After revealing the iPhone X to the world on September 12th, Apple updated its Human Interface Guidelines and introduced a series of developer videos to address, among other topics, designing iOS apps with the iPhone X’s notch in mind. Designer Max Rudberg provides a comprehensive overview of Apple’s treatment of the notch. As Rudberg explains:
Apple is choosing to highlight the fact that the screen reaches the top left and right corner of the device. So the recommendation is clear. As a good platform citizen, one should follow their lead. By doing so, you likely have better chances to be highlighted by Apple in the App Store, or even win an Apple Design Award.
Eventually, they will get rid of the notch. It could be 2, 5, or even 10 years, but it’s a stop gap, not a permanent design solution. In the meantime, treat it like the elephant in the room. We all know it’s there, but for the most part, you should design as if it’s not.
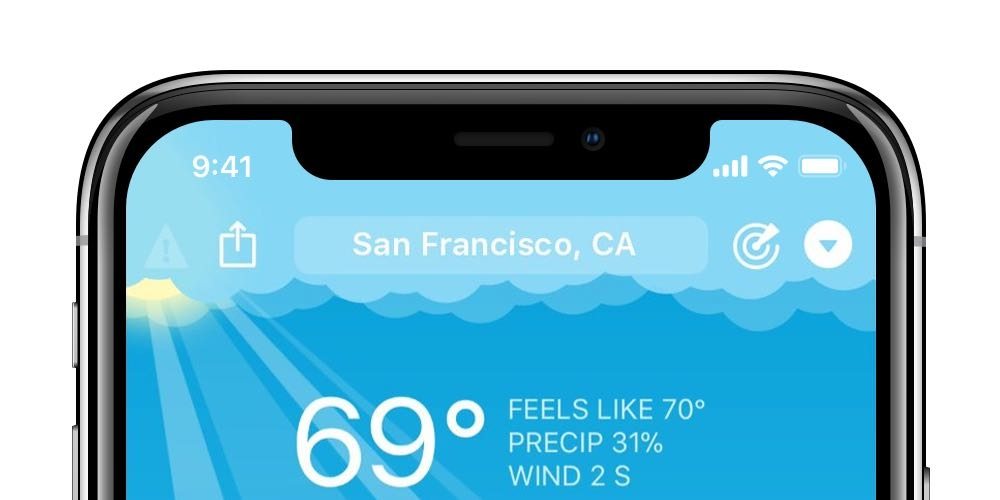
Rudberg illustrates his article with screenshots of each point he covers and the dimensions of each screen elements adjacent to the notch. It’s not a substitute for reading the Human Interface Guidelines and watching Apple’s videos, but Rudberg’s article is a great place for developers to start when considering how to design for the iPhone X.