[This article was written by Raj Ramamurthy. You can check out his personal website here.]
For a long time, Panic’s Coda has been the best, in both functionality and fashion, application for all in one website editing on the Mac.
MacRabbit, a software development company well known for it’s ADA winning CSSEdit, released their competitor to Coda that is putting some heat on the number one: Espresso.
Appropriately named the “Coda killer”, Espresso packs a real punch.
[This review was written by Raj. Raj is a 15 years old graphic and web designer from U.S. and, obviously, a Mac user. You can reach him on Twitter, or head over his website where you’ll also find some gorgeous icons he designed]
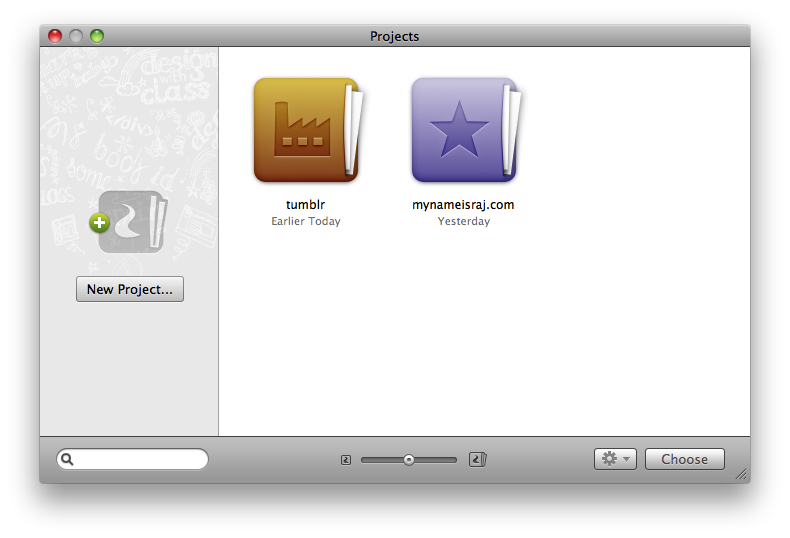
Projects Pane
Right from when you open up the app, a beautiful projects manager appears (at least for me). Otherwise, you might be greeted with a gorgeous illustration by Veerle Pieters or the last file you edited.
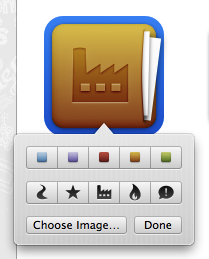
The detail here is just amazing. You can even change the icon or color for the project thumbnail.
You can change the icon thumbnail size via the slider below. The entire application feels incredibly Mac-like, even from this small pane. Upon opening the app, you’re greeted by a fantastic illustration by Veerle, see the screenshot above.
Now, let’s dive into the heart of the application.
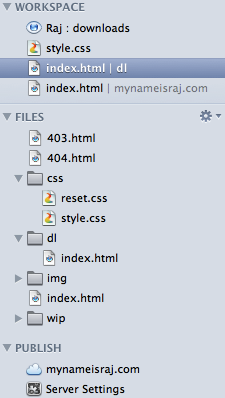
Sidebar
The sidebar contains 3 subsets: Workspace, Files, and Publish.
Workspace
Recently updated in Espresso 1.1, the workspace floats on top of the sidebar and contains the files you are working on at the moment. It’s also the space for live previews, which I’ll get into later. Espresso uses tabs for each currently edited file, and these tabs appear in the workspace. The workspace is the place where you, well, work. It’s probably where you’ll spend the majority of your time; I know it’s where I do! If you want to delete an item from the workspace, just click the close button - editing is usually done here and the edited files won’t show up under files unless you save, so you might be asked to save a file before closing.
This area also doubles as a search field upon clicking the search icon in the toolbar. Search results will be filtered inside the Files area. You can also choose to find and replace inside your project.
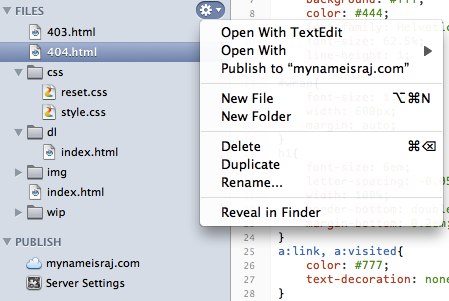
Files
This is pretty basic. It has all your files, and you can see all the folders and subfolders in your project. You can edit in here as well as in the workspace. There’s a small gear icon where you can find a menu containing items such as “publish to”, which will instantly upload the file to your FTP server, “Open with”, “Delete”, and all the other standard functions. It’s very handy, but not quite necessary when you can just right click to get pretty much the exact same menu. You also create files here as well as add them to your workspace.
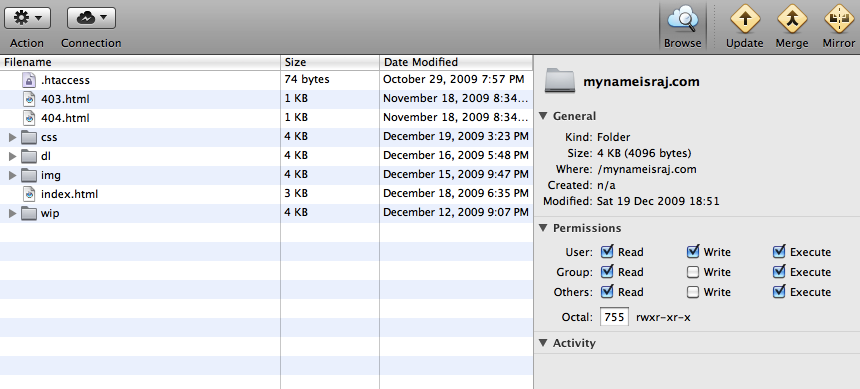
Publish
Here, you can manage multiple FTP servers for your project. Espresso does a great job with this; you can update files on the server, merge with the server’s copy, and mirror. I find myself using the update feature quite a bit, as it keeps the server up to date with all the files that have been edited, instead of having to manually update everything. You can also browse if you wish. Espresso isn’t really much of an FTP client - I prefer to use something like Panic’s Transmit, but Espresso gets the job done and that’s all it needs to do.
Server Settings
Espresso has all kinds of options to edit and add servers, and you can have multiple servers per project. If you have your information stored in the keychain, there’s no need to add a password: Espresso will get it for you.
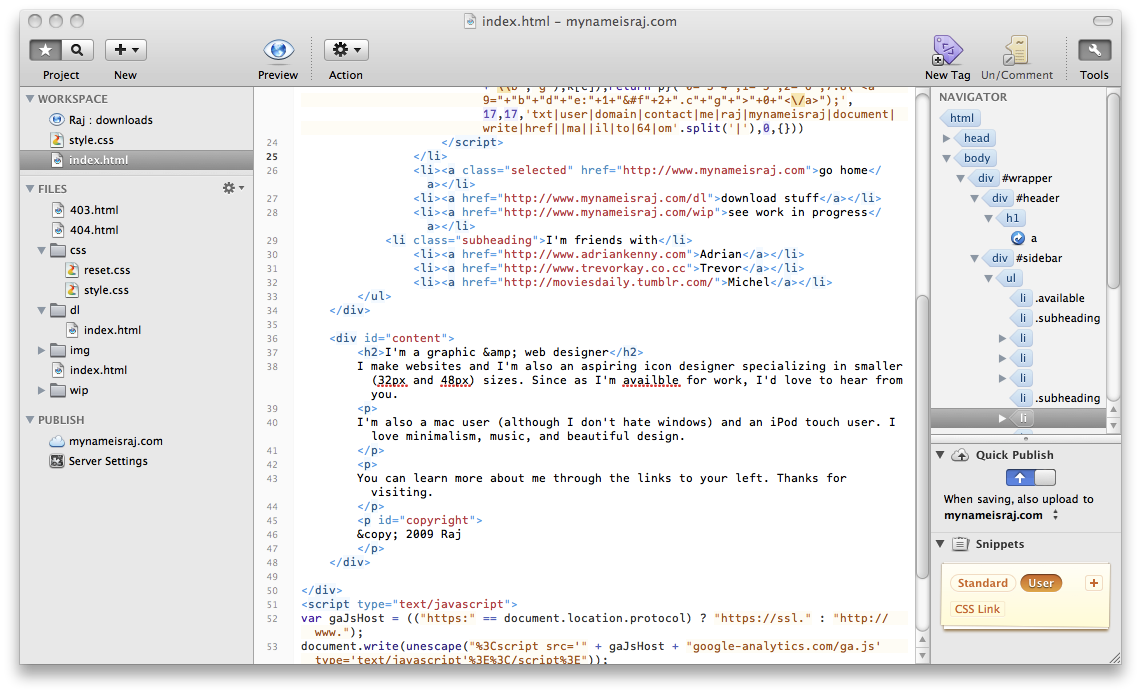
Main Pane
The main pane serves as your all in one editing center. This middle area is where you upload files, edit CSS, preview webpages, and edit server details. If you’re editing code, you can see line numbers to the left, as well as a navigator to the right. There’s also a new image editor, which is useful to see what images you are working with. If you need to work with your images, you can set Espresso to edit them using your favorite image editor.
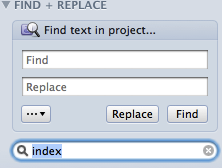
Find and Replace
Espresso features a handy find and replace bar (not a dialog) that can also be used with RegEx to control your text and do some powerful filters.
Code Folding
Something that every text editor shouldn’t be without is code folding. This allows you to “hide away” certain parts of your code so you can focus on what’s important. A vital feature that while isn’t revolutionary, is very welcome.
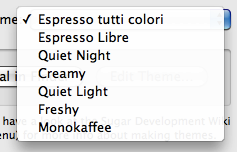
Themes
Espresso comes with one really awesome theme, but others are available which can enable support for different highlights. Themes change the color of the main pane. I’m not a fan of them, but they can help you focus if you want a green on brown high contrast theme, for example.
Right Sidebar
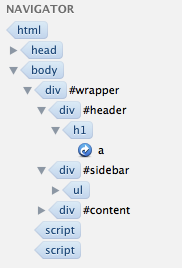
Navigator
The navigator is super handy for HTML and CSS - in HTML I can navigate directly to any element in the page, with a nice drop down navigation. In CSS, I can see every style, but the awesome part is that the names of the styles are styled like they would be if they were used in a document! It’s a very nifty and subtle touch that makes for an awesome experience.
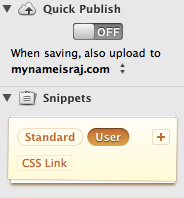
Quick Publish
Quick publish is another one of those awesome features Espresso has to offer. After flicking an iPhone-styled on/off switch, you can toggle whether or not your file is uploaded on save. It’s very similar to when you edit files in an FTP editor and they are uploaded when saved. I find this handy when I’m making live changes to a site and talking to someone who is looking at the site on the web.
Snippets
Here’s something that can be very powerful. I don’t use it much, though. Snippets are small pieces of code or CSS or any other sort of text you might re-use. Clicking on a snippet inserts it into the document. Espresso comes with some great defaults, but you can also add your own if you need them.
Toolbar
I don’t use the toolbar much at all. I’m more of a power user of Espresso, but if you need to insert tags or CSS styles you can do it all here. There’s project toggle, which toggles between file editing and searching, the new menu, which allows you to create new files and folders, the action menu, which does the same thing as the gear button under the Files sidebar, and from then it varies. To the far right there is a toggle for the right sidebar. If you’re editing CSS, you’ll see a button to create a new CSS style there, which doesn’t do much other than insert the name of the style followed by a set of brackets. The comment/uncomment button is one of the most useful tools - after selecting some text, you can click this button and it will make it into a comment or uncomment it. I find this incredibly handy when experimenting with two versions of something in CSS. In an HTML file, you’ll see a Preview button before the action menu. In CSSEdit, MacRabbit won high praise for its live previews.
Espresso includes the same engine and you can have a preview of your file as it would appear on the web in the workspace while you edit it. When you make an edit, there’s no need to save -just head over to the preview tab in the workspace and you can see your changes before you commit to saving. If you’re viewing a preview, you’ll see an address field and a search bar, as well as a “Style Sheets” button which allows you to edit the various style sheets referenced in the file that you are viewing. In HTMl files, the style button is replaced by a “New Tag” button, which does the same thing but for HTML tags.
Sugars
Sugars allow Espresso to learn new languages and extend Espresso’s functionality. They are simplified XML files that can do a lot of interesting things, such as add better PHP support. Espresso themes and sugars can be found at the Tea House.
Formatting Options
Espresso has some basic formatting options, including HTML tag wrapping, tag editing, and basic character code input. They aren’t very powerful, but they can be extended using the aforementioned sugars.
Overall
Espresso is a beautiful all in one editor for the Mac that has serious potential to become number one with future updates. As of now it’s great for smaller HTML and CSS project. I love it for its simplicity and sexy interface as well as the UI genius that the folks at MacRabbit have been able to come up with. Espresso costs $80 for a license, and I’d say it’s definitely worth if if you’re looking for an editor that packs some serious punch, is extendable, beautiful, and can also upload to your site.
It’s a true all in one editor.