As Club MacStories members know, I’ve been spending time the past few weeks decluttering my digital life and setting up systems so it’s harder for things to come undone again. One of my strategies to make life easier for ‘future me’ is to minimize the number of places I store things.
For notes and articles I write, that means Obsidian. In the past, I’ve resisted putting every text file in Obsidian because the app’s file management tools haven’t always been the best. Part of that historical weakness is undoubtedly the result of Obsidian’s emphasis on linking between documents. Fortunately, Obsidian’s folder and file management tools have come a long way. Paired with Omnisearch, a powerful third-party search plugin, I’ve overcome my hesitation and gone all in with Obsidian as an editor and text storage solution. So, when I heard that Obsidian’s open-source import tool had been updated to work with Apple Notes, I thought I’d export some of my notes to Obsidian to get a feel for how well it works.
Apple Notes doesn’t have an export option. Instead, as Obsidian’s blog post on the Importer plugin update explains, it stores your notes in a local SQLite database. The format isn’t documented, but the developers of the plugin were able to reverse-engineer it to allow users to move notes and their attachments out of Notes and into two folders: one with Markdown versions of your notes and the other with the files attached to your notes. The folder with your notes includes subfolders that match any folders you set up in Notes, too.
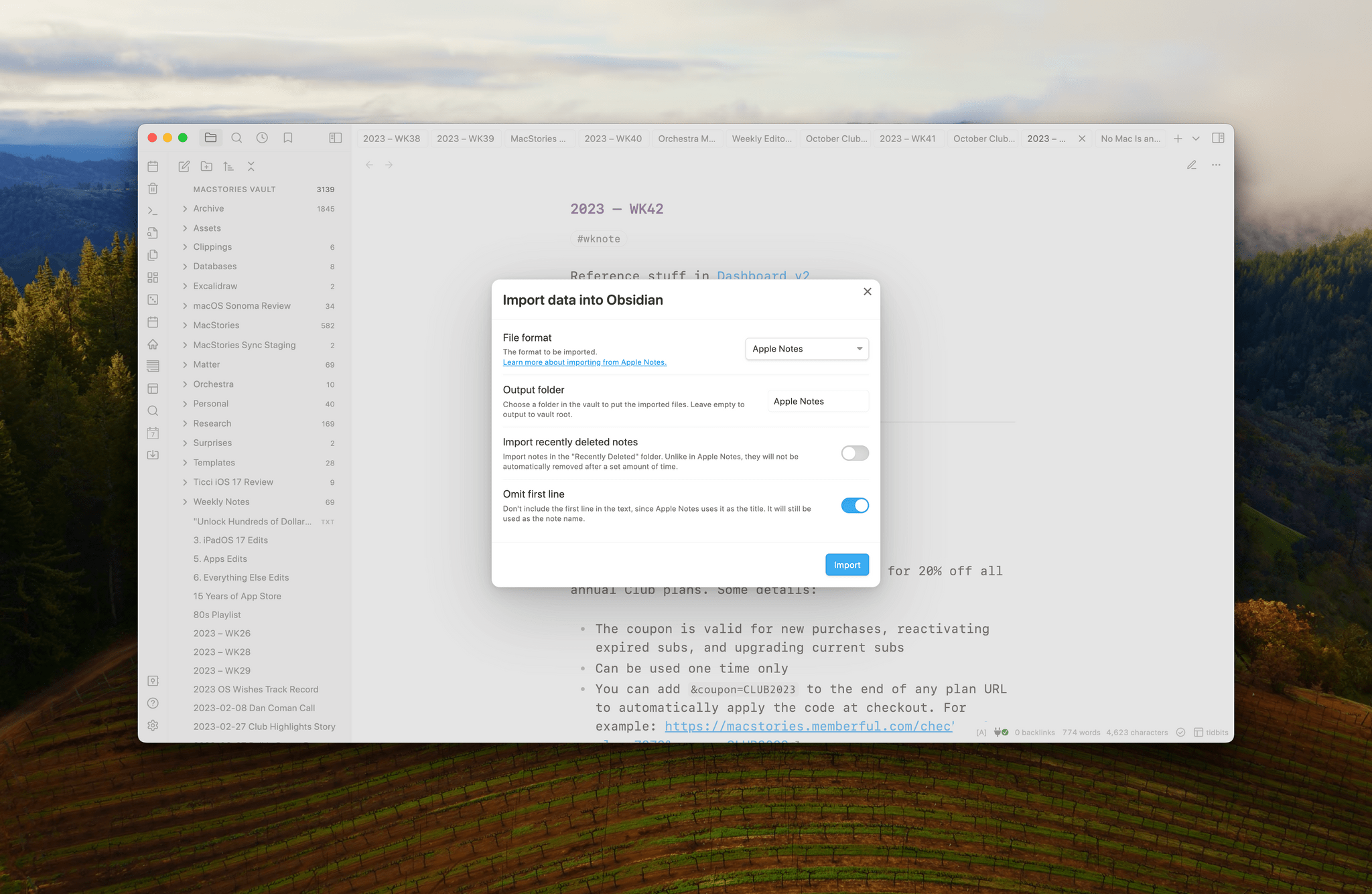
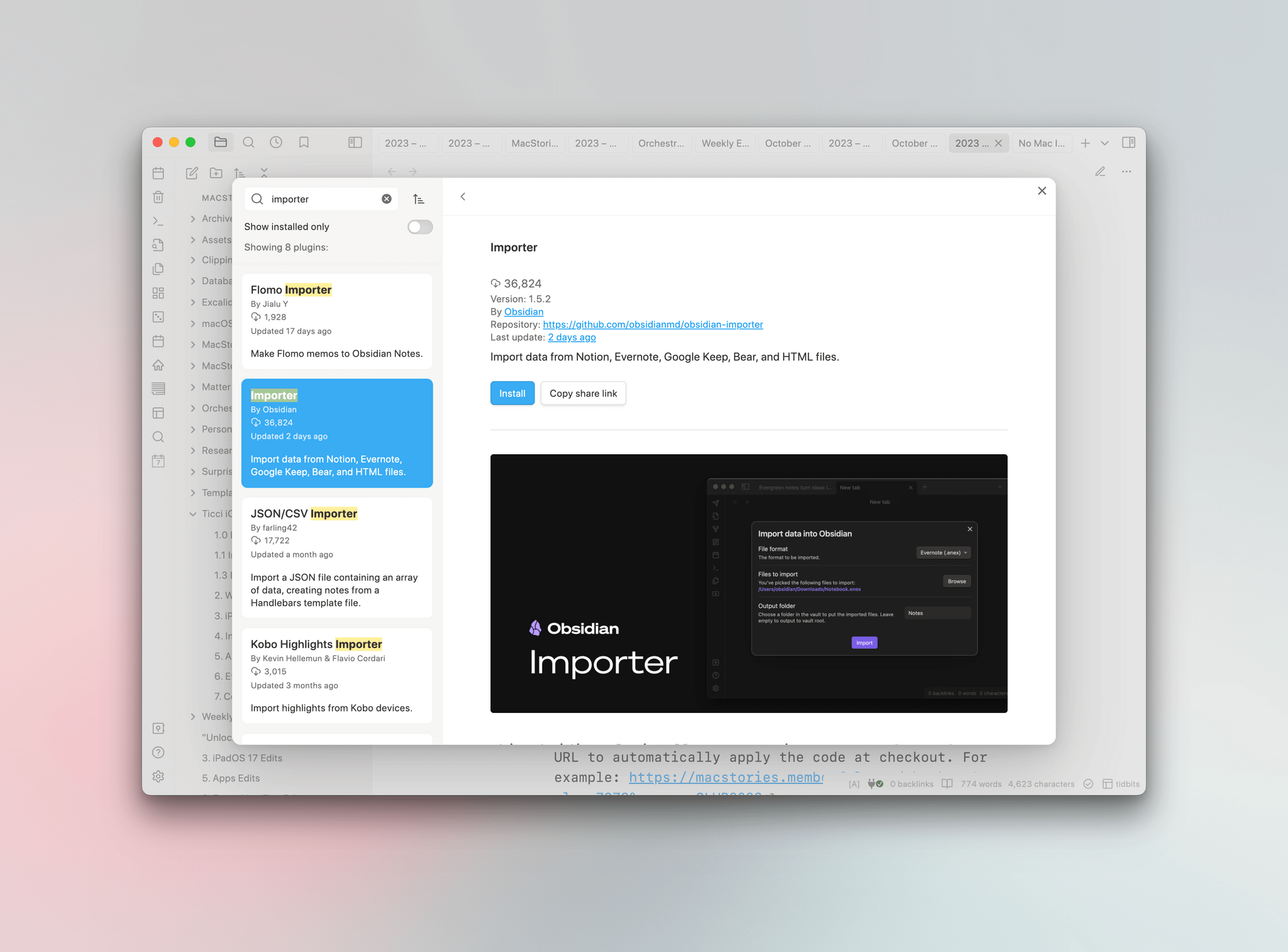
Importer is an Obsidian plugin that can be downloaded and installed from the Community Plugins section of Obsidian’s settings. The Importer’s UI can be opened using the command ‘Importer: Open Importer,’ which gives you options of where to save your imported notes, along with options to include recently deleted notes and omit the first line of a note, which Obsidian will use to name the note instead. Click the Import button, and the plugin does its thing. That’s all there is to it.

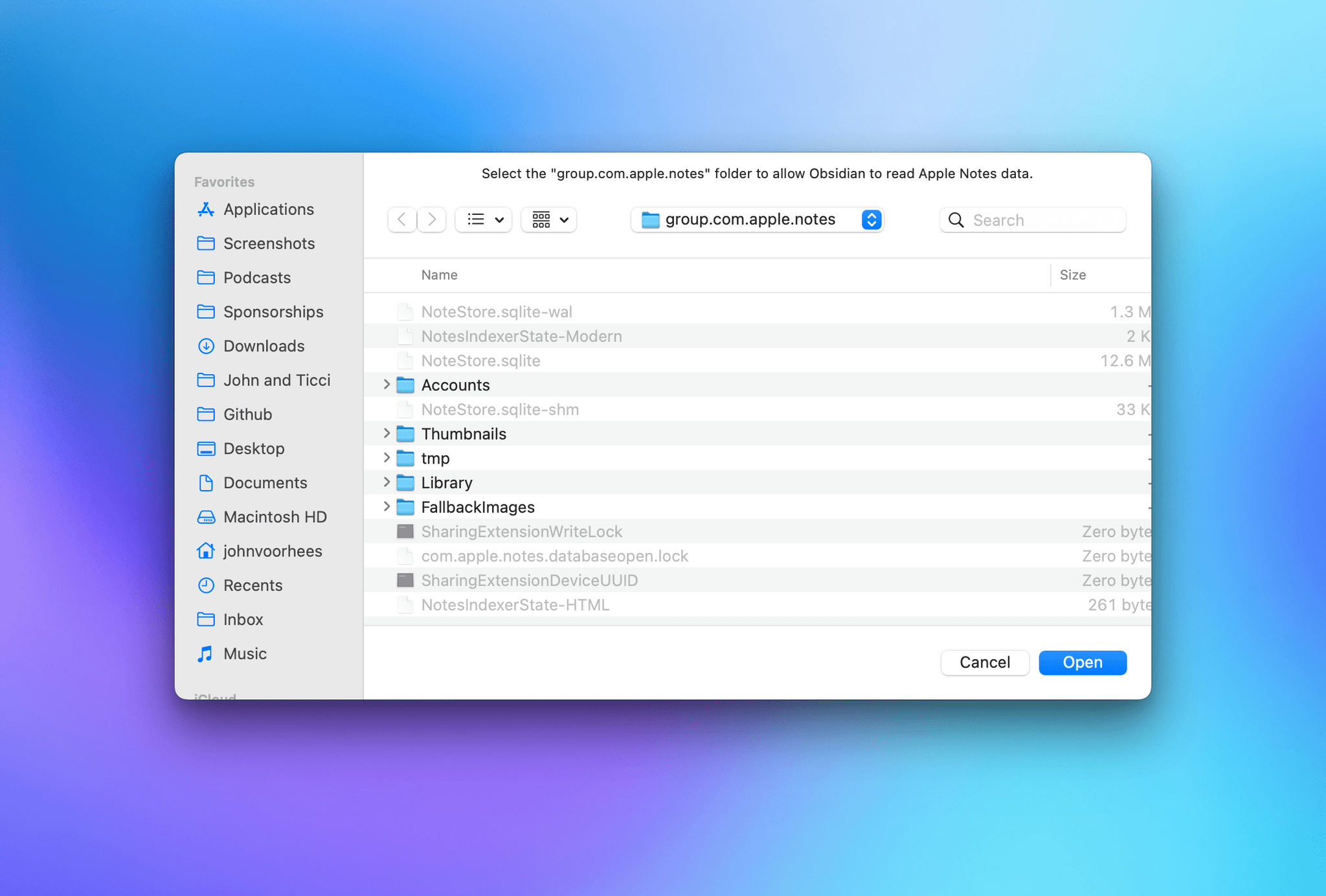
When you run Importer, it requires you to confirm where your Notes are stored, which is easy because the plugin takes you there itself.
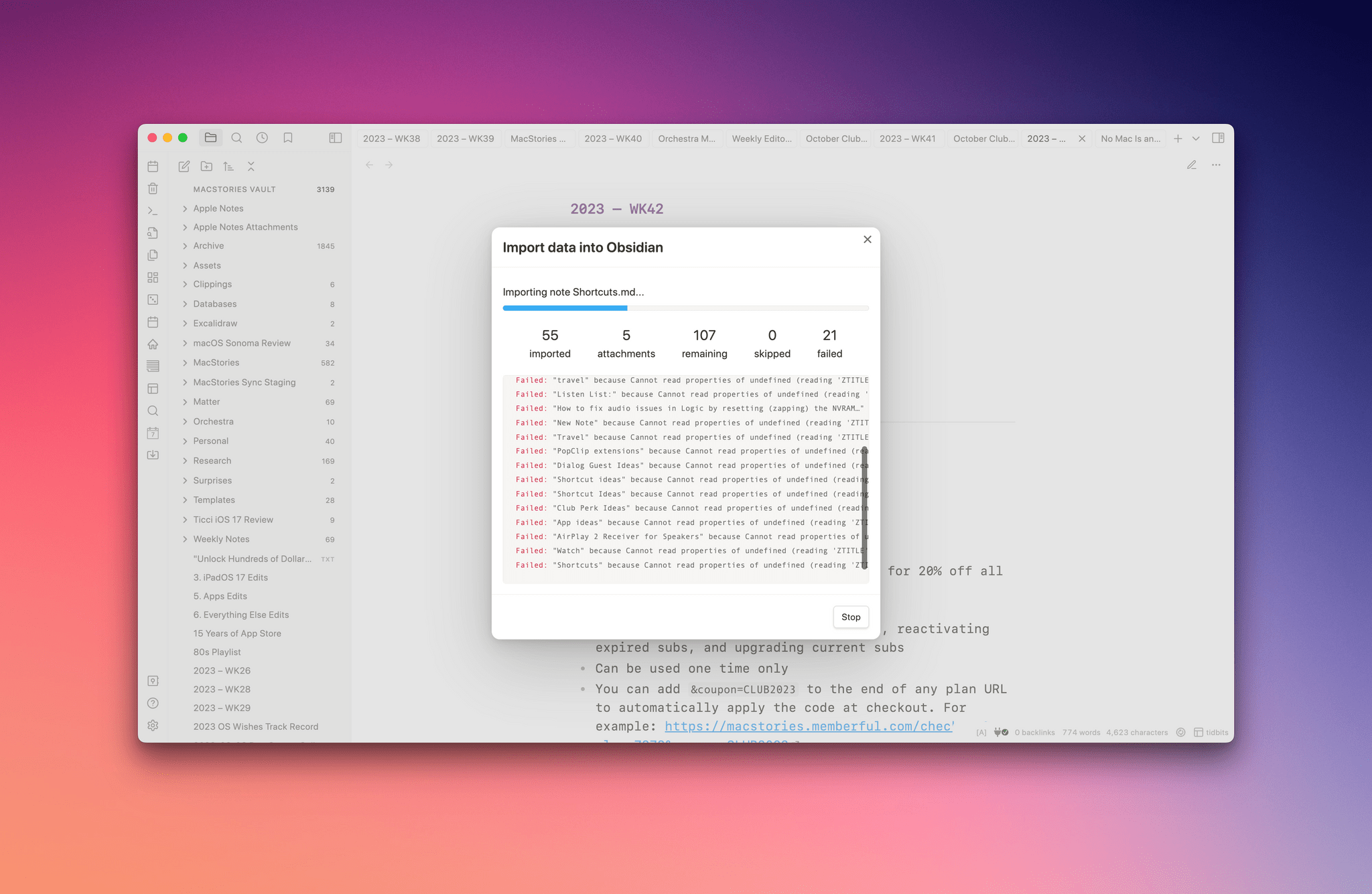
I ran Importer twice to see how well it worked in practice. The first time was on a set of more than 400 notes, many of which hadn’t been touched in years. The import process was fast, but it failed on 36 notes, and it wasn’t clear from the plugin’s interface whether that caused it to get stuck part of the way through or if the plugin just skipped those notes. I don’t know why some of my notes failed to import, but the results weren’t too bad for an undocumented file format of an app with no official export feature.

Importer isn’t perfect but it’s close enough given my large collection of old, rarely touched notes.
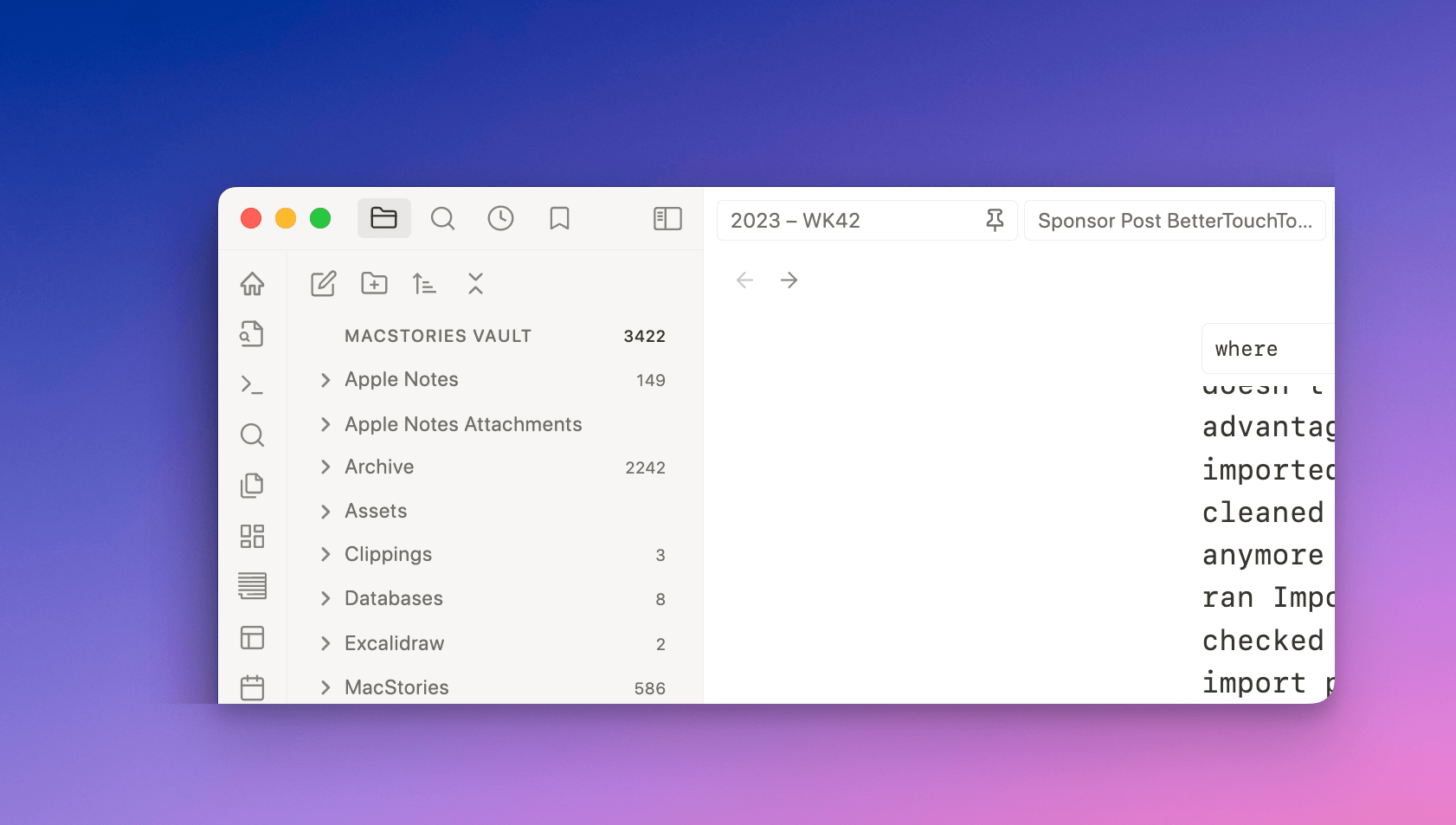
The import process is non-destructive, meaning it doesn’t delete the notes in Apple Notes. I took advantage of this by deleting everything I’d just imported into Obsidian. Then, I went back to Notes and cleaned them up a bit, deleting old notes I didn’t need anymore and reducing the total note count to 149. I re-ran Importer, and this time, I got no errors. I haven’t checked every note, but based on a spot check, the import process looks like it was successful.

The end result of using Importer is a folder of Apple Notes and related subfolders, plus a folder of attachments.
One limitation of Obsidian’s Importer plugin is that it requires you to use the Obsidian app. However, the beauty of plain text is that once you have a folder full of Markdown files, you can use them with any app that supports Markdown, so it’s a tool worth considering whether you’re an Obsidian true believer or not.
That said, I don’t intend to abandon Apple Notes completely. It was easy to move a bunch of reference notes to Obsidian, where they’ll be easier to use alongside other notes. However, Obsidian’s Achilles heel is its lack of a workable system for collaboration. Until there’s a fast, secure, and simple way to share and edit notes with others, I’ll still use Apple Notes’ sharing feature. For everything else, I’m in deep with Obsidian because the portability and flexibility of plain text combined with a rich selection of third-party plugins make it the best tool for the sort of work I do.