It’s been nearly three years since I first started using Obsidian. The app has come a long way since then. The app’s core functionality has expanded, its vibrant plug-in developer community continues to go strong, and more and more users have been captivated by its flexibility. According to Jared Newman, writing for Fast Company,
Obsidian estimates that it has one million users, and its Discord channel has more than 110,000 members, who use the app for everything from task management and bookmarking to organizing their daily thoughts.
That’s remarkable growth for an app originally developed by just two people and with a team that still stands at under a dozen members.
Newman’s story, The cult of Obsidian: Why people are obsessed with the note-taking app, does an excellent job capturing what makes Obsidian special and even attracts fans of native apps like Federico and me:
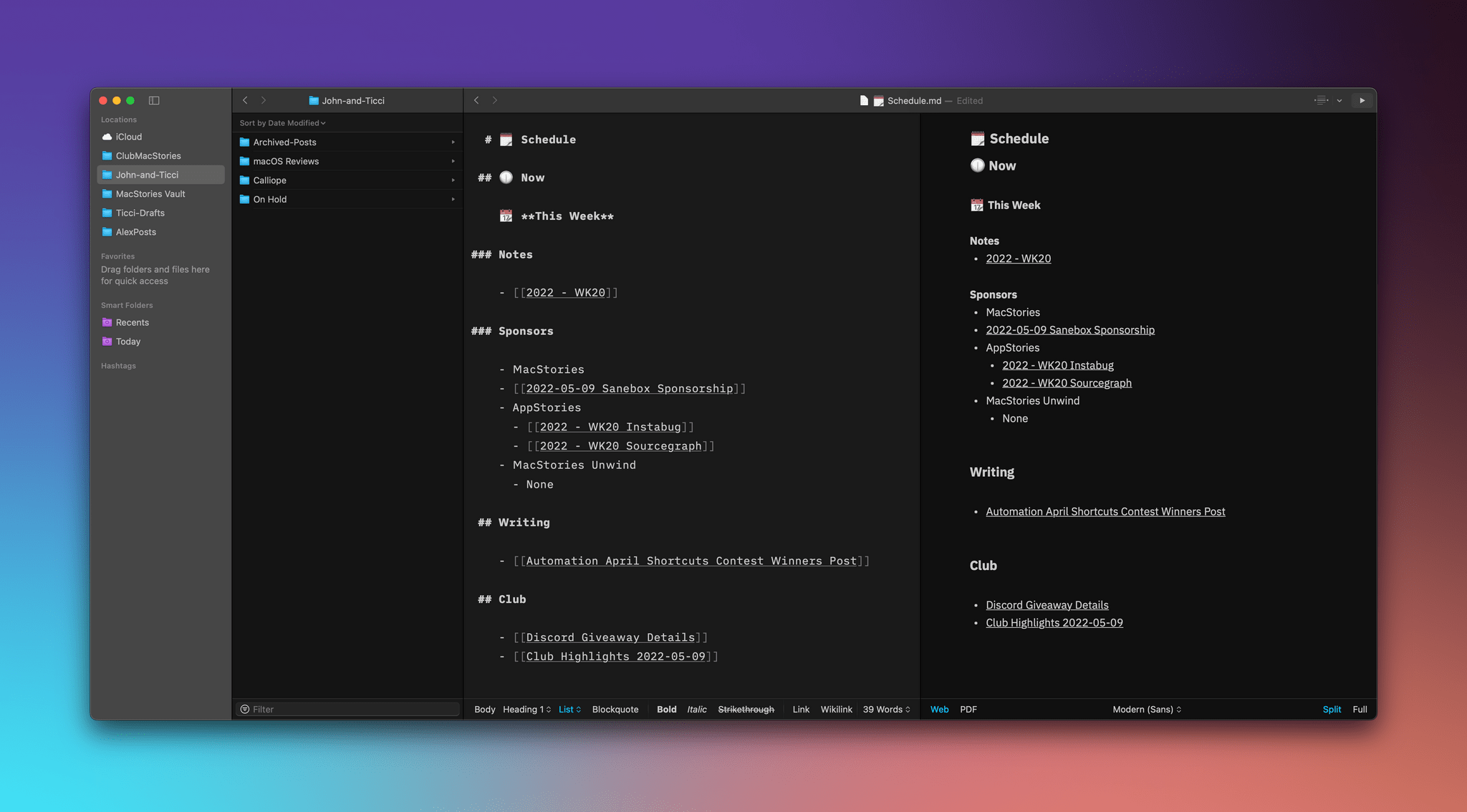
John Voorhees, the managing editor at MacStories, started using Obsidian a couple of years ago after being drawn to its local file structure, and both he and MacStories founder Federico Viticci have written extensively about their Obsidian setups since then.
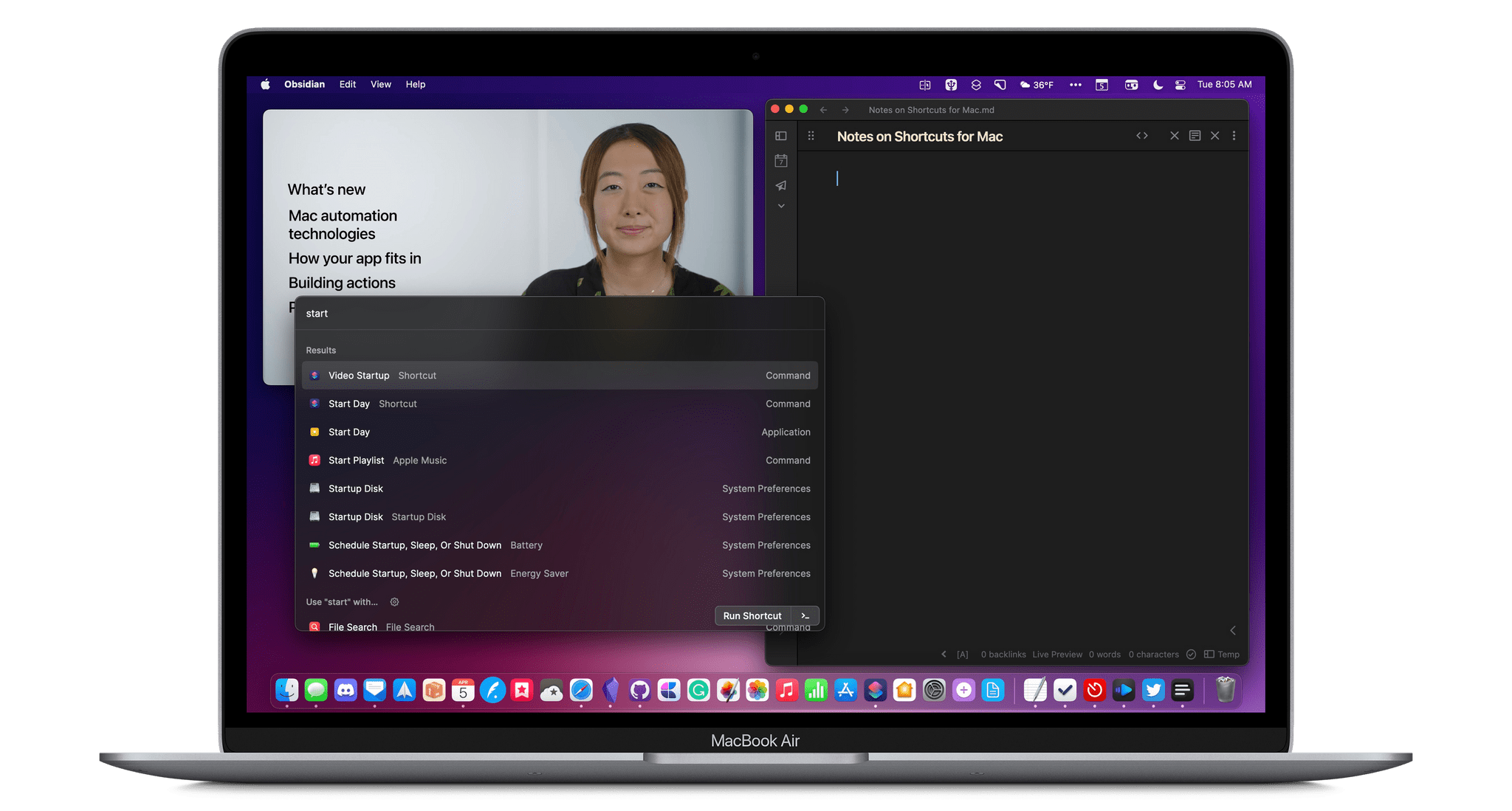
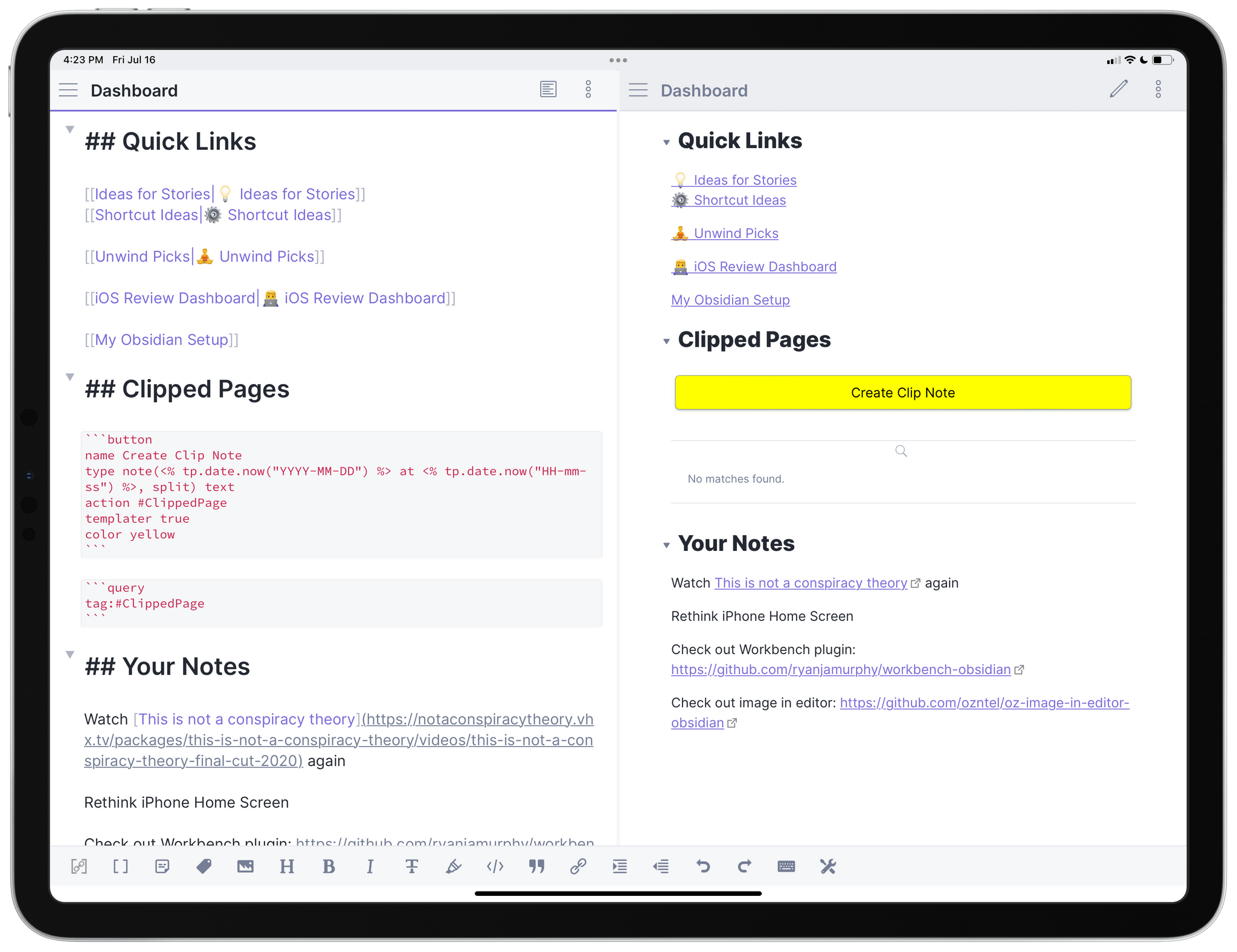
Obsidian is on [sic] some ways the opposite of a quintessential MacStories app—the site often spotlights apps that are tailored exclusively for Apple platforms, whereas Obsidian is built on a web-based technology called Electron—but Voorhees says it’s his favorite writing tool regardless. He and Viticci have even commissioned some bespoke plug-ins for their Macstories [sic] workflows.
“No matter what your writing needs are, there’s probably a plug-in to satisfy them,” he says.
There are a lot of other reasons I use Obsidian, including its use of local, plain text files formatted in Markdown, but it’s the plug-in system that has made it indispensable to my work. The app simultaneously serves as my text editor, note-taking app, and database all at once, allowing me to move effortlessly among projects and tasks, thanks to the portability of plain text.