The Problems with a Retina Display on the Mac
If Apple were to do something like the above, the biggest question I would have is whether or not they’d put something into place for users who genuinely do want much smaller UI elements and much more screen real estate. That is, if Apple were to double their UI, and then use the 2×1080p resolution for the 27-inch iMac, there’s a sense in which current 27-inch iMac users would feel like they were actually losing screen real estate from their current 2560 × 1440 displays. But that’s why Apple’s Apple and I’m a guy writing about them: if and when Retina Displays do come to the Mac, they will have thought that issue through and either solved it, or decided that the set of users who would be upset by it isn’t a large enough group to hold other users back.
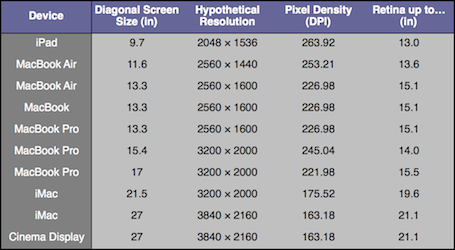
Tim Ricchuiti at The Elaborated makes a great case for the issues Apple would have to overcome in implementing higher resolution displays (let’s just call them Retina Displays for the sake of the argument) on Macs: at 3200 x 2000 pixels (that’s the resolution of the default wallpaper image found in the Lion betas, and no Mac or Apple-branded screen currently ships with such pixel density), UI elements on a MacBook Pro 15” would look small, unless Apple comes out with a solution to offer same-size graphics, on a higher-res screen. On the iPhone 4, for example, they allowed developers to create “2x” graphics that, with double the pixels on the iPhone 4, look the same size of iPhone 3GS graphics. But how would you do that on a Mac, where users can decide to install apps both from the web and the Mac App Store, thus preventing Apple from enforcing a 2x standard? Plus, how could Apple offer a way to switch between bigger and smaller UI elements? A desktop ecosystem like OS X with computers featuring much bigger displays than iOS devices raises more questions over the implementation and usage of Retina Display.
Make sure to check out Tim’s full article here. Whilst “HiDPI display modes” were previously rumored to be finding their way to new Mac screens relatively soon, we think Apple will have to find a solution to the problems with a Retina Display on the iPad first. [via Daring Fireball]