To help developers take advantage of the latest features of the iPad Pro and Apple Pencil, Apple has posted two new videos to its developer portal. Even if you aren’t a developer though, the videos include interesting insights on some of the unique features of the new iPad Pros.
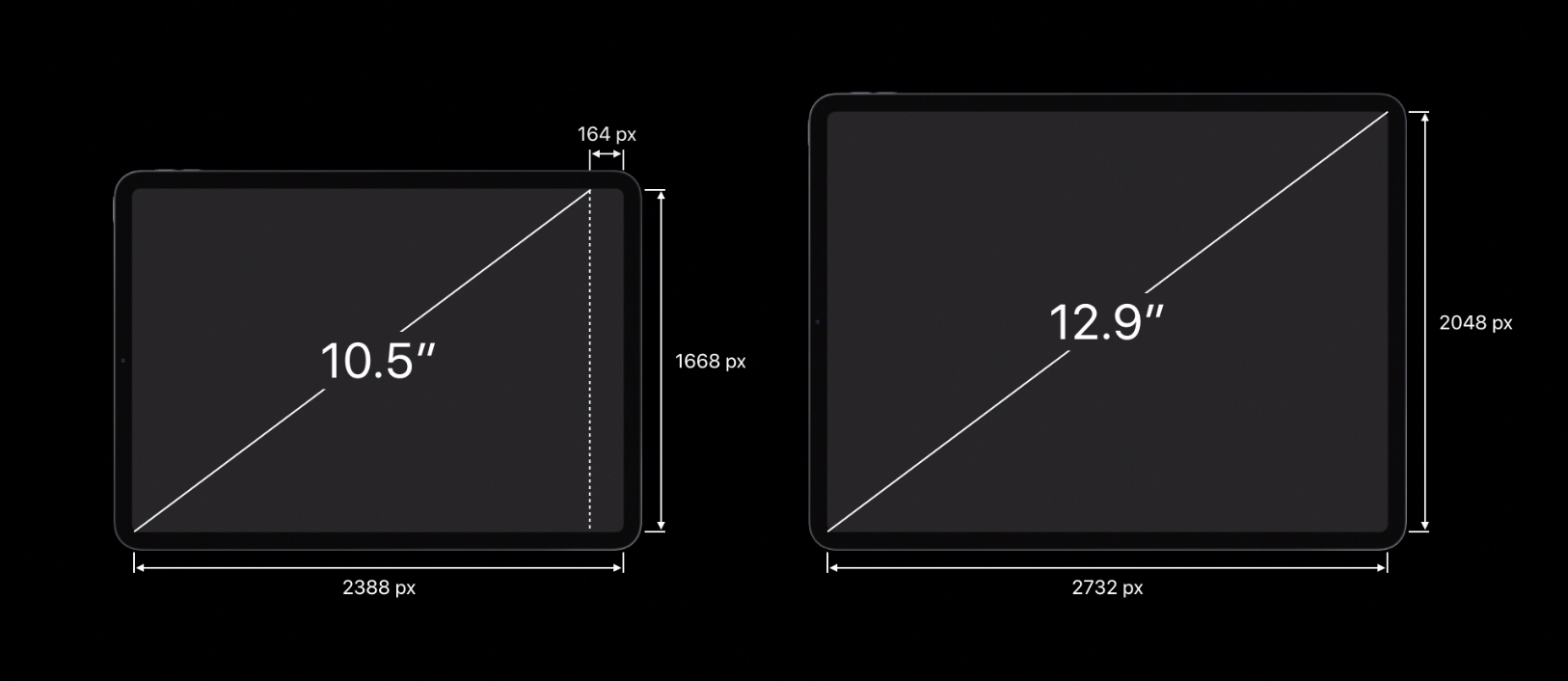
The videos cover development and design issues that should be considered when adapting apps to the new iPad Pros like using safe area insets to avoid crowding content into the rounded corners or under the home indicator. Another consideration to take into account is that unlike the previous iPads, the 11” iPad Pro doesn’t have a 4:3 aspect ratio, which means apps hard-coded to those dimensions will have areas cut off at the top and bottom.
Also, apps that don’t link against the iOS 12.1 SDK will run in a compatibility mode when multi-tasking, which will add an inset at the top and bottom of the screen for both apps instead of running them fullscreen. Apple says that making sure iPad apps can handle the inset compatibility mode will also help with bringing iOS apps to the Mac in 2019.
The Apple Pencil has a set of default double-tap settings that we covered in our iPad overview, but developers have the option to customize the double tap action in their apps. Apple also encourages developers not to hide functionality behind the gesture or turn custom actions on by default.
The videos cover the iPad Pro’s new USB-C connector too. The iPad Pro supports HDR 4K up to 60Hz and external displays up to 5K as well as USB audio devices, Ethernet, and MIDI. The iPad Pro can also send simultaneous USB-C outputs, which permits uses like connecting a DSLR Camera and 5K display to the iPad Pro at the same time.
The new videos are available as part of Apple’s Tech Talk series.
You can also follow all of our Apple event coverage through our October 30, 2018 hub, or subscribe to the dedicated October 30, 2018 RSS feed.