Google GTFS is an acronym some developers and bloggers might already be familiar with. The Google General Transit Feed Specification is a developer tool that public transport services can use to track their bus or train lines on Google Maps via GPS. Using GTFS, created using a bunch of zipped text files (you can get more information on the Google dev pages), public transport companies can voluntarily publish their routes for Google Maps users to incorporate them into route planning. Front-end developers can also benefit from this specification. One of the newest products for the iPhone which incorporates GTFS is Transit by Sam Vermette and Guillaume Campagna, which has been published today.
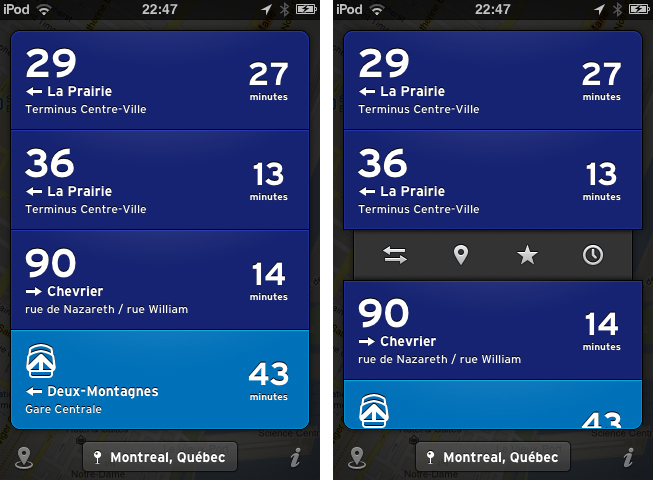
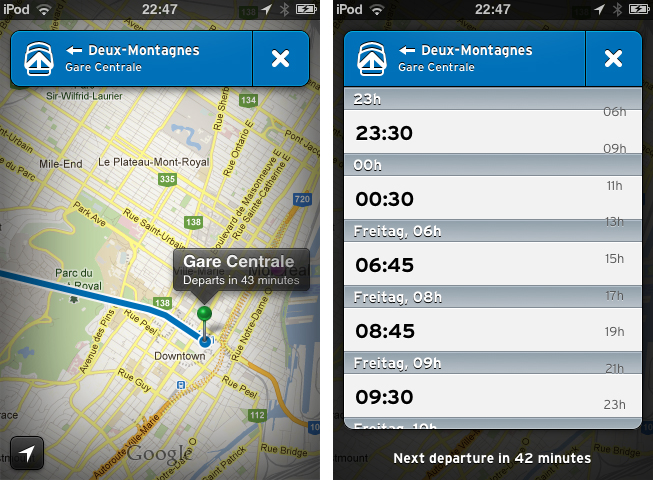
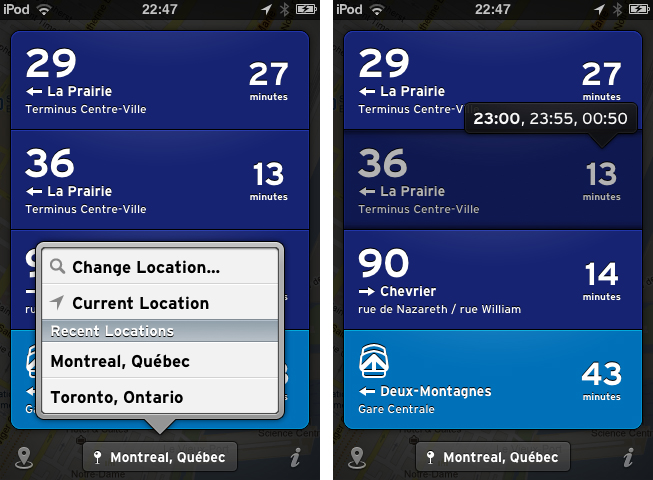
Transit locates you via GPS or Wi-Fi hotspots, and then displays the nearest public transport routes sorted chronologically after their departure. This way, you’re always up to date what traveling possibilities you have around you. If it’s in your home town, you only get what you need and what you’re familiar with, because the app displays only the nearest lines with the “real lines” colors and numbers. Your current location is then displayed in a small panel at the bottom of the screen with the route information in a custom list above it — tap it to change the saved location. Transit also works offline, so you can download foreign cities’ routes before traveling there to save 3G costs and still always be up to date. The bundle downloads can be reached via the location button in the bottom left corner of the screen (along with the amount of public transport agencies displayed).
When looking at the list of your closest routes, route information elements inform you with big, readable typography about the next departures with location, time of departure, line information, bus/train stop location, and the route direction. Tap and hold one of them to get the direction and distance to the next stop, or to get the next departure times displayed in a cute popup panel above your finger. When you tap on one of the elements, there are four other actions to perform with it. You can switch the direction if the displayed destination is not the one you’re looking for, then check the route with the Google Maps view to see other stations and their route distances. Furthermore, you can star routes to mark them as favorites so you can always pin them to the top of your list. You can also browse the whole line schedule for the day in a separate list if you need the information for a departure at a later time. This way you get the information you need quickly and efficiently.
Currently, Transit is only supported in three Canadian cities: Montreal, Toronto and Quebec. But the two developers promised to work hard and want to finish covering Canada by the end of July, with European and U.S. cities following in August. To keep the app clutter-free, Transit will always display the nearest routes and change displayed transport companies when the user is in a new location.
Transit can be freely downloaded on the App Store, however, certain features are restricted until they’re unlocked with a subscription. Using the free version, you cannot view routes offline and the app only displays the three closest routes. By paying $0.99 for one month, $2.99 for six months, or $4.99 for a year, you add the ability to view maps offline and see all routes within a 1.5km radius. This is a very good pricing plan: you can get free transit data in a pinch, or pay to receive the most comprehensive mapping data (which will probably be worth the subscription fee for constant travelers once more cities are added).
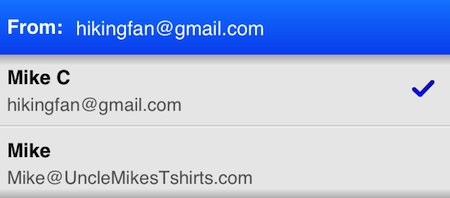
But what makes Transit really worth a try is its user interface. The trend of applying outer shadows and light textures to UI elements and buttons has been a common way to style an app in the last years, but not many designers manage to make it unique while still using this method. Sam Vermette did: Transit features a stunning amount of cool interface elements. Some of my favorites are the Tweetbot-like action menus when tapping a list element, the already mentioned small information popups, the black vignette design around the menus and the Google Maps view, and especially the popup list when changing the location. The latter shows a deep care for consistent design: within the list, the developers changed the text display font to the sans-serif font which is used throughout the app. Using Transit’s UI is pretty smooth — the performance only lacked a couple times when online data got fetched.
Another thing I really like about Transit is the icon. It’s unique, simple, and makes my fingers want to touch it.
So, as you could possibly tell from the review, I like Transit very much. I’m thrilled to see it coming to Europe over the next months (although not every public transport agency supports GTFS), because it’s plain, easy to use, but still has a great feature set which really solves the problem of combining multiple public transport agencies in one single, and still awesome user interface. Even if you’re not a resident of Toronto, Quebec or Montreal, I still urge you to download Transit for free on the App Store, take some time looking over its stunning UI, and wait for your city to be supported.
Be sure to keep an eye on Transit’s Twitter account to stay up to date on when new cities are added.