Twitterrific, for iOS and the Mac, has a unique, fine-grained approach to what you see in your Twitter timeline using a combination of muffles and mutes. Muffles are rules that partially hide tweets from your timeline, while mutes hide tweets entirely.
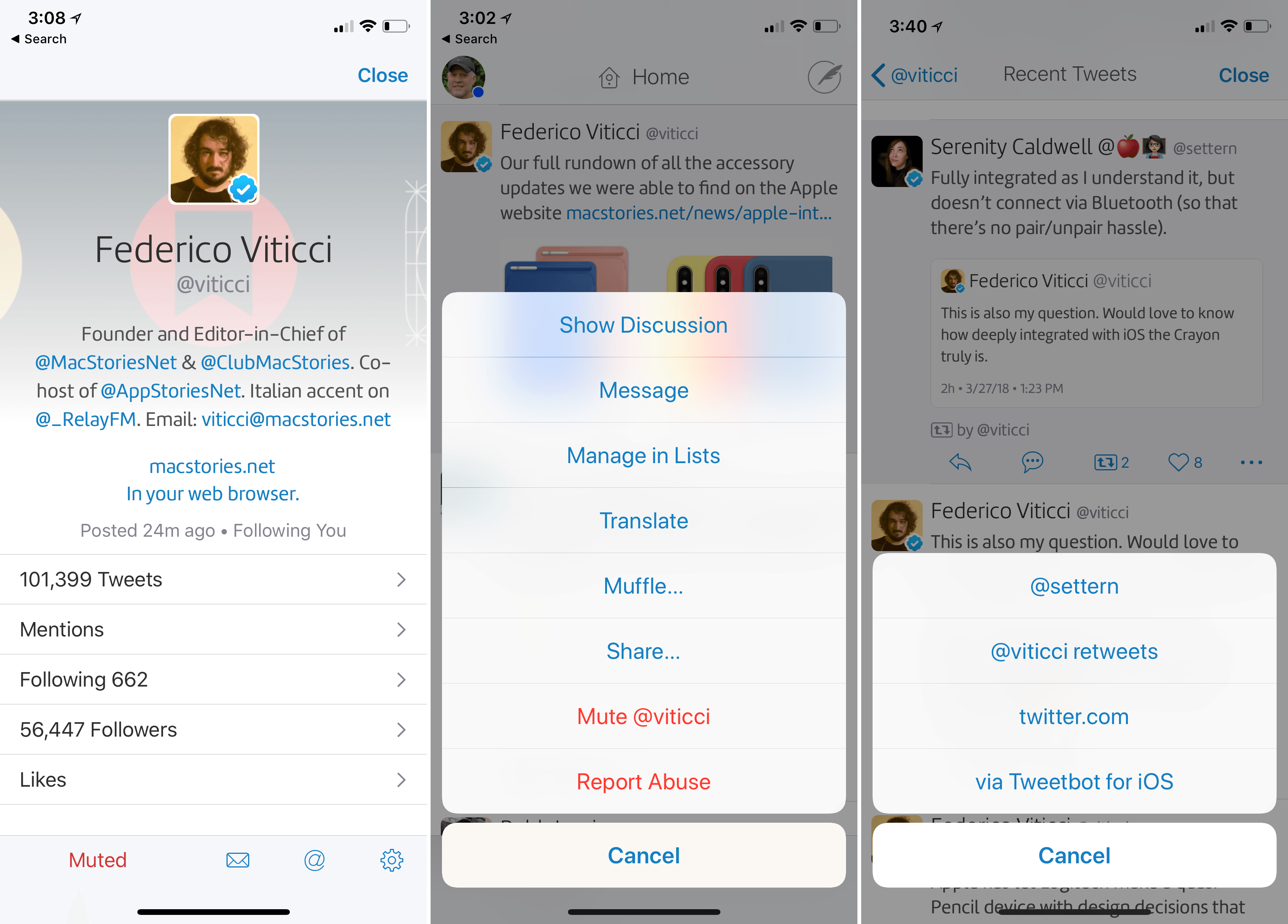
With the update to Twitterrific for Mac and iOS today, The Iconfactory has migrated muffles of users that were set up as mutes to Twitter’s mute system. Mutes can be created from the action menu that’s accessible from any tweet or a user’s profile. With the new system, a mute created in Twitterrific will sync cross-platform to all copies of Twitterrific you use and also register as a mute with Twitter, so muted users’ tweets won’t show up on Twitter.com either. Muting prevents push notifications of a muted user’s tweets too.
All other muffle rules are unaffected by the change to mutes, but The Iconfactory has also extended the way muffles work. Any muffle can be applied to everyone in your timeline or just a specific person. For example, you can muffle all retweets, all retweets by a specific person, all retweets of a specific person’s tweets, or all retweets by a specific person of another person’s tweets. You can also muffle quoted tweets, quotes of particular tweets, or mentions of someone. There is a knowledge base article on The Iconfactory’s website that covers all the possibilities.
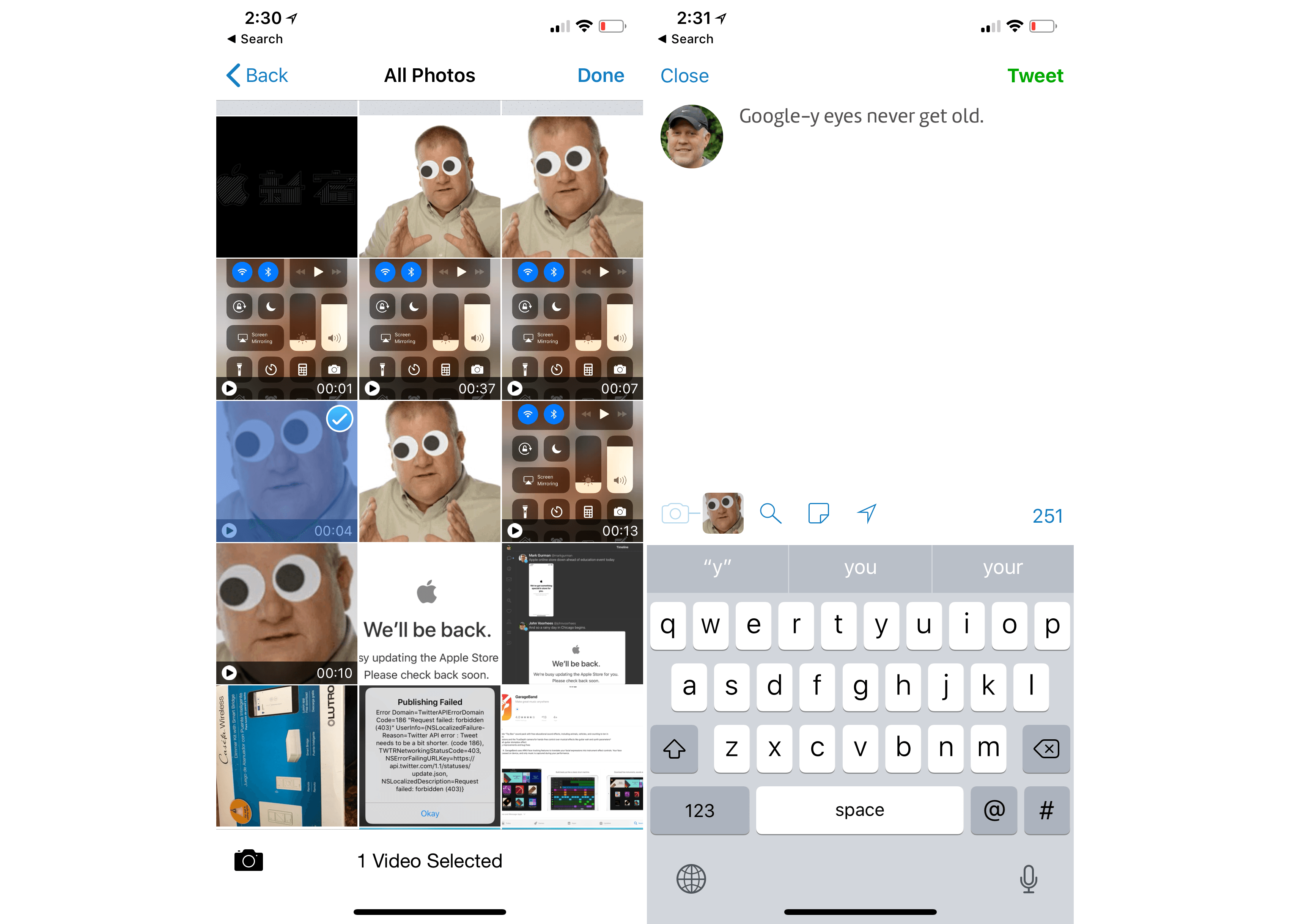
The Twitterrific update also adds support for video attachments to tweets. Videos must be less than 140 seconds long, but that’s the only limitation. On iOS, videos can be added from your photo library, if you long-press the camera icon, from any file provider, or with the app’s share extension.
The rate of updates to Twitterrific for the Mac and iOS continues to impress me and I love the addition of even more granular controls over my timeline that sync across iOS and macOS. If you haven’t tried Twitterrific in a while, it’s worth a look.
Twitterrific is available on the App Store for iOS and on the Mac App Store.