Drafts
When we chose the second annual lifetime achievement award winner, there was no doubt in my mind that it should be Drafts. Developed and maintained by Greg Pierce of Agile Tortoise, Drafts has been the place where text starts on iOS for nearly a decade now. Times have certainly changed, but Drafts remains. Through the years, it has evolved into so much more than the simple text utility it once was.
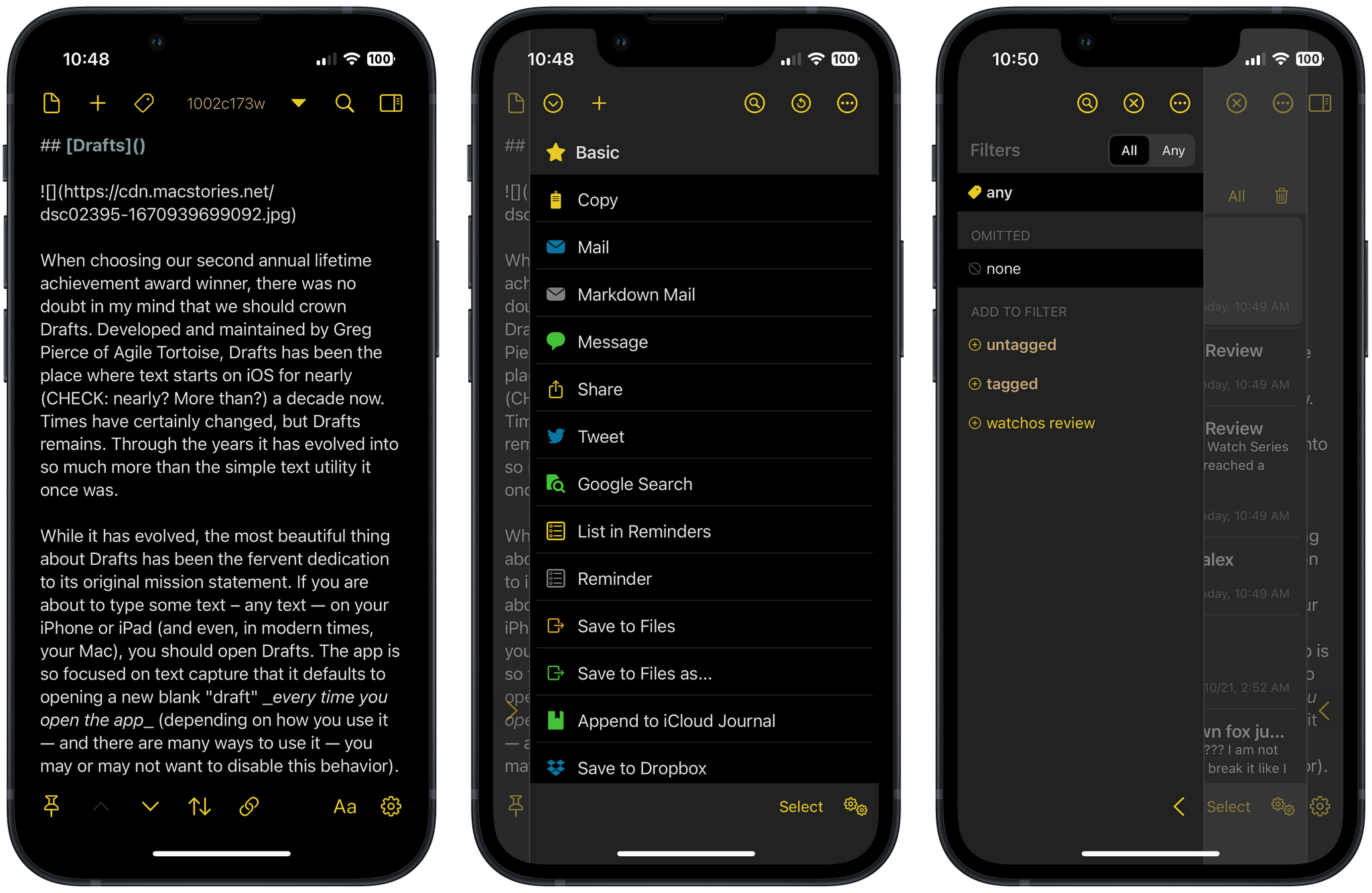
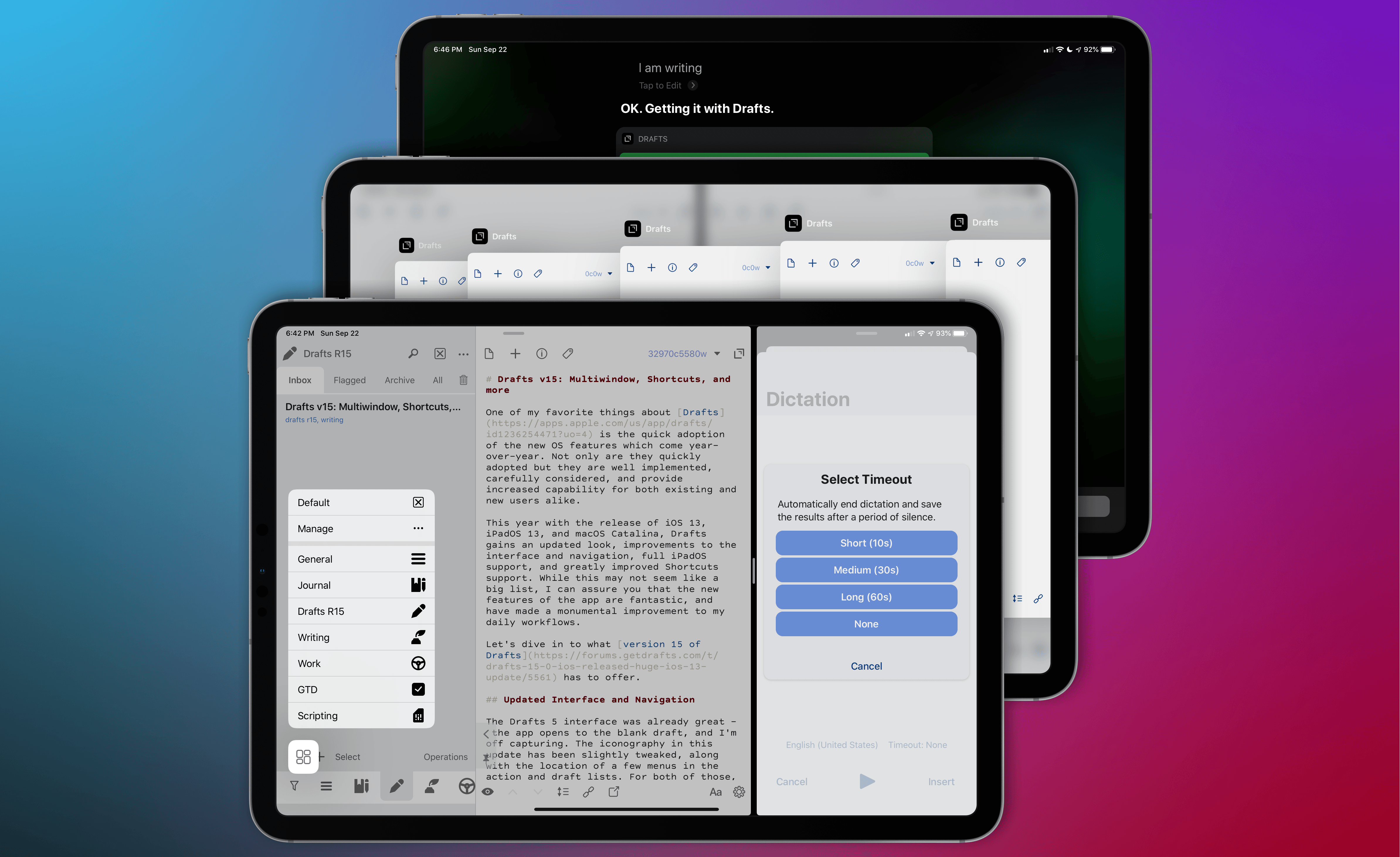
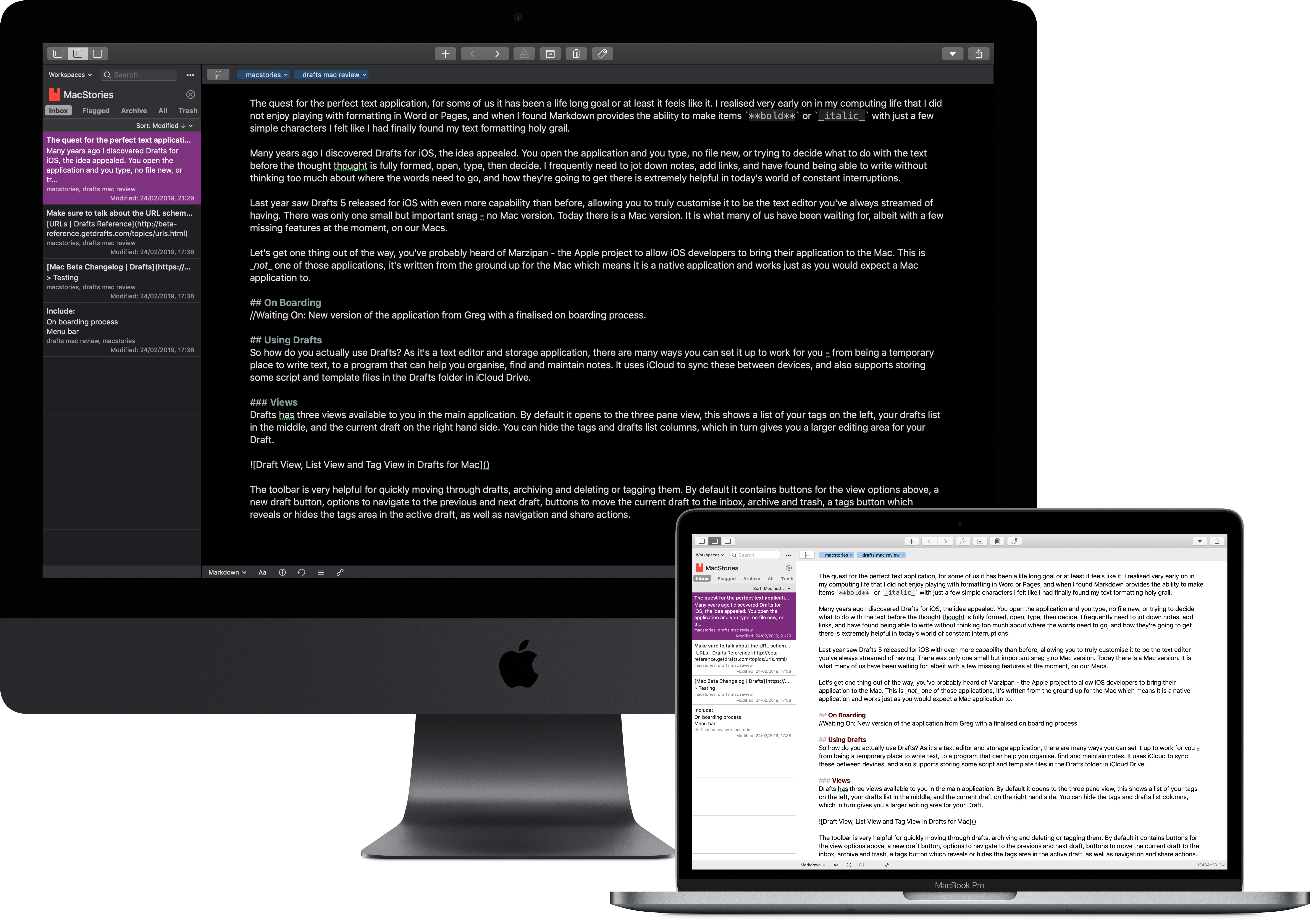
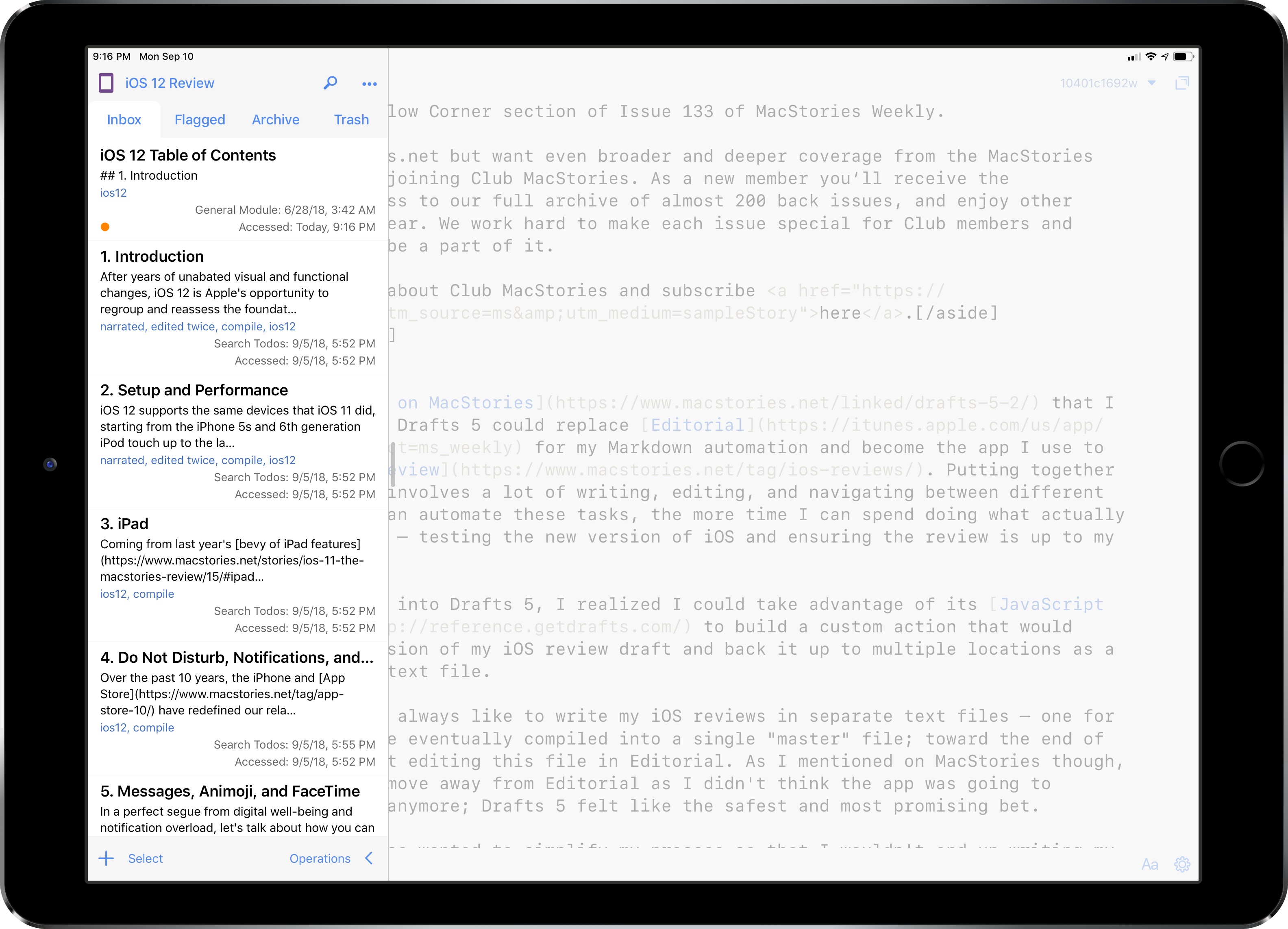
While it has evolved, the most beautiful thing about Drafts has been the fervent dedication to its original mission statement. If you are about to type some text – any text — on your iPhone or iPad (and even, in modern times, your Mac), you should open Drafts. The app is so focused on text capture that it defaults to opening a new blank “draft” every time you open the app.
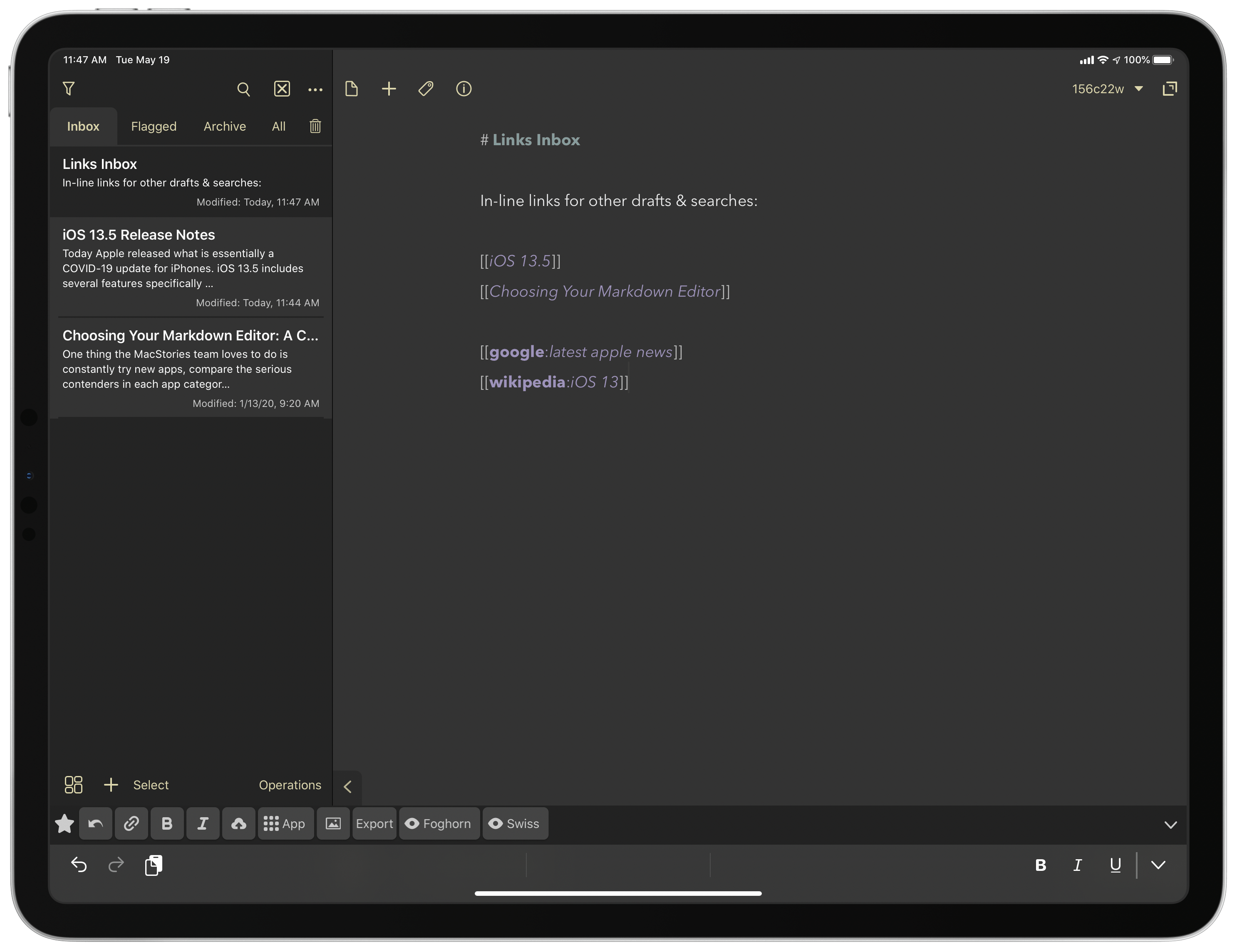
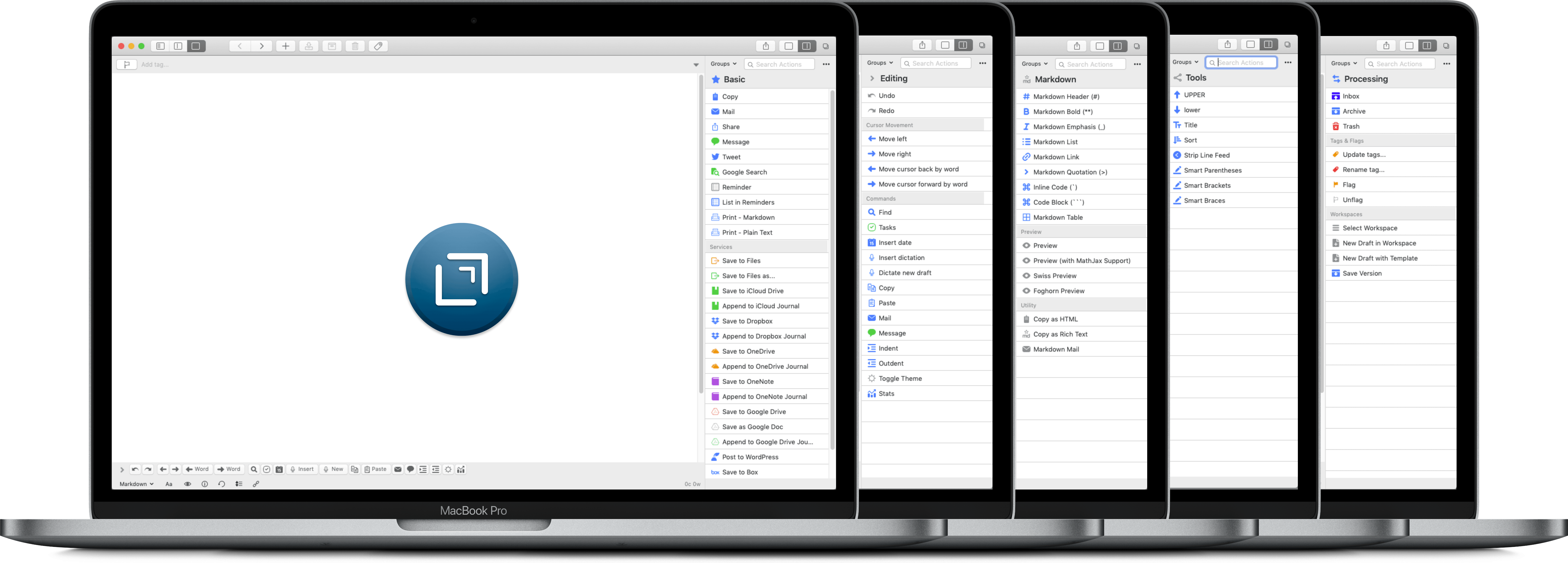
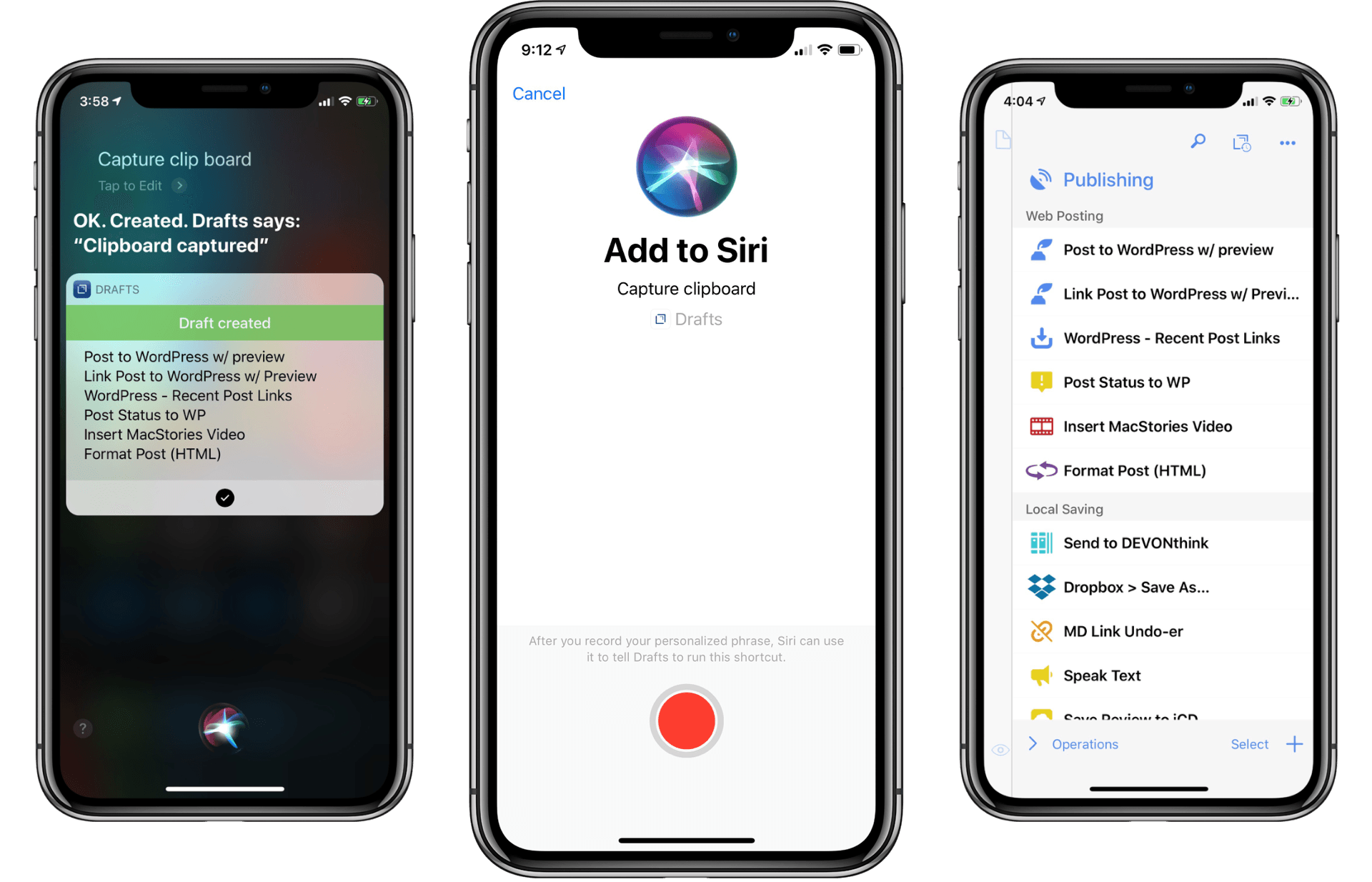
Writing text is only as useful as what you do with it, so the second pillar of the Drafts mission is its action menu; an infinitely customizable list of actions that allow you manipulate and send text from the app to essentially anywhere else you can think of. From random web services to other native apps on your devices, Drafts can almost certainly deliver your text. As your words get delivered throughout your entire digital life, you can take comfort in knowing that you can always search for and find anything you’ve written simply by looking up its record in Drafts.
It amazes me that after hearing that pitch (and even personally writing about it) again and again for over a decade, I still find it to be an alluring idea. Drafts’ longevity is a testament to the prescience of Pierce’s original vision. It pleases me immensely to see this app carrying on for so long, and it’s an honor to award it MacStories’ Lifetime Achievement award.