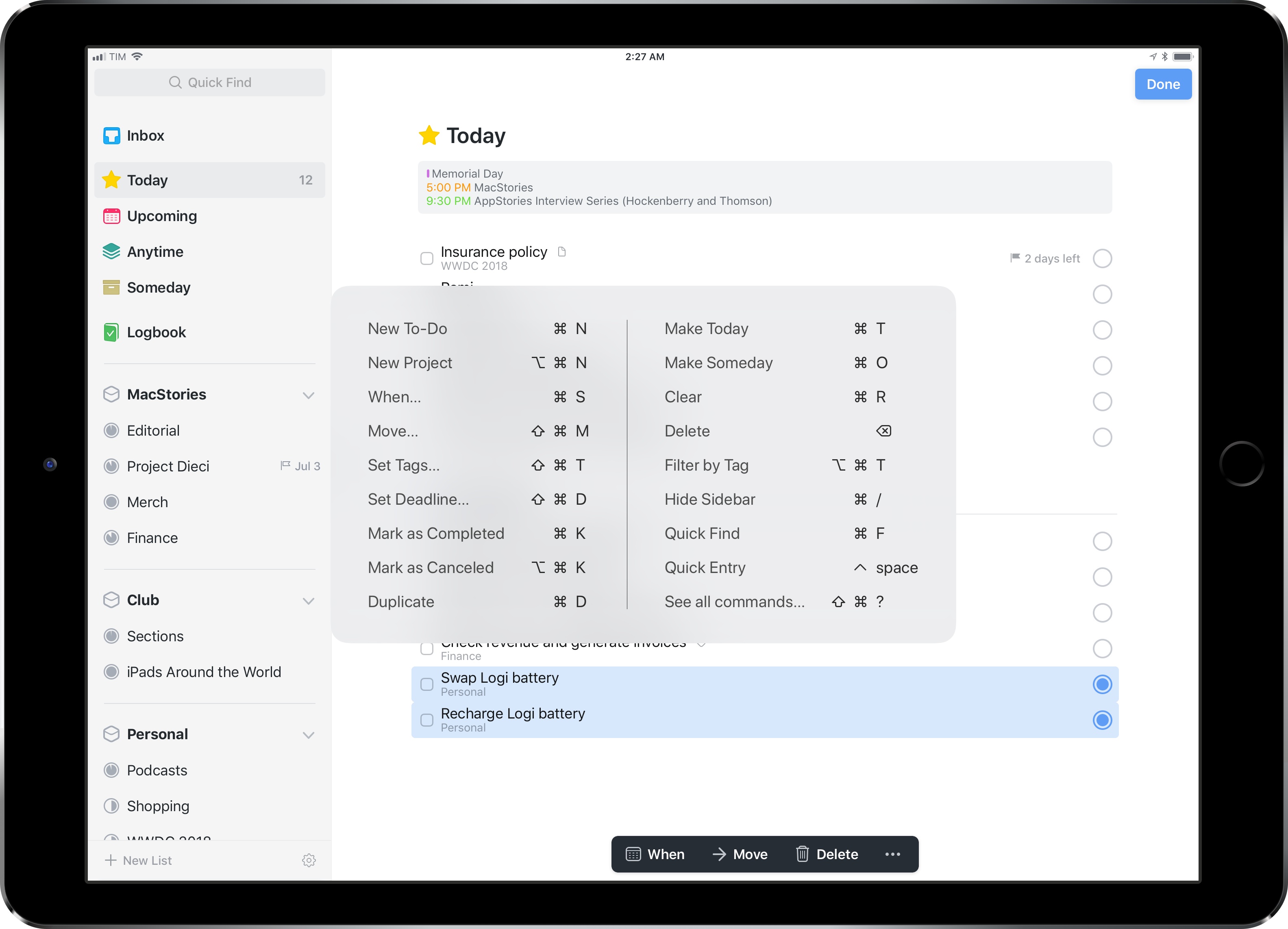
It’s with this context that I want to cover Things 3.6, a major update to the task manager’s iPad version that gives us a glimpse into what Apple could do with external keyboard control on iPad if only they understood its potential.
I’ve been able to play around with Things 3.6 on my iPad Pro for the past couple of weeks. This isn’t another “keyboard-centric” update that only adds a handful of shortcuts to trigger specific commands. Instead, the developers at Cultured Code have focused on an all-encompassing keyboard control framework for the whole app, from task lists to popovers and multiple selections. With version 3.6, Things has the best implementation of external keyboard support I’ve ever seen in an iPad app.