Iʼm a web developer. I live and breath HTML and CSS. I have never, ever, seen anything as cool or as useful as CSS3Machine ($6.99 in the App Store). Given that CSS3 is full of these obscure and verbose (especially the webkit specific stuff) keyframes and gradient background stuff that nobody ever has time to memorize, having a tool that does it all for you with a visual interface is a godsend.
The basic idea of CSS3Machine is that you create an HTML file that you want to add CSS3 coolness to, import it via iTunes, and then style it with CSS3. Iʼve had the app for about a week and Iʼve still only hit the tip of the iceberg for what I can do. I can see so much possibility in it. Iʼve already used it once for a client job and itʼs been unbelievably handy.
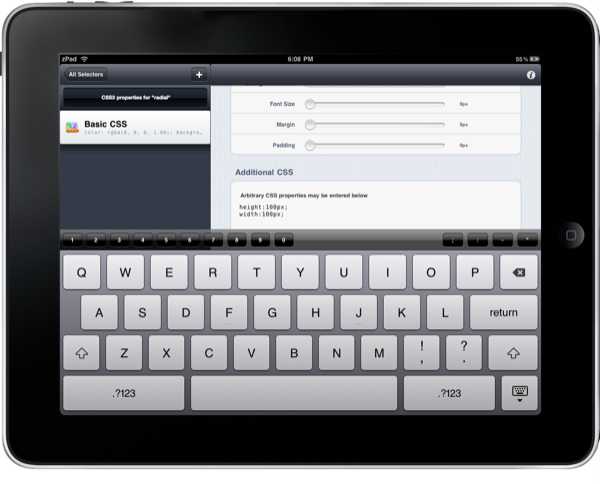
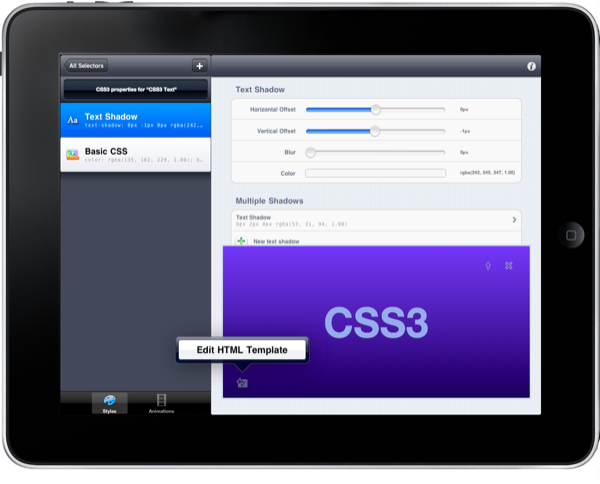
The workflow is pretty simple. You choose a stylesheet, match it with an HTML template, and go to town. For the purposes of my review I created a very simple HTML page and stylesheet. Iʼve included them at the bottom for your downloading pleasure. The first thing you do is add your styles. You link them to an HTML selector and then choose what type of style it will be. Youʼve got a myriad of choices, and in the Basic CSS option you have the choice of adding in a custom CSS in case you need to force a height or a position.
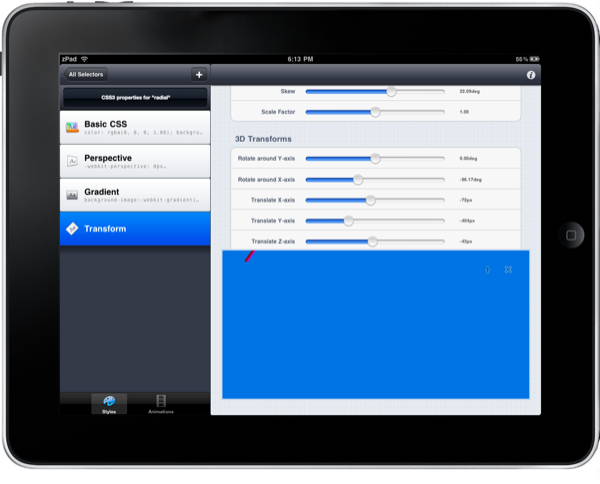
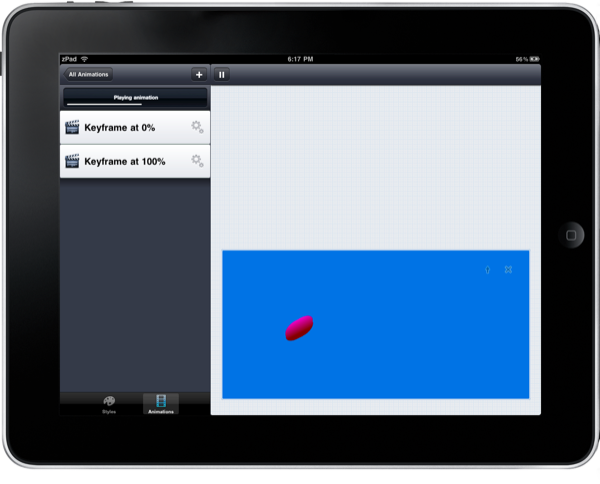
I went about creating a simple box with a gradient and animating it to fly around the screen. Nothing special, but it was really fun to play around with and figure out what I can do. Believe me, I (and you, if you grab the app) can do quite a bit.
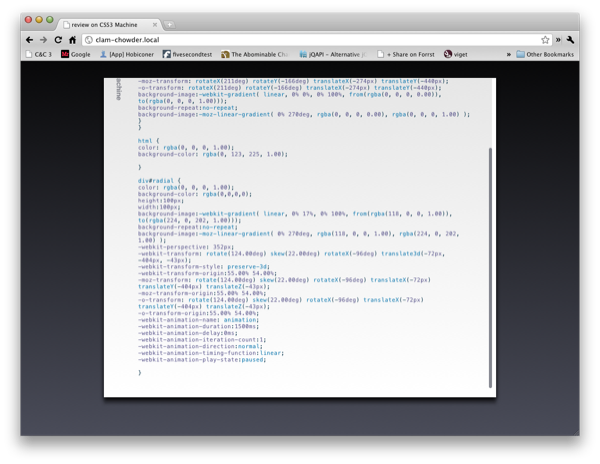
There is something really cool about making a little pink circle fly around a blue box. When youʼre finished creating your CSS you can email it to yourself, or export it via the iTunes file manager. That is the one area where I find that the app is lacking. Iʼd really love to see the ability to load up and edit a file over bonjour and save it live on my computer, without having to use a template and go back and forth through iTunes. When Iʼm developing I use Espresso and I want to be able to stay in espresso and still have all of my CSS work. You can sort of get around this by using the web view feature. When you are on a LAN CSS3Machine creates a webpage at http://device-name.local where you can view the CSS youʼve created.
Even so, copying and pasting text from a browser into Espresso with every edit I make is very jarring to my workflow. Itʼs partly Appleʼs fault for locking down the iPad filesystem, but there are some things the developers could have done to make it easier. Regardless of all of that, I have found CSS3Machine to be an amazing tool (and a pretty fun toy, too). Anybody who considers themselves to be a CSS buff owes it to themselves pick this app up. The app includes some great documentation on all of the CSS. Itʼs really great to use one of the tools then hit the i button and get a whole bunch of info about that style. If the built in info isnʼt enough than you can hit “More” and get linked directly to the W3C site on that style.
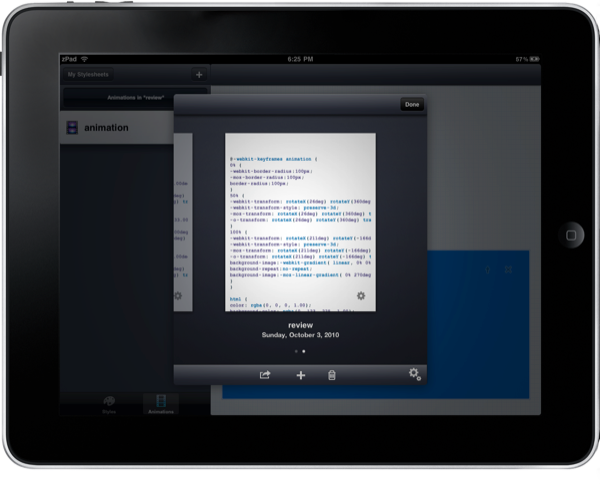
Itʼs super handy having the little checklist for which browsers a given style will work in, as I can really tailor my CSS to work everywhere and degrade gracefully. When youʼre finished creating your basic style, then you move on to animations. CSS3Machine uses webkit keyframes to control animations. Basically you create your keyframes, and then style each one the same way you do your initial styling. Itʼs a simple process that can have amazingly powerful results. The 3d animations are especially cool, and a really great way to grab the eye when creating websites.
When all is said and done, CSS3Machine rocks. Itʼs simple, powerful, good looking, and inexpensive. Go get it.
[Demo file download]
P.S.
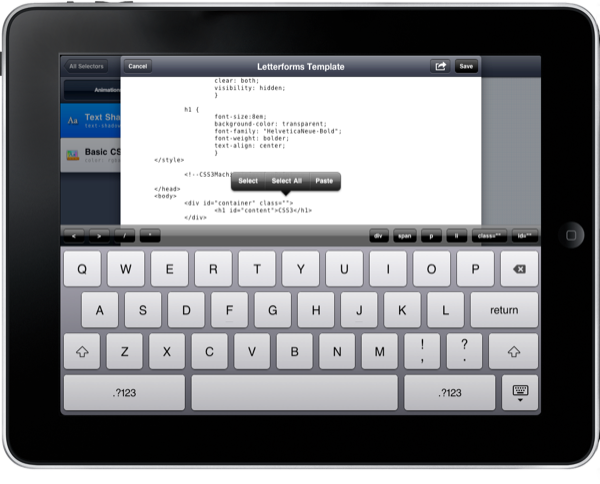
Below is a sneak peek at the new template editing interface that’s coming in a future version of CSS3Machine. Plus, we’ve got 10 copies to give away.
The Giveaway Rules
To enter the giveaway, tweet this:
CSS3Machine: Create Amazing CSS On Your iPad - 10 copies up for grabs http://mcstr.net/agZWYQ
before 11.59 PM PDT (October 5th). We will search Twitter.com for tweets and retweets and randomly pick up the winners. Make sure to follow @macstoriesnet on Twitter so we can send you a direct message with the promocode of the app you won.
If you want to increase your odds of winning, you can also leave a comment to this post. Tell us why you’d like to win CSS3Machine, or show us some cool creation of yours done with HTML and CSS3. We’d love to take a look at your works.
Winners will be announced on Wednesday (October 6th). Good luck!