Instapaper is an app that lets me read more. For the work that I do on this website, Relay, and, lately, a weekly newsletter, I have no shortage of links with interesting facts or opinions that I want to consume and absorb. The problem isn’t quantity; it’s attention and time. And Instapaper, thanks to a thoughtful design based on a clear focus and goal, makes me want to read more and carve out time for reading because it is designed for one element: text. Instapaper respects text and the person who reads it.
Posts tagged with "instapaper"
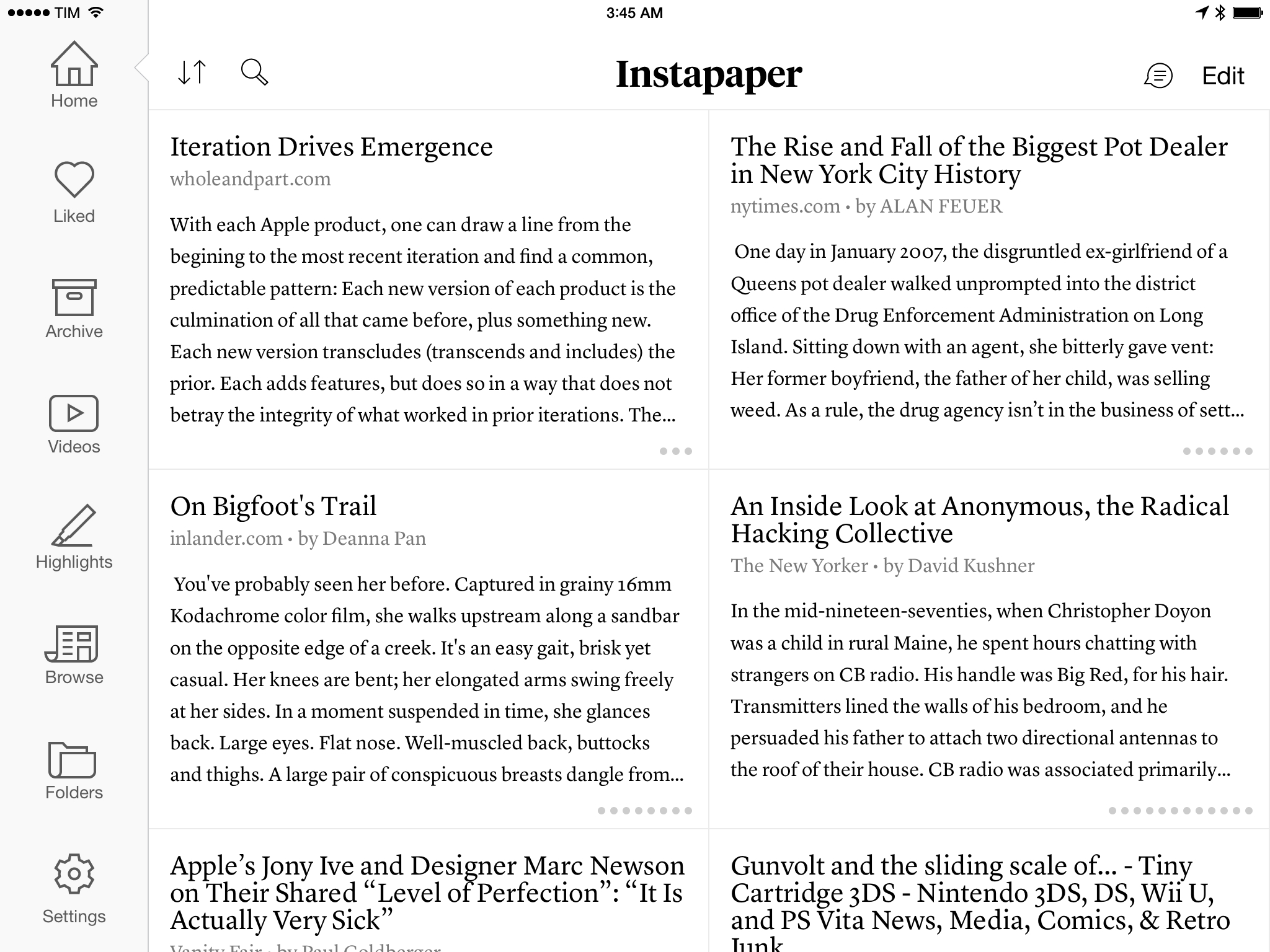
Instapaper 6.0 Review
Instapaper and IFTTT
Earlier this week, web automation service IFTTT launched a new Instapaper channel that, unlike the old one, contains a variety of triggers to send items from Instapaper to other channels.
After my recent return to Instapaper (which I’ll write about…someday), I already had a Launch Center Pro action that used IFTTT to save articles to read later, but the new triggers intrigued me, so I decided to try out a couple of additional recipes.
Instapaper Highlights→
Instapaper received a series of major updates today, including a new Highlights feature and a redesigned website based on feedback gathered by Betaworks in the past few months.
From the Instapaper blog:
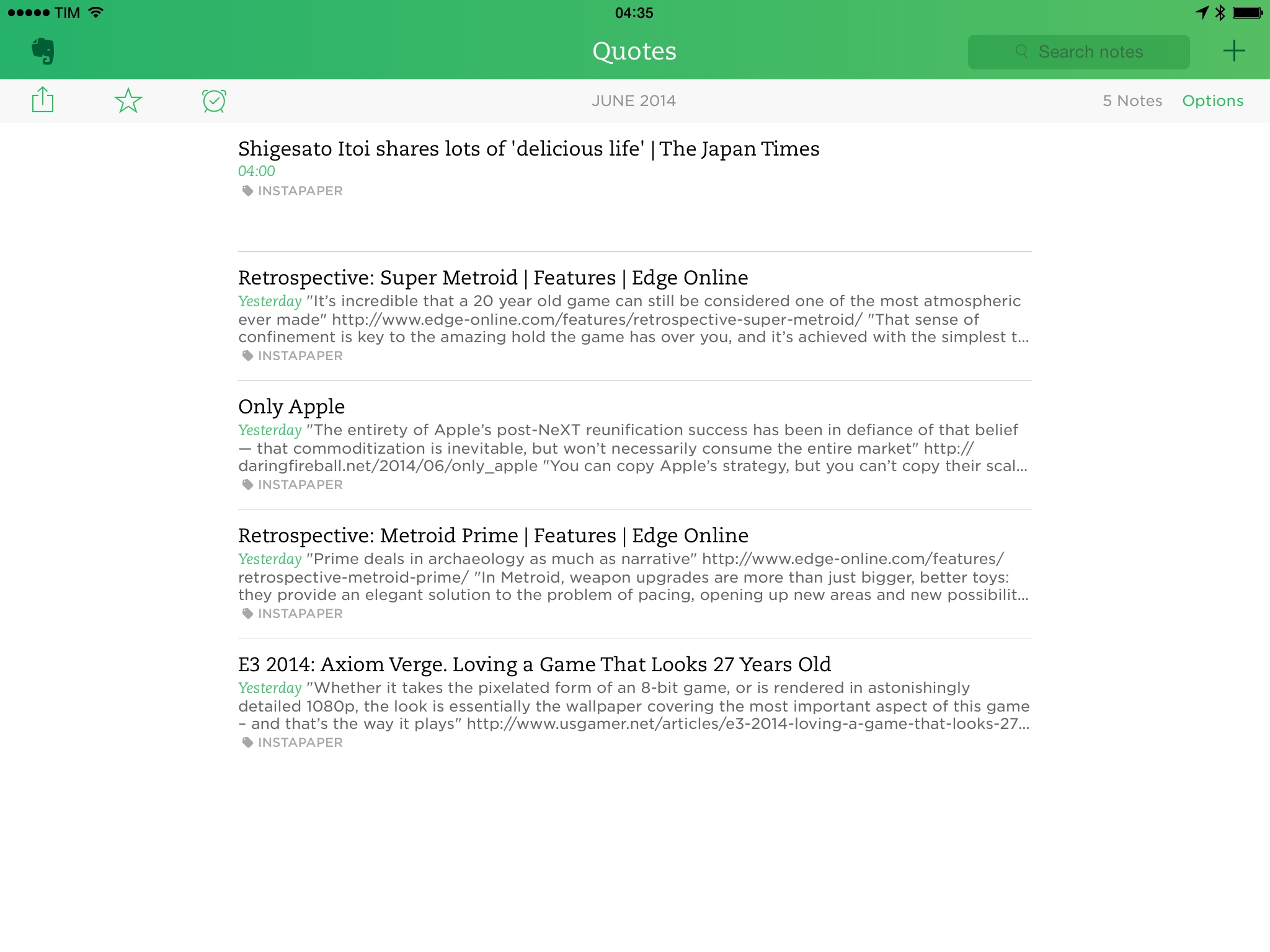
In true Instapaper fashion, your highlights are seamlessly synced across all of your devices. We’ve also added the option for you to post automatically your highlights to your linked accounts. It’s disabled by default, but if you turn it on, you can do nifty things like automatically Tweet your highlights, or post them to a Tumblr blog, or drop them into Evernote.
And about the website:
Along with highlights, we’ve completely revamped the Instapaper website, incorporating the feedback you’ve provided us over the last few months. At long last, the Instapaper website is a fully-functional file system for managing, organizing, and acting on the articles and videos you see and save online.
I stopped using Instapaper shortly after their iOS 7 update when I switched to Safari and realized that Reading List could be enough for my needs. But with today’s update, I’m going to give Instapaper another try.
Reading List is a fine read-later solution that’s nicely integrated with Safari and iCloud. I enjoy the ability to save from anywhere on iOS and I like that I don’t have to think about sync problems because iCloud has been surprisingly reliable in Reading List. However, after a few months of daily reading in Safari, I can say that I often miss search, I miss a proper archive of items I’ve read, and I wish I could easily find articles I’ve liked. Safari’s Reading List is extremely convenient because it comes with no configuration or third-party limitations, but it’s not meant for permanent article archival or user interactions besides “Delete”.
Highlights is one of the features that I’ve always wanted from Instapaper, and the implementation looks good enough for what I need. Highlights are available to premium subscribers (free accounts get only 5), and they can be shared with one tap to connected services. Furthermore, you can activate automatic saving of Highlights to Evernote, which works well for me as I keep my research material for The Prompt and Directional in Evernote. Highlights remove a lot of friction – I used to rely on Drafts workflows to share quotes from articles – and, more importantly, they are differentiated visually in the article text (which I couldn’t get with the aforementioned quote sharing). Highlights are synced across devices and they get their own section in the Instapaper apps and website, which helps when I’m on my Mac.
I’m going to subscribe to Instapaper again and try out the Highlights feature for my daily reading and research. While I could simulate highlights with workflows before, they weren’t integrated with Instapaper in any way, and it seems like Betaworks really nailed the experience in the app.
InstaRank→
Betaworks shares the details behind the custom algorithm that I assumed was behind Instapaper’s new sorting feature in my review.
Instapaper 5.0: Sorting and Filtering Options, Tweaked Interface for iOS 7
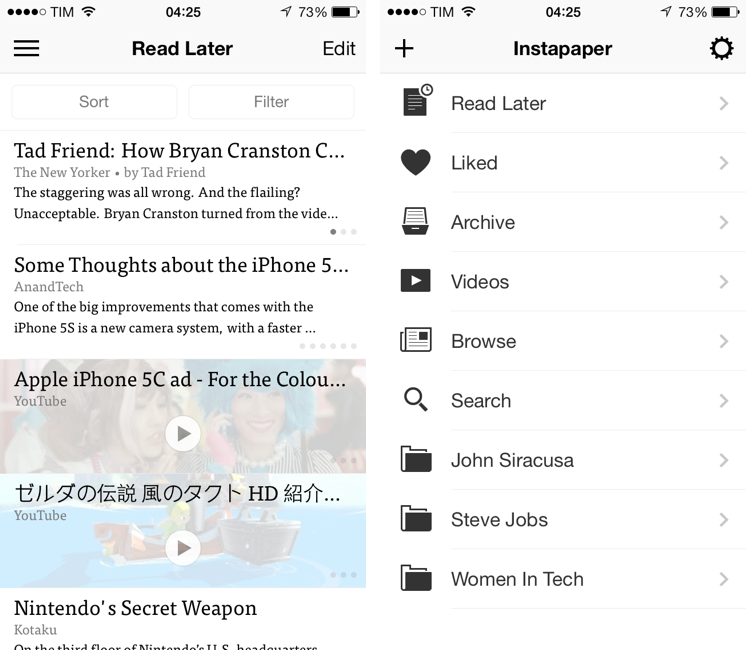
The first major update since the app was sold by original founder and developer Marco Arment to Betaworks earlier this year, Instapaper 5.0 has been released today on the App Store as a free update for existing owners of the app. Instapaper 5.0 doesn’t add any new major functionality to the app, which is still largely similar to the version 4.0 that was first released two years ago. Betaworks made the app ready for iOS 7, polished the interface, and added some new minor functionalities that, however, nicely complement the reading experience. I’ve been testing Instapaper for the past week on my iPhone 5 and iPad mini running the iOS 7 GM seed. Read more
Have an Instapaper Account? Check Out the New Web Beta→
From the Instapaper blog:
When the betaworks team sat down with Instapaper’s creator, Marco Arment, back in April to get a download of his ideas and to-dos for improving Instapaper, the first thing on his list was to update the Instapaper website. Well we’ve done it, and it’s now ready for you to check out and test.
Instapaper Acquired By Betaworks
Today, Marco Arment announced he’s sold “a majority stake” in Instapaper, his read-later service, to Betaworks. From his personal blog:
I’m happy to announce that I’ve sold a majority stake in Instapaper to Betaworks. We’ve structured the deal with Instapaper’s health and longevity as the top priority, with incentives to keep it going well into the future. I will continue advising the project indefinitely, while Betaworks will take over its operations, expand its staff, and develop it further.
I’ve known Betaworks for years, and I’ve spent a lot of lunches at their office. They have great engineering talent, great product direction, and plenty of experience running services at Instapaper’s scale. I wouldn’t put Instapaper in just anyone’s hands, and I know that they’ll do right by it.
Marco says that Instapaper will live on at Betaworks, and I believe him. I know Marco wouldn’t have sold Instapaper if he didn’t know its new owners would be a great fit. I look forward to the future of Instapaper, but still – the first chapter of Instapaper’s life is closing today.
I could say many things about Instapaper. I could write about the design decisions behind it. I could give you a summary of Instapaper’s updates and why Marco’s vision always struck me as clear, honest, and solid.
Instead, I’ll just link you to my review of Instapaper 4.0 from October 2011. And, in particular, the very first sentence:
Since I started using Instapaper in 2008, this app has changed the way I read.
It may be overused and obvious, but for me Instapaper was the embodiment of the “design is how it works” philosophy: instead of fancy features, Instapaper focused on one thing – text. The reading experience itself was the basis of Instapaper’s design.
I used Instapaper every day, but there’s one episode that I remember in particular. Last summer, I was stuck in a hospital bed for 22 days. I was too tired to work from my iPad, and I didn’t have my MacBook with me. One day when I couldn’t sleep, I launched Instapaper and started reading. Later, I switched to the Friends tab, and saw that some people I followed were saving and sharing old articles of mine. It was a simple thing, but it reminded me of this: in the age of Twitter and real-time trends, Instapaper empowered its users to read at their own pace, with a different experience.
I wrote a quick article that night, and then went back to reading – like many other nights before.
Thank you, Marco, for making Instapaper. Here’s to its next chapter.
Saving Quotes In Quotebook With Instapaper and Mr. Reader
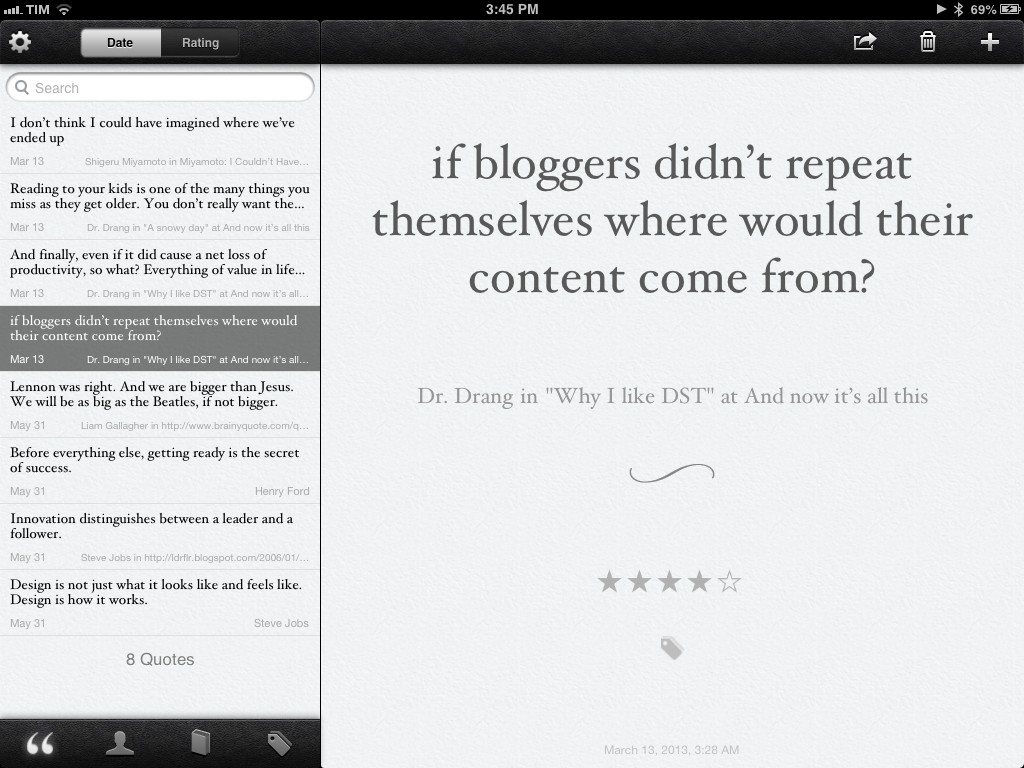
I am a fan of Lickability’s Quotebook, an iOS app to save, organize, and rate quotes. In the past two years, I reviewed both the 1.0 and 2.0 versions here on MacStories, calling Quotebook a “simple and elegant” solution. After reading Sean Korzdorfer’s workflow on how to process quotes with Drafts and Pythonista, I realized I wasn’t using two obvious iOS services perfectly suited for the job.
I do most of my reading in Mr. Reader, Instapaper, Google Chrome, and The Magazine. When saving a bit of text in Quotebook, I want to be able to send as much information as possible at once: text, author name, and source. Instapaper and Mr. Reader make this easy; I’ll save the discussion about tips for Chrome and The Magazine for another article.
Instapaper Text Bookmarklet As Safari Reader Replacement On Chrome for iOS→
Instapaper Text Bookmarklet As Safari Reader Replacement On Chrome for iOS
Ever since I switched to Chrome as my primary browser on OS X and iOS, several readers asked me if I was missing the Reader functionality of Safari. Not really, because it was an easily fixable problem for me.
I use Instapaper to save articles for later. I like the app and like its text parser. However, few people know that the Instapaper Mobilizer – used by apps like Tweetbot – can also be used as a bookmarklet in any modern browser. Simply head over this page and install the Text bookmarklet; running the bookmarklet on a webpage will display it using Instapaper’s parser, but it won’t add it to your Instapaper account.
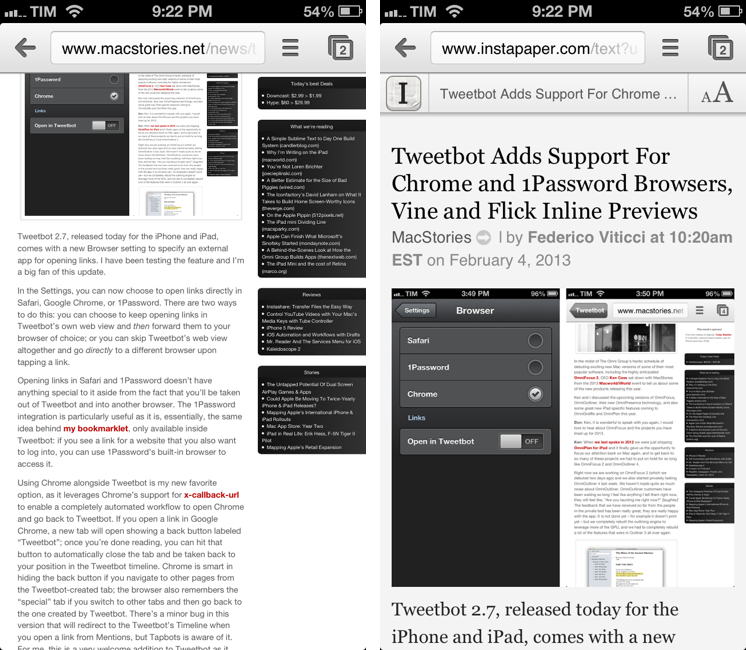
When I’m on Chrome for iOS and I stumble across a webpage I want to read without other elements besides text, I type “text” in the address bar and tap the Text bookmarklet (remember, you have to type bookmarklet names in Chrome). The nice thing about the Instapaper bookmarklet is that it’s fast, accurate, and because it returns a regular URL, the Chrome tab showing the parsed text will also be synced back to the desktop.
Last, a quick tip: when reading with Instapaper’s text view, you can tap & hold the top bar showing a webpage’s title to copy its URL (something that Chrome makes ridiculously hard to accomplish).