Last month I was delighted to discover a new plain text editor for iOS, Textor, that focused simply on the basics of text editing. Though I valued Textor’s minimalism, one feature I did miss was support for Markdown styling. This hasn’t been added to the app since then, but fortunately, I no longer have to wait for it; a new app just launched that’s essentially Textor with Markdown, and its name is Pretext.
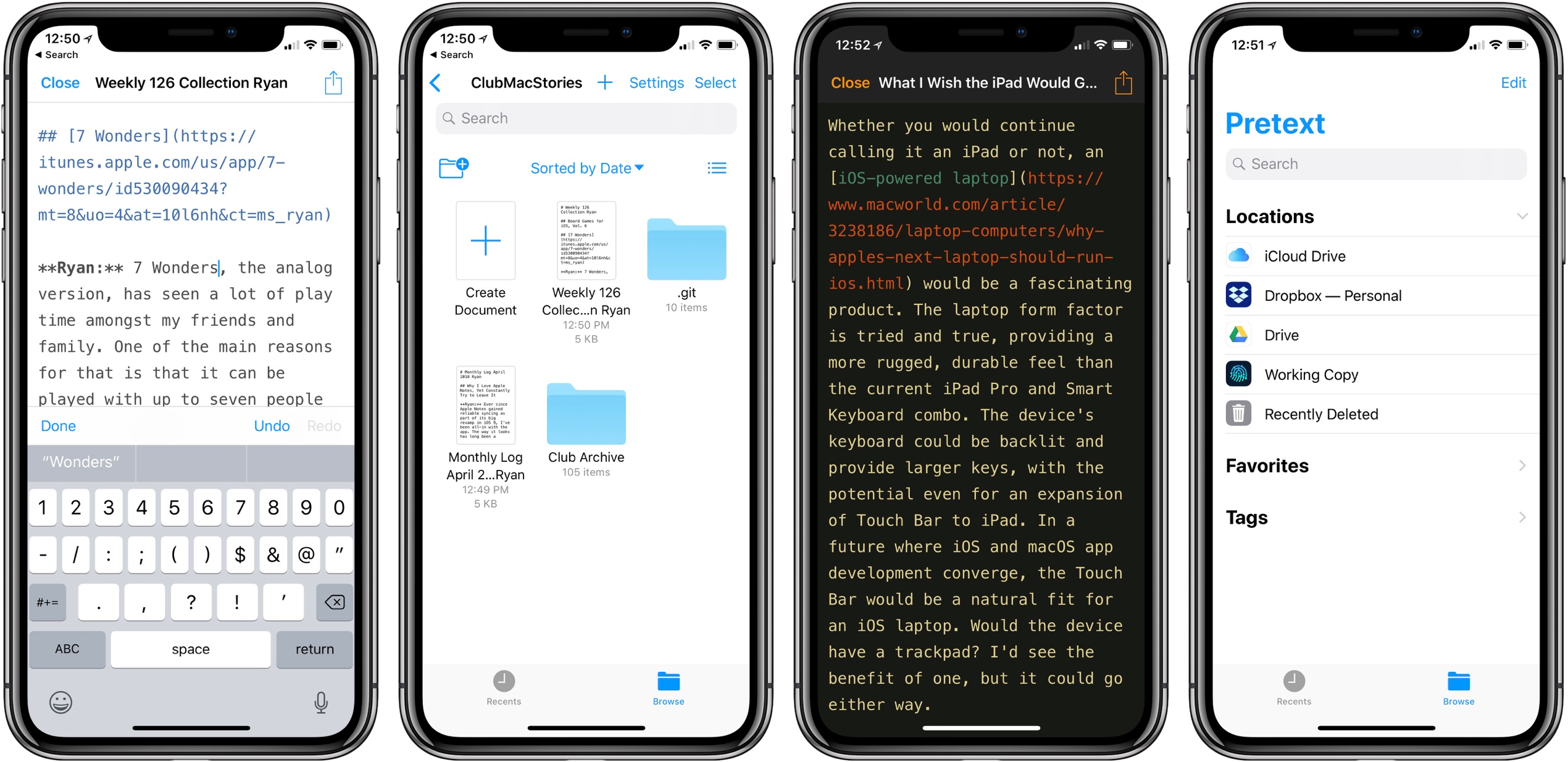
Pretext integrates directly with iOS 11’s Files app, making it easy to create or edit Markdown and plain text files stored across any of your file providers. Open the app and you’ll see a document browser for choosing a file to edit; alternately, you can create a new file by hitting the plus button in the top-right. If you’re creating a new file, Pretext asks you to set a file name, with the option of automatically prepending the date to it, and you can choose to make it either a .md or .txt file.
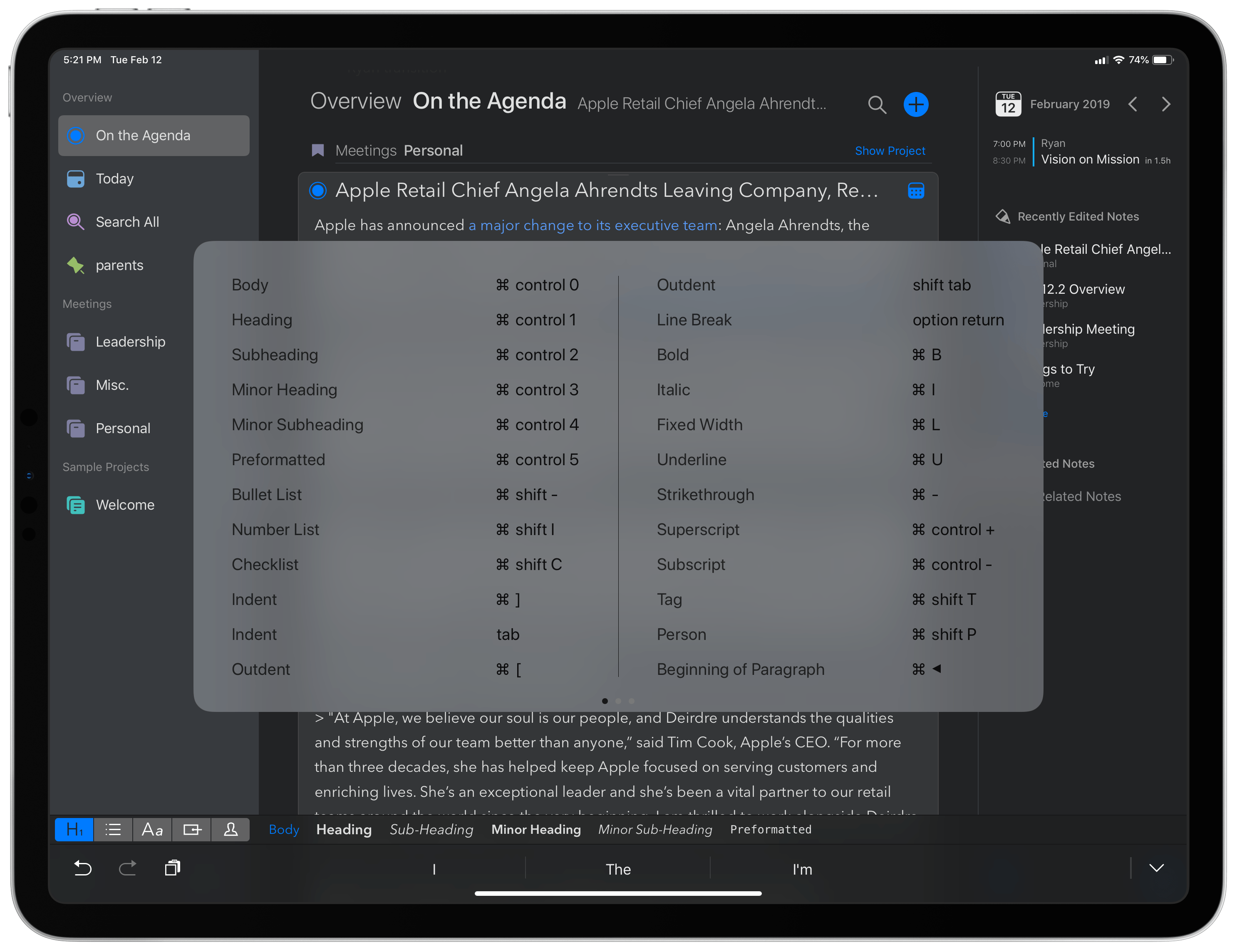
While the simplicity of Pretext’s “just you and the text” environment is its greatest strength, the app does offer a few specific features that are of benefit to Markdown writers especially. First is the great keyboard shortcut support: all the basics of Markdown syntax can be done with a quick shortcut, including tasks like link insertion; because of this, Pretext offers one of the most efficient means of adding links to an article. The remaining few features of the app are found by hitting the share icon during editing, which offers access to the share sheet, the app’s settings screen, and previewing your Markdown file as HTML – the latter is especially useful for anyone who publishes their work online. Options in settings include tweaking the text size, switching themes from light to dark, and a couple alternate app icons.
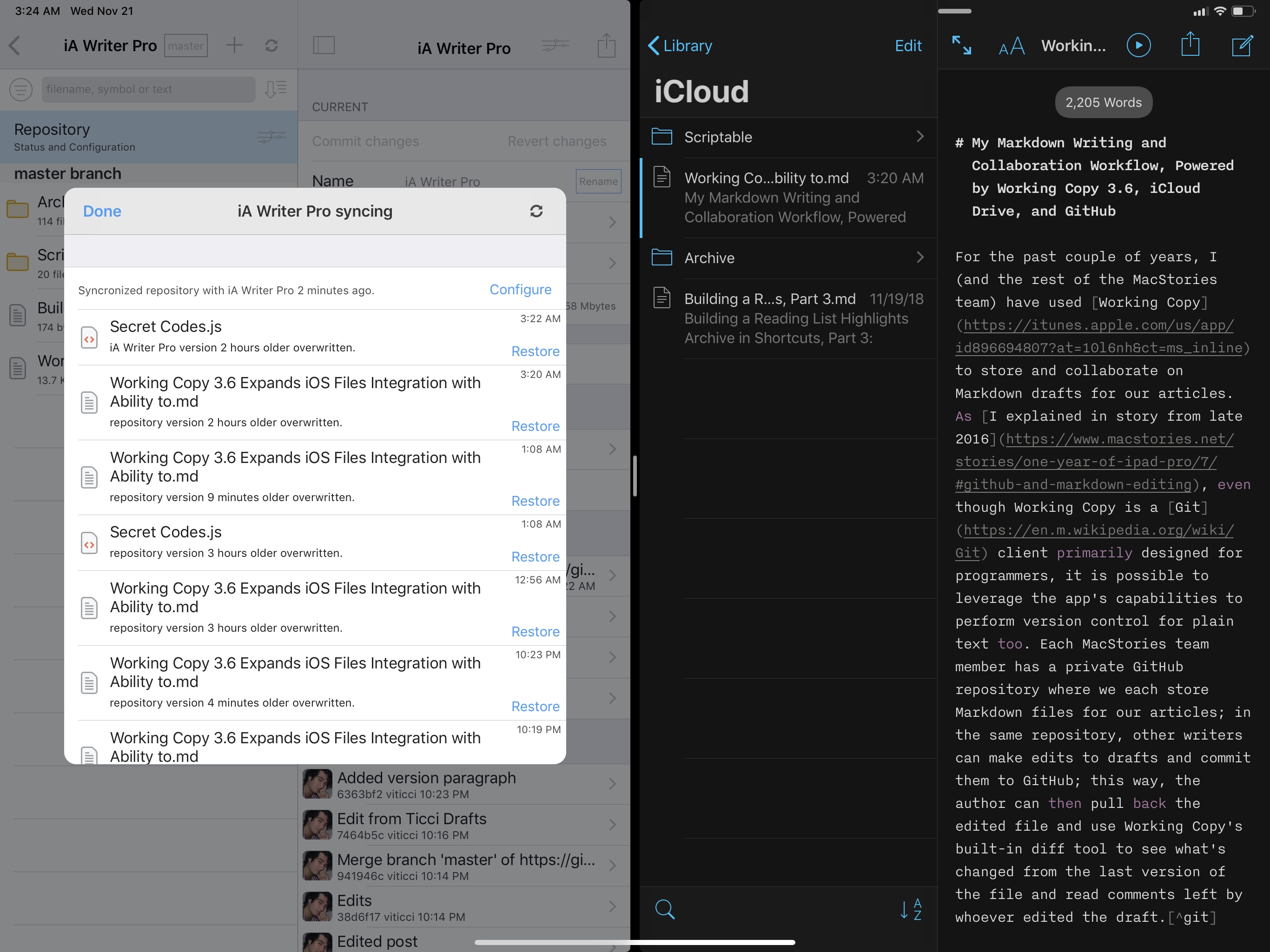
I’ve been using Pretext in beta for the last few weeks to edit Markdown files shared by other MacStories collaborators in Working Copy, and the app has been exactly what I need. I can open Pretext, make my edits aided by visual Markdown styling and keyboard shortcuts, and preview the finished product as HTML. All changes are then saved directly in the file’s source.
Pretext is a simple utility, and isn’t going to replace Ulysses for me as a daily driver, but for some people it legitimately could. Too often writing apps are overly complicated, and Pretext focuses on offering just what a writer needs: space, and a few key tools to aid the writing process.
Pretext is available as a free download, with a $0.99 In-App Purchase unlocking the app’s dark theme and alternate icons.