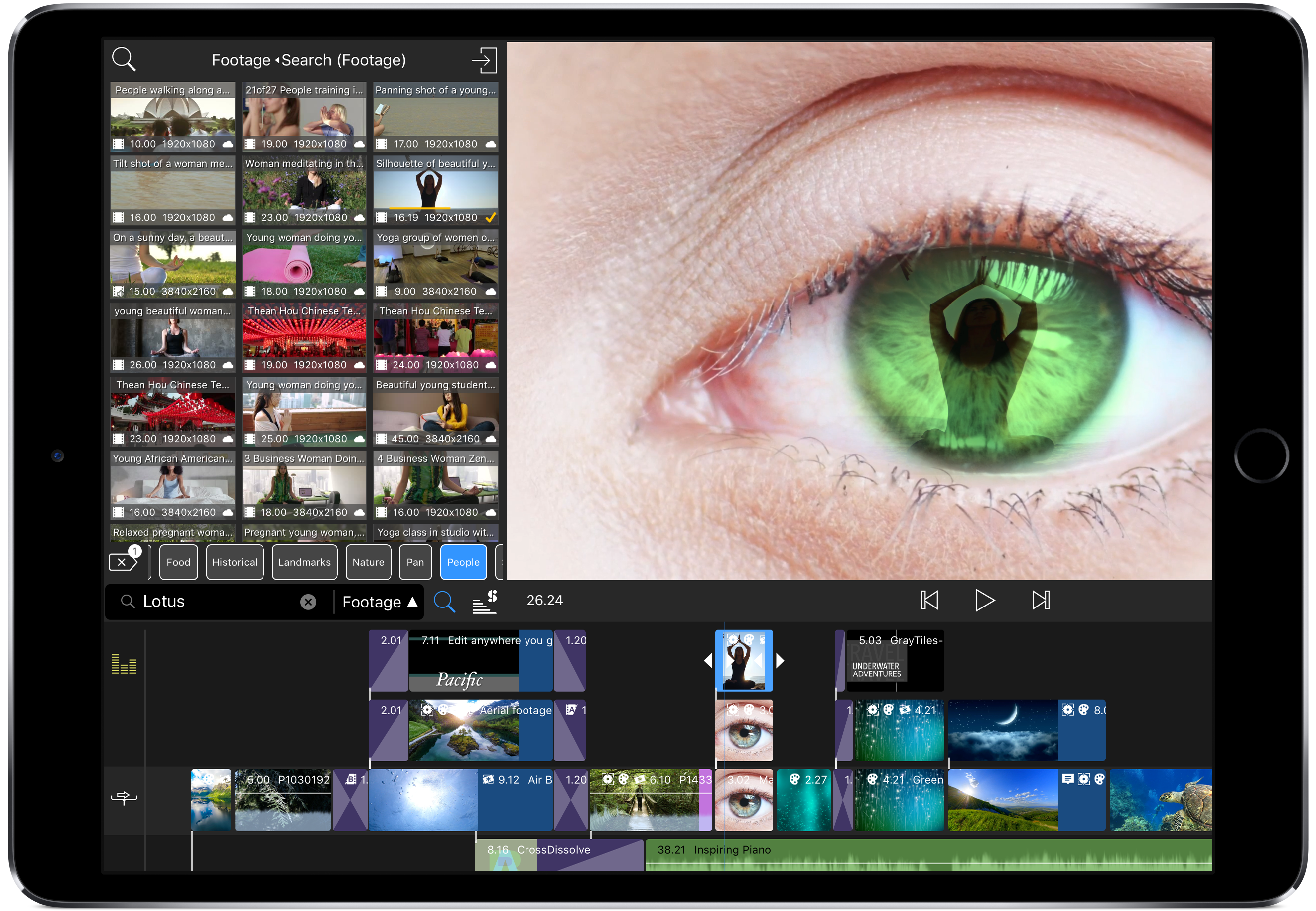
The future of video production is available today with LumaFusion, the powerful multi-track video editor for iOS. Used by mobile filmmakers, journalists, YouTube creators, and aspiring content producers looking to create better video using mobile devices and gear, LumaFusion delivers affordable power and flexibility in an intuitive interface.
Every aspect of LumaFusion is designed to allow users to edit and deliver professional-quality video from the field. Editing 4K video is demanding work for even the most powerful desktop computer, but LumaFusion handles tasks like adding titles, color correction, and effects gracefully in real-time. The app also supports multiple landscape and portrait aspect ratios, a long list of frame rates, and integrates with Storyblocks, a stock media service.
LumaFusion works with Western Digital My Passport Wireless Drives and GNARBOX SSD drives, which lets users import media into LumaFusion directly from the drives and back up their projects and assets without a laptop or Internet connection. It’s a fantastic feature that saves time and helps protect your creations.
LumaFusion brings the same class of sophisticated editing tools to multi-track audio editing too. The app can record voice-overs, mix tracks, and adjust levels on a per-track basis, all with simple gesture-based interactions.
As a video creator, you can count on LumaFusion to release regular updates with new functionality. Just this fall, Luma Touch, the maker of LumaFusion, introduced:
- Sort and Search to the Library and Import popup
- Multi-select and Select All functionality in the Library
- Edge softness and corner radius controls for cropping
- ‘Nudge’ buttons for sliders and rotation controls for super-precise adjustments
- Three new effects
- 20 new professional title templates
- Full EXIF, TIFF, IPTC, and PNG metadata for Photos
- ZIP file support
- New Cleanup functions to help you manage storage
All of that functionality is available for a small fraction of the price of comparable desktop apps making LumaFusion a fantastic choice for professionals and beginners alike. So download LumaFusion today and experience the freedom and flexibility of mobile video editing on iOS.
Our thanks to LumaFusion for sponsoring MacStories this week.