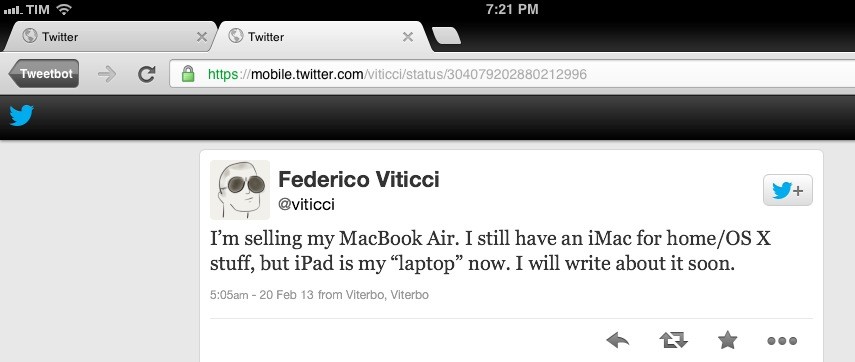
Last night, Tweetbot for iOS was updated with support for the Twitter 1.1 API, which, among various requirements, includes the need of linking a tweet’s timestamp – the date and time when it was sent – to its unique URL on twitter.com. In Tweetbot, you can now open the tweet detail view and tap on the timestamp to automatically open the Twitter website in your default browser; in terms of interaction, I like this change because it lets me open tweets in Google Chrome with just one tap.
In thinking about the update last night, I realized that:
- My team and I use iMessage for daily communication;
- The majority of URLs we share are Twitter URLs;
- We all use Tweetbot on iOS and OS X;
- Easier browser access means easier bookmarklet triggering;
- Drafts can access iMessage.
And I concluded that:
- I could chain every piece of the puzzle together;
- Hopefully somebody else will find it useful and adapt the workflow to other similar scenarios.
Therefore, I created a browser bookmarklet, a Python script, and a Drafts action to automate the entire process and demonstrate how you can convert Twitter URLs to tweetbot:// URLs and send text from Pythonista to Drafts.
As usual, I am posting the following workflow as a proof of concept that you can modify and adapt to your needs. For instance, you can change the action that is triggered in Drafts, the x-success parameter that will be triggered, or the way Twitter links are converted to Tweetbot-specific URLs.
The first step is a browser bookmarket that will take the current URL (in our case, most likely a Twitter link opened from Tweetbot) and send it to Pythonista.
Here’s the code:
javascript:window.location='pythonista://TweetbotDrafts?action=run&argv='+encodeURIComponent(document.title)+'&argv='+encodeURIComponent(document.location.href);
As you can see, we’re launching a Pythonista script called “TweetbotDrafts”, telling the app to run it with two arguments: the webpage’s title and URL. The title isn’t necessary – it is currently turned off in the script – but I included it so you can include it in your workflow if you want (say, to send both a webpage’s title and URL in a message).1
The second step is the Python script itself.
import re import sys import urllib import webbrowser import clipboard numArgs = len(sys.argv) if numArgs < 2: url = clipboard.get() else: text = sys.argv[1] url = sys.argv[2] link = re.sub("(?Phttps://.*twitter\\.com/)(?P.+)/(?P(status|statuses))/(?P.+)", "tweetbot://\g/status/\g", url) encoded = urllib.quote(link, safe='') drafts = 'drafts://x-callback-url/create?text=' + encoded + '&action=iMessageIt' webbrowser.open(drafts)
Line 7 checks how many arguments have been sent: if they’re two, they will be recognized by lines 14-15, if it’s only one, the script will assume it’s something you copied in the system clipboard.
We want to convert Twitter links to tweetbot:// ones, leaving “normal URLs” untouched so you can use the script with any webpage – not just the Twitter website. Using a regex by our Don Southard, we can replace specific portions of a string (the twitter.com URL) with parts of the Tweetbot URL scheme that we want to use. Basically, something like this:
https://twitter.com/viticci/status/304079202880212996
becomes this:
tweetbot://viticci/status/304079202880212996
…entirely automatically. When someone will receive that link, he/she can click it to launch that single tweet’s detail view in Tweetbot for Mac or iOS. If the link didn’t need to be converted, it means we launched the bookmarklet (and therefore the script) from a non-Twitter webpage, which won’t need any substitution.
Line 20 URL-encodes the link to prepare it for Drafts; line 22 constructs the Drafts URL, calling an “iMessageIt” action. Finally, line 24 launches Drafts, passing along the URL we just processed.
Drafts is the last step, and the one you can personalize the most. I am sending a link via iMessage, but you can create another Drafts URL action to upload the link to Dropbox or Evernote, send it to another app, or any other service that Drafts supports.
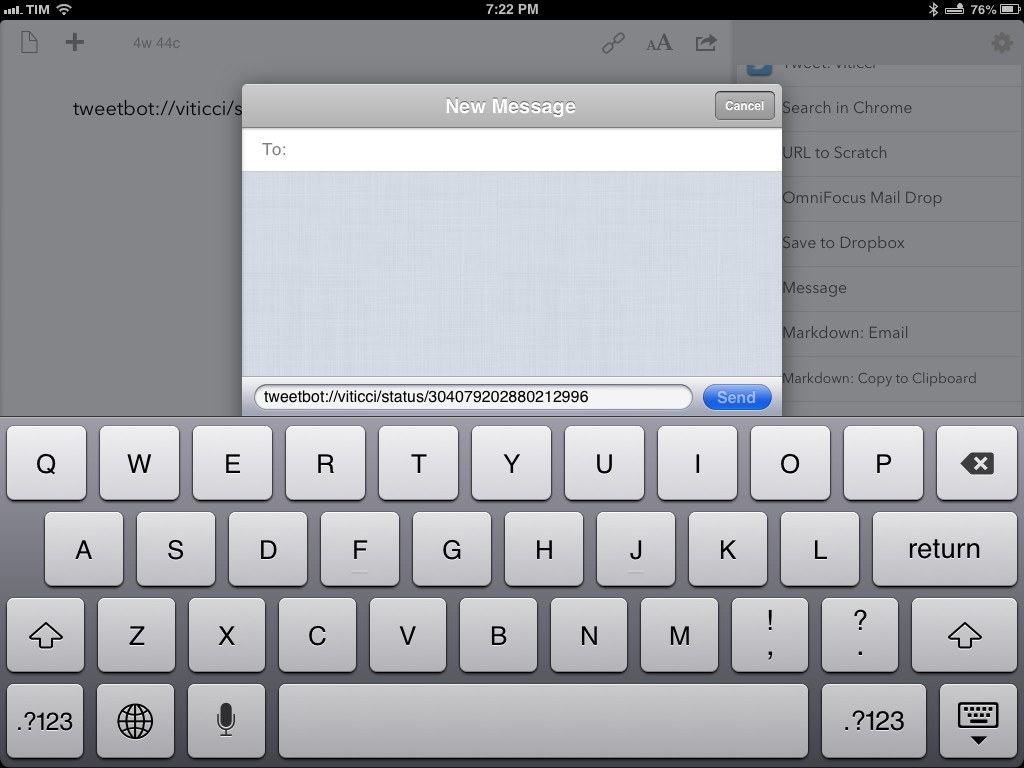
My custom action simply triggers Drafts’ built-in Message action and tells the app to open Tweetbot again after a message is sent. Make sure to call this action “iMessageIt” to make it work with the script above.
drafts://x-callback-url/create?text=[[draft]]&action=Message&x-success={{tweetbot://}}
With this action ready to go, Drafts will receive the link from Pythonista and bring up a Messages panel with the link already filled in. Unfortunately, right now you can’t populate the To: field with specific contacts – meaning: you’ll have to type addresses manually. I wish Greg Pierce will consider the option of letting users specify default recipients for the Messages action in some way.
To sum up, here’s what the script accomplishes: by leveraging my appreciation for Tweetbot’s easier opening of single tweets, it uses a bookmarklet to grab a webpage’s title /URL and send it to Pythonista. If the link that was sent is a twitter.com one, Pythonista will process it and turn it into a Tweetbot URL, because I like Tweetbot. Once converted, Pythonista will send the link to Drafts. In receiving the link, Drafts will open a Messages panel to send it to someone; once set, it will go back to Tweetbot, as if nothing happened.
One last tip: keep in mind that Tweetbot recently received the option to close a Google Chrome tab that it created, taking you back to the timeline. Right now, my workflow goes back to Tweetbot, but it doesn’t close the tab created in Chrome. If you don’t want to keep that extra tab in Chrome, simply replace the last URL of the Drafts action with googlechrome://and you’ll be able to go back to Tweetbot (while closing the tab) from there.
- For a more detailed look at Pythonista, see my original review. ↩︎