When the first alpha of Tweetbot for Mac came out in July, I said I would take a look at the app again. Here we are, three months later, with the final version of Tweetbot for Mac available on the App Store.
I concluded my review of the public alpha version with:
Right now, Tweetbot for Mac is, in my opinion, already superior to any other client for OS X — and it still can be improved. More importantly, Tweetbot makes better use of Twitter features than Twitter’s own Mac app, and that says a lot about the importance of third-party clients in this ecosystem.
In calling the alpha version of Tweetbot a “superior” product, I took quite a stance. I had been using the alpha for weeks before the public release, and I had the perspective and context to make a conscious and reasonable decision about my statement. I knew I was going to like Tweetbot and use it on a daily basis. Three months later, that’s still the case.
I’ll get to the point right away. Tweetbot is, in my opinion, the best Twitter client for Mac. From my perspective, no other app gets closer to the amount of polish and functionality that Tapbots poured into their latest creation, making it the most powerful, fast, and elegant Twitter app I’ve seen on OS X to date. In hindsight, it’s also a superior product than Twitter for Mac, which, as you may recall, used to be my go-to client. Three months ago I reviewed an app that I knew was going to be great.
In thinking about how I should approach this new review, I came to the conclusion that you don’t need me to go through the backstory of Twitter clients on the Mac. Here’s what I wrote, again, for context:
Ever since Loren Brichter (creator of the original Tweetie, who sold his app to Twitter and went on to work there) left the company, Twitter for Mac — what I had deemed as the best Twitter client for OS X — fell into an unexplainable state of abandon and lack of updates. You would think it’s in Twitter’s best interest to keep a native client up to date with the latest features of the service; and yet, after a solid first version — which came after years of speculation on Tweetie 2 — Twitter started ignoring the app, failing to bring several of Twitter’s new features (such as inline media and updated search) to the desktop. It only got worse recently: after many updates to Lion, Twitter for Mac has started showing new bugs and glitches that haven’t been fixed by Twitter, alongside the ones that have always been there and were never corrected. And then with the release of the Retina MacBook Pro, Twitter’s lack of support for high-res text and graphics became the proverbial final nail in the coffin of what used to be a great app.
Twitter for Mac still hasn’t received an update since last year. Some say it’s no longer in development.
In my review of Tweetbot Alpha, I briefly touched upon features that were missing from the app:
For instance, there is limited support for keyboard shortcuts, there are some rough edges around the interface, and one of my favorite features of Twitter for Mac — being able to navigate and switch sections with gestures — isn’t yet available. Indeed, Tapbots say that features like better management of multiple windows will be coming in the future, and they confirmed in a blog post that they are planning “ on making everything as beautiful and pixel perfect” as they can. Don’t be surprised if, in this version, some pixels will look misaligned or out of place. Eventually, it will all be fixed.
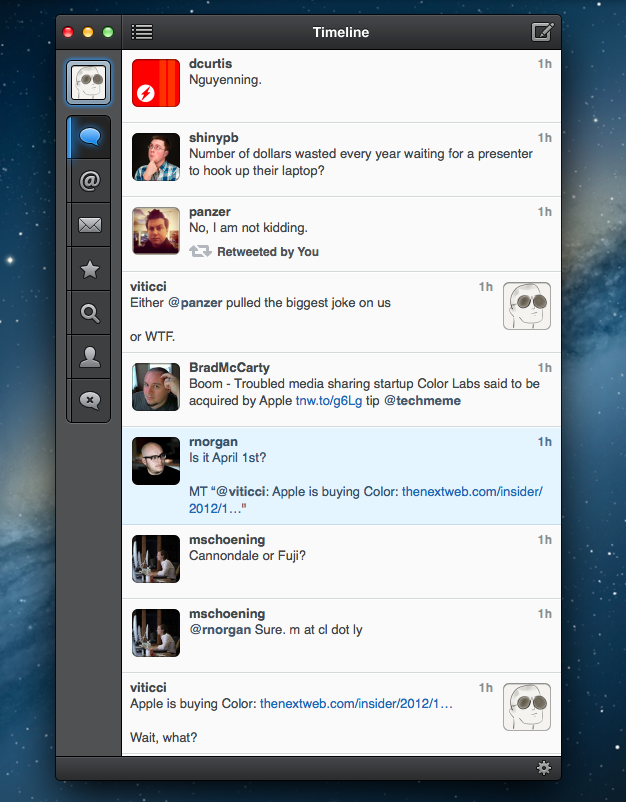
It is with this standpoint that I want to look at Tweetbot again: you don’t need me to know what Tweetbot is or what it looks like. Between the Mac and iOS, we’ve covered Tweetbot extensively here at MacStories.
What follows is my review of Tweetbot 1.0 based on how I use the final version of the app. The little features and the details I’ve come to rely upon, and the overall functionality that makes Tweetbot the best Twitter client for Mac. Read more