When Instapaper Premium was introduced, it was a paid subscription that added several advanced features to the service. Later, the app and service were purchased by Pinterest, and Instapaper Premium was made available for free to all users.
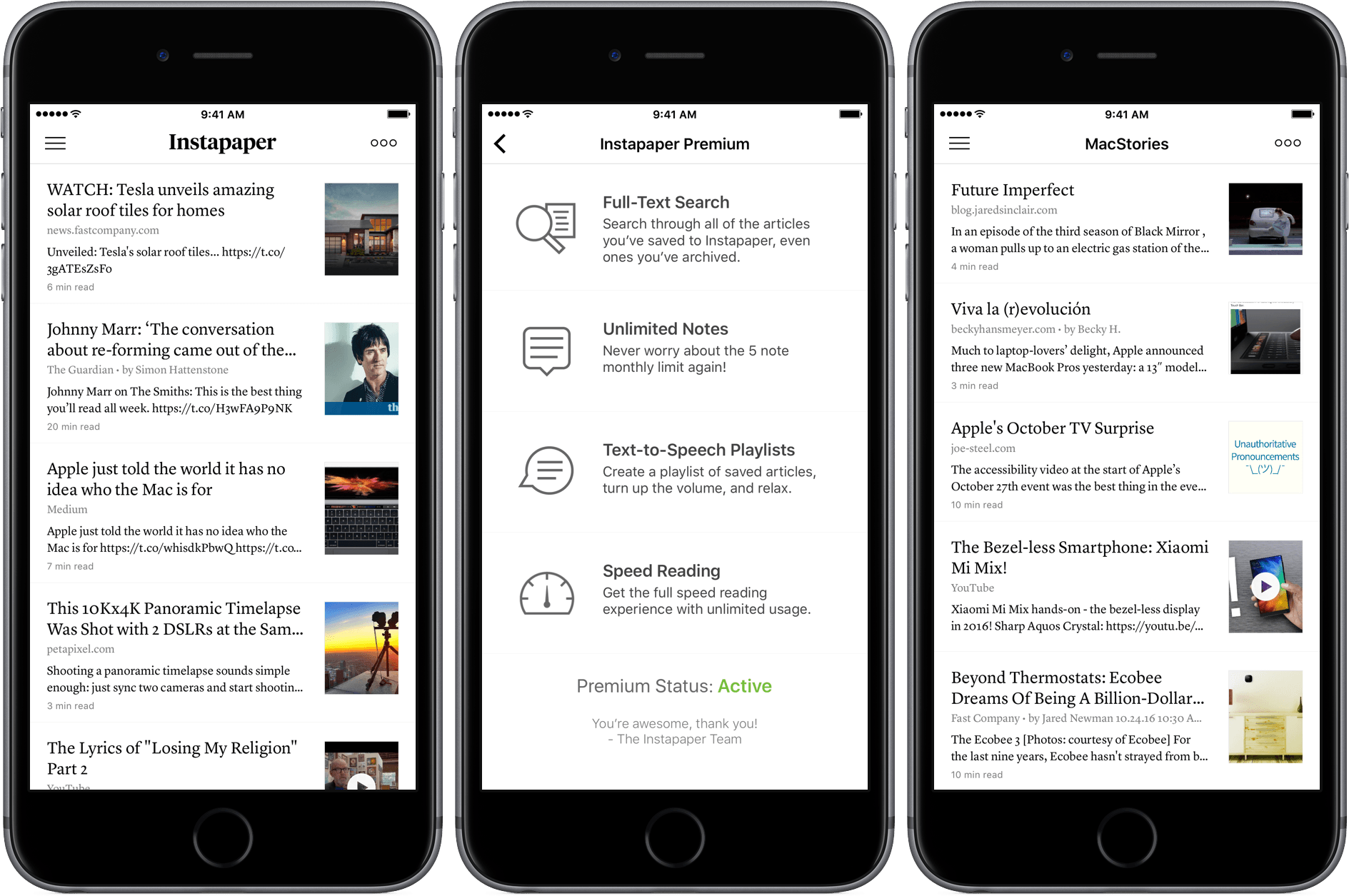
Last month, Instapaper announced that it was separating from Pinterest and becoming an independent company. Today Instapaper, which turned 10 years old this year, outlined a plan for sustaining the service for the next 10 years. At the heart of Instapaper’s plan is a return to a paid subscription model. Premium features – full-text search, unlimited notes, text-to-speech playlists on mobile devices, speed reading functionality, removal of ads on the web, and the ability to send articles to Amazon’s Kindle reader – will only be available going forward for a $2.99/month or $29.99/year subscription. Currently, subscriptions are available via the web only, but the company plans to add an In-App Purchase to the app in the future.
Instapaper also announced that it is returning to the European Union. When the EU’s GDPR legislation became effective at the end of May, Instapaper wasn’t ready and blocked access to EU citizens. As an apology for the extended downtime, Instapaper is providing its premium service to EU users for six months.
I recently switched back to Instapaper from Pocket because I was encouraged by its new independence from Pinterest, where the app got little attention over the past two years. With no new features added to Instapaper Premium as part of its relaunch as a paid subscription, convincing users to sign up may be difficult. It’s still early days in Instapaper’s newfound independence though, so I remain optimistic that there’s more to come from the Instapaper team, and I plan to stick with the app as my read-it-later service for the foreseeable future.
Instapaper is available as a free download on the App Store.