Icons & Coffee – the side-project that I run with my girlfriend – has released a new icon set for OmniFocus 2 today. It’s called Perspective Icons 2 and it’s available here for an introductory price of $9.99. It contains 100 icons for custom perspectives in multiple colors and resolutions. Read more
Introducing Perspective Icons 2
Dropbox Launches New Pro Features, Cuts Pricing
In a blog post, Dropbox announced changes to their paid tier today, cutting the price of Dropbox Pro to $9.99/month with 1 TB of storage and introducing new features for Pro users.
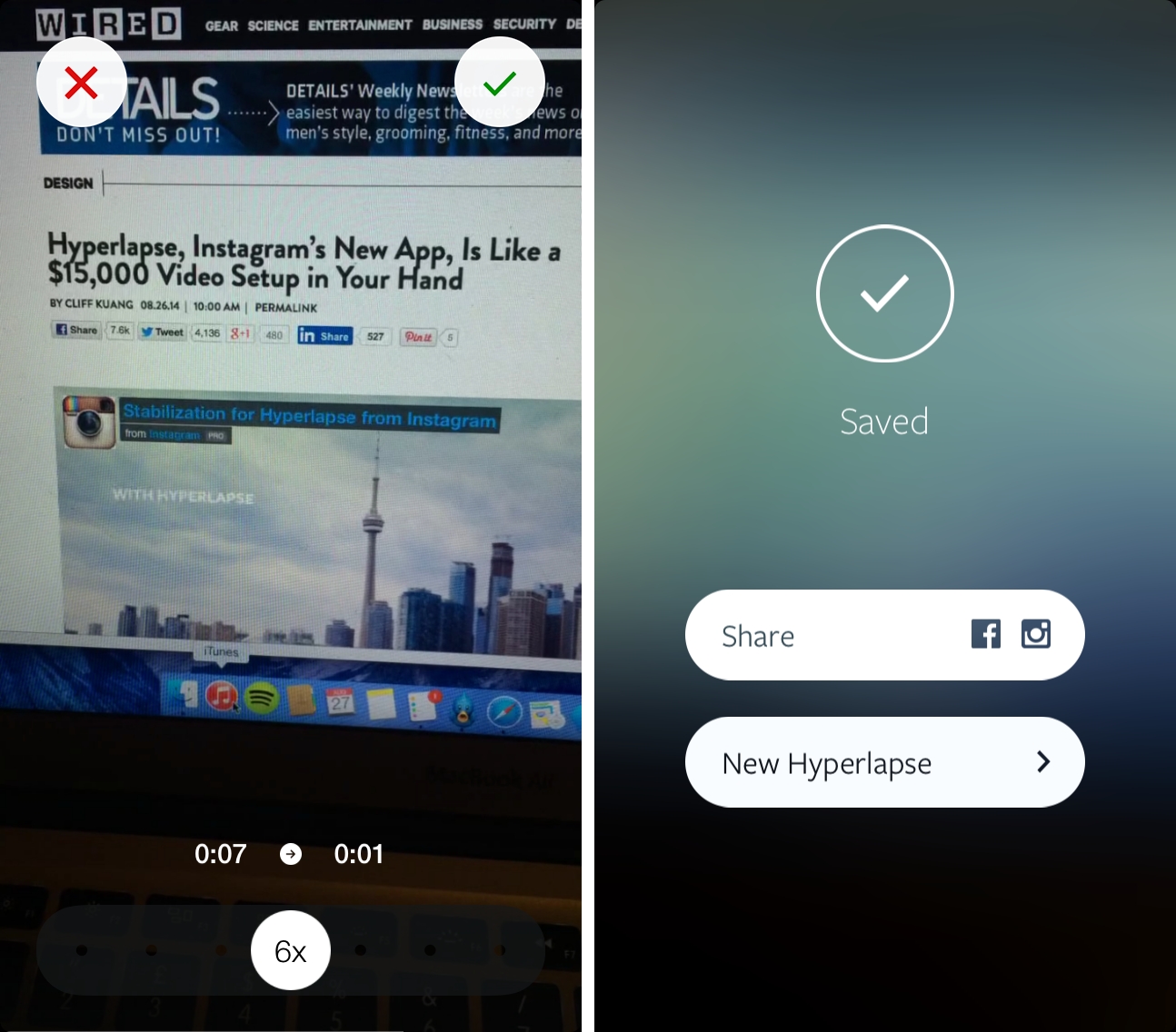
Hyperlapse and Detached Utility
Earlier today, Instagram released Hyperlapse, a Universal app to create time-lapse videos and share them to Facebook and Instagram. You can read Wired’s story on the creation of Hyperlapse and check out The Verge’s test video. I’ve spent a few hours having fun with Hyperlapse and creating time-lapse videos around Viterbo, and I’ve come away impressed with the refreshing focus and simplicity of the app.
“Wacky Mobile Cases Have Become a Serious Business”→
Adam Welch, writing at The Financial Times (via Ben Evans):
The wacky phone case made its catwalk debut at Jeremy Scott’s inaugural show for Moschino autumn/winter 2014. In keeping with the rest of the collection – kitsch, colourful, cute – it was shaped to resemble a packet of French fries.
I was in Porto Cervo last month, and I saw a Moschino boutique with the French fries case mentioned in the article. Initially, I thought it was silly, but then I looked around and all my friends and people who were checking out the store were pointing out how cool that case was because it was funny and unique.
While I’m not a case person, I’ve noticed an increase in popularity of these “wacky” phone cases – for iPhones and Android phones – over the past year. The numbers seem to prove that, just like old Nokia phones, the smartphone cover/case as a lifestyle accessory is back.
iOS 8 and Web Views→
WKWebViewis the centerpiece of the modern WebKit API introduced in iOS 8 & Mac OS X Yosemite. It replacesUIWebViewin UIKit andWebViewin AppKit, offering a consistent API across the two platforms.Boasting responsive 60fps scrolling, built-in gestures, streamlined communication between app and webpage, and the same JavaScript engine as Safari,
WKWebViewis one of the most significant announcements to come out of WWDC 2014.
Mattt Thompson has a handy technical overview of the changes coming to web views (such as webpages opened from your Twitter timeline or an RSS app) in iOS 8. In testing a bunch of iOS 8 apps, I can tell that the difference in terms of performance from iOS 7 is noticeable (and extremely welcome).
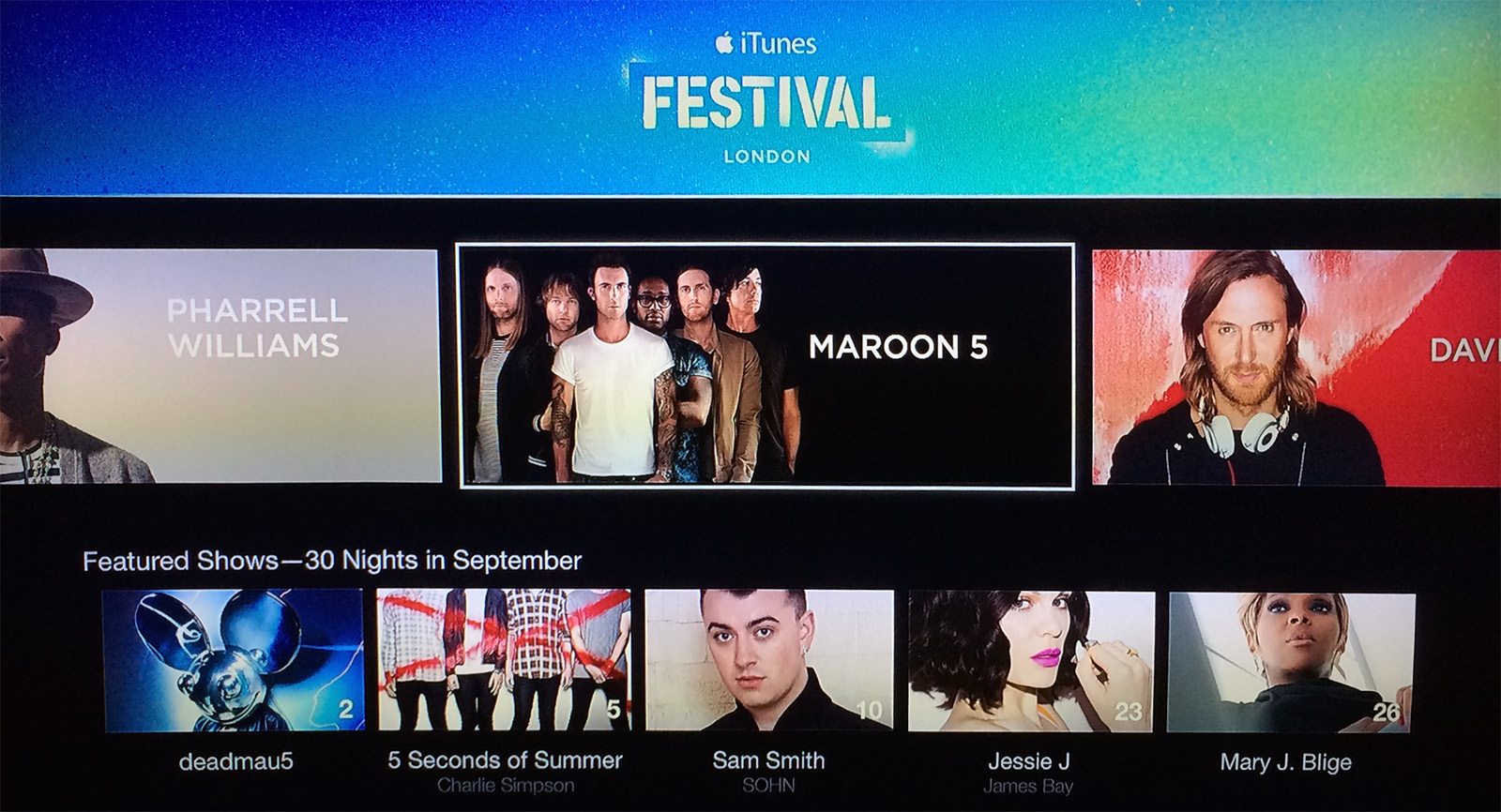
iTunes Festival Schedule Updated with New Acts, Apple TV Channel Available Again
The eighth annual iTunes Festival is on again from September 1st, and in anticipation of the month-long festival, Apple has again updated the schedule with new musical acts. The schedule is now mostly complete, with headline acts announced for all but two of the thirty days. Some of the recent additions have included deadmau5, Ed Sheeran, Placebo and Mary J. Blige amongst others. You can view the full iTunes Festival schedule here.
Apple also appears to have made the iTunes Festival channel available on the Apple TV once again overnight. The channel will let you view performances live and on demand during the festival, as well as view the full schedule. The other way to watch the iTunes Festival is through the iOS app or iTunes.
Dropbox 3.3→
The latest update to the official Dropbox app for iOS, version 3.3, adds a series of welcome improvements. For one, Dropbox has added support for better state restoration, which means the app should remember your position across relaunches (seems like a trivial addition, but Dropbox has long ignored my last-open folder. This, in its seemingly unimportant nature, improves the app dramatically).
Second, Dropbox now comes with better caching, which should use less data and disk space. I still believe that apps should always offer a manual “Empty Cache” feature (Spotify’s cache, for instance, constantly goes above 1 GB with no manual controls besides deleting and reinstalling the app), but I’m glad that Dropbox is addressing this issue.
Dropbox 3.3 is available on the App Store.
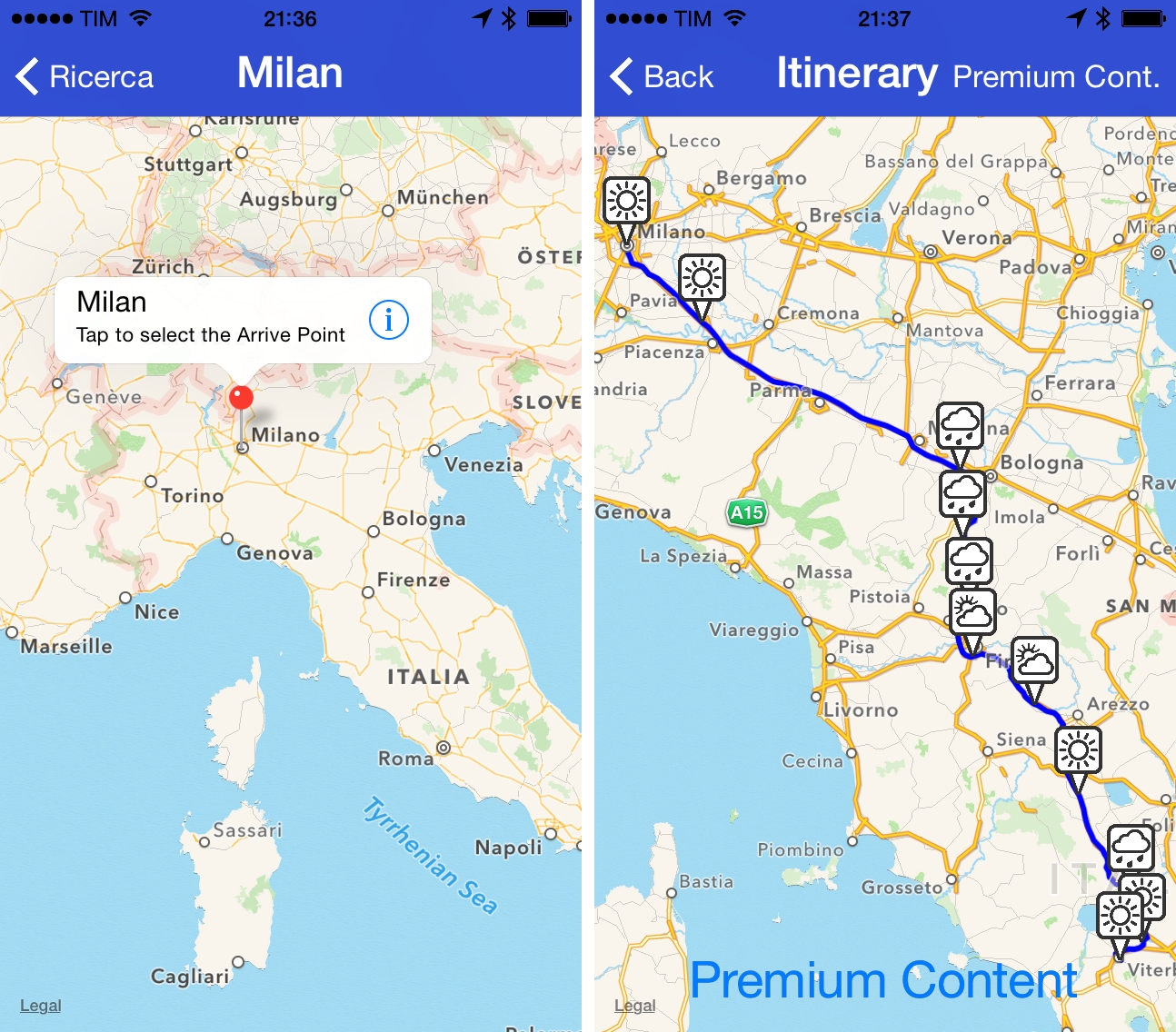
Powered By Forecast.io, Wandering Weather Shows Forecasts for Your Trips
Created by Italian developer Cosimo Talò, Wandering Weather lets you check weather conditions for your car trips and plan accordingly.
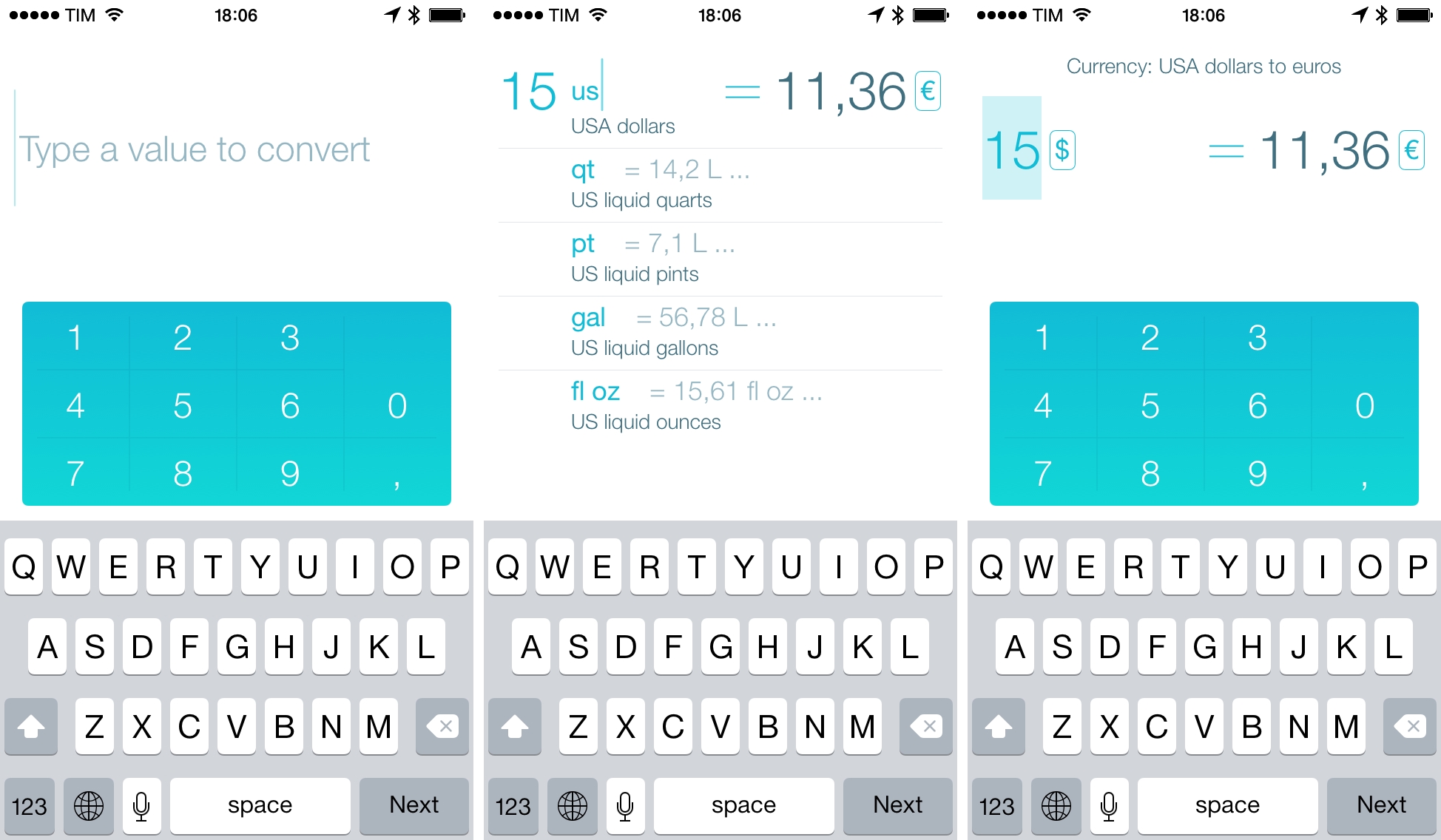
Ångström Is a Fast and Innovative Currency and Unit Converter
I’ve tried hundreds of unit and currency converters over the years, and I didn’t think I could still be impressed by the input mechanism and design of an iPhone app built to convert numbers. Ångström, developed by Ilya Birman and Alex Babaev, surprised me with a clean design and a unique way of entering numbers and selecting units that I haven’t seen in other apps and that I now find superior to most solutions I’ve had on my iOS devices.