Not all of us know CSS. Some do, and many do not. What a lot of people do know, however, is how to write documents that reference CSS files.
MacRabbit’a CSSEdit is a fantastic editing tool for CSS gurus to the least savvy of the lot.
[This review was written by Raj. Raj is a graphic and web designer from U.S. and, obviously, a Mac user. You can reach him on Twitter, or head over his website where you’ll also find some gorgeous icons he designed]
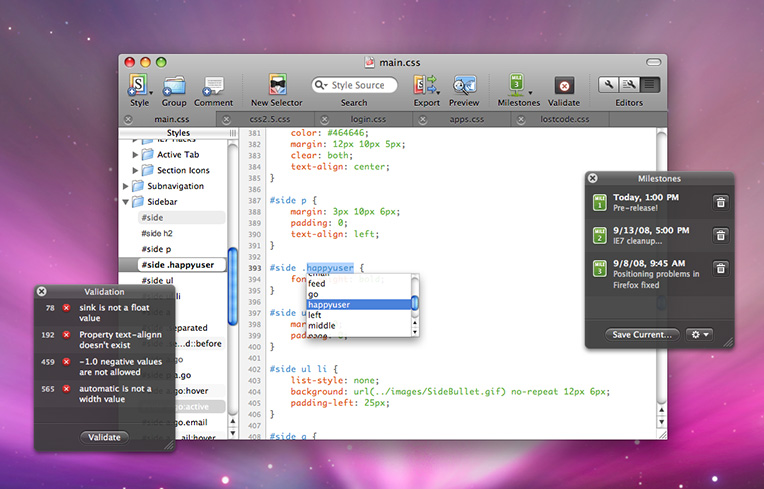
When you open up CSSEdit, you’re greeted by a blank stylesheet. CSSEdit’s toolbar has several important functions:
-New style
-New group
-New comment
-New selector
-Search
-Export
-Preview
-Milestones
-Validation
Together, this makes CSSEdit very user-friendly as everything is a button click away. The toolbar is loaded.
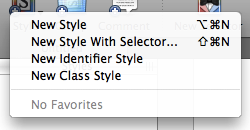
New Style
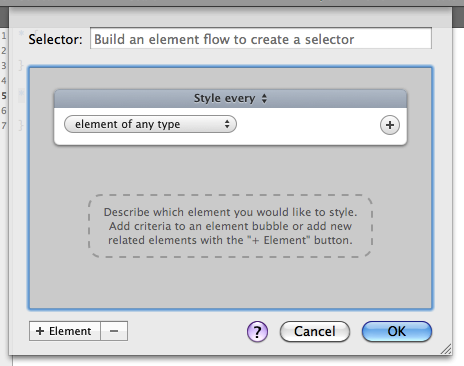
This is how you add a new style. You can add a selector visually, or type it out yourself. The visual selector builder is very well done - you can add a selector of any depth with ease. I don’t use it much (I code by hand), but it’s handy for those who aren’t fluent in CSS.
New Group
My favorite CSSEdit feature is groups. There’s a fantastic article on how to use them more over at aloe studios - basically, this serves as an organization method for your styles, and to the left in the sidebar you can view them in a folder-based graphical layout. Very handy.
New Comment
This just adds a new comment using the /*comment*/ notation.
New Selector
This button triggers the selector builder as mentioned above.
Search
You can search your entire stylesheet with ease, which is super handy for when you’re dealing with large stylesheets.
Export
This allows you to apply a stylesheet to an HTML file using <link> tags. Another useful trick.
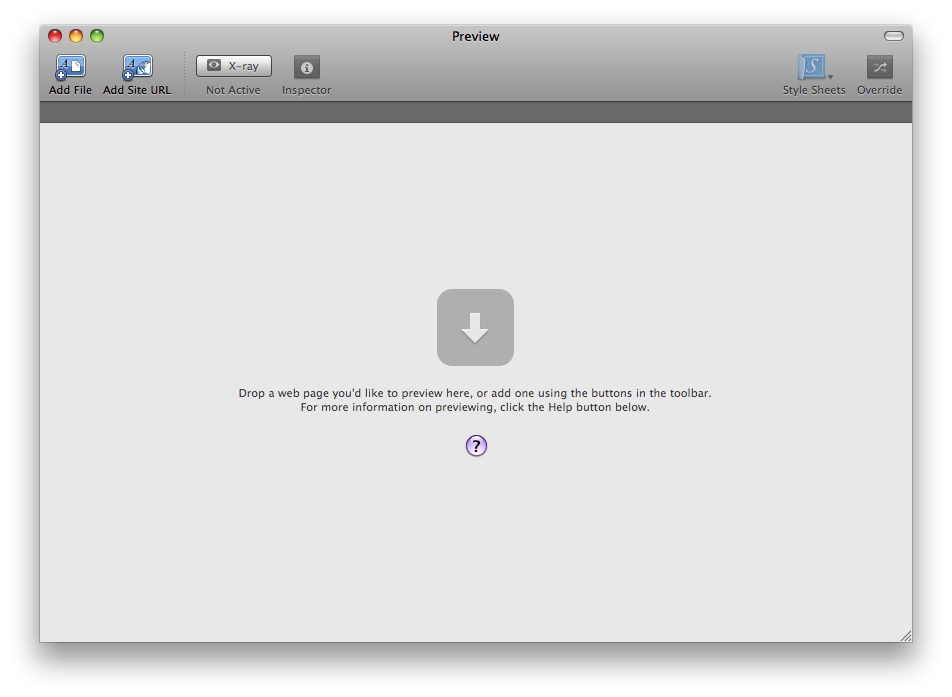
Preview
Preview is one of CSSEdit’s biggest features. If you’ve got a CSS file referenced inside an HTML or other webpage, you can open it up with the preview feature. This window allows you to see the style applied without having to reload. Yes, you can see it live, it’s very intuitive and simple as well. When you make a change in your CSS (you aren’t obligated to even save it), you can instantly see the results in your live preview. Inside the live preview window, you can add a site url, activate the X-ray function, open the inspector, view the applied stylesheets, and finally activate and manage overrides.
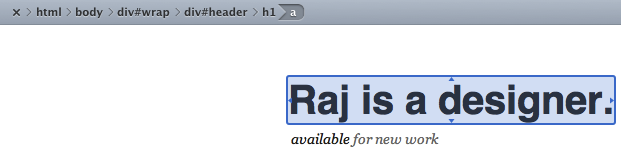
X-Ray
CSSEdit features an X-ray to see what styles are being applied in certain areas of a webpage. Just turn on the X-ray and click, and the location bar will be replaced with a breadcrumb overview of the nesting and names of the various elements. This works on any url.
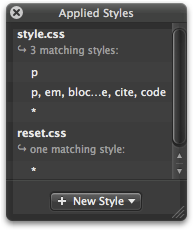
Inspector
The inspector takes X-ray to another level; in addition to seeing what the style is being applied to, you can also view and edit the style itself. This window is very small and just for quick information, though. I prefer to edit the CSS in the main pane.
Override
I love CSSEdit’s overrides. Basically, it allows you to specify a local stylesheet for a remote url. In other words, say I have my Tumblr up in a live preview window and I have it’s style.css (referenced from my site) overridden with a local file called new.css. Anything I edit in new.css will be reflected instantly in the live preview. This eliminates re-uploading over and over again to see the reflected changes. It’s probably my favorite feature in CSSEdit.
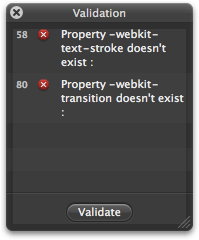
Validate
CSSEdit features built-in W3C validation for your stylesheets. It has all the errors in a neat and intuitive HUD styled window.
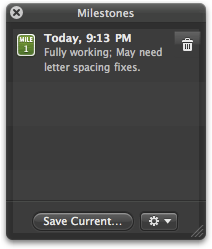
Milestones
Milestones are “versions” of your CSS. They let you save your CSS at various points with certain notes, similar to release notes on software. If you have trouble with something, there’s no need to keep your fingers pressed on command-Z - just open Milestones and select the last revision you saved. Quite handy if you get stuck.
Sidebar Toggle
This lets you turn the sidebar and main pane on and off. Useful if you aren’t a coding guru and want to hide the code, or if you are and want to hide the GUI-based editor.
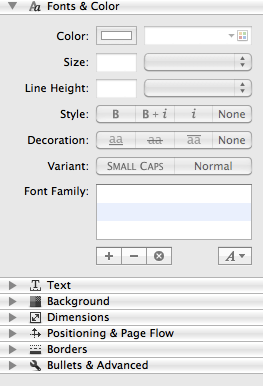
CSSEdit allows you to edit styles using the friendly sidebar editor. You just enter values and it will insert the necessary code. It’s a lot like Pages’ inspector window in iWork. I never use it, so I have it turned off most of the time, but for GUI lovers this is the easy and friendly way to edit CSS in CSSEdit.
Extract
In case you ever want to learn how someone coded something, CSSEdit will let you extract the CSS from a webpage. I’ve never used it, but it could come in handy if you’re just starting out with stylesheets.
Main Pane
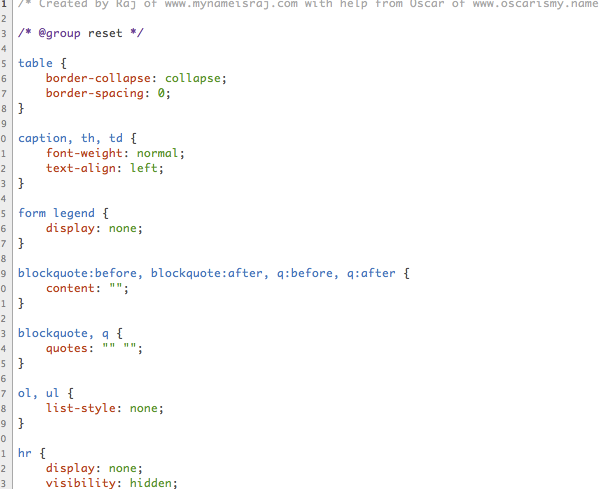
CSSEdit has many nice features in its main pane. First, it will auto-complete for you if you are typing a stylesheet. Second, you can choose to format the entire stylesheet with identical spacing (very handy for keeping CSS neat and clean) in the format menu. I love this feature and use it a bunch, since I’m not always the same with my CSS spacing and such.
Preferences
CSSEdit’s preference panes are very simple. The first one allows you to change main settings, such as update reminders and what to open on launch. The visual editing pane allows you to tweak settings such as the function of the new style button and the adjustment of colors. Source editing allows you to change the main pane’s colors and spacing for reformatting.
Overall, CSSEdit is pure awesome. It’s so useful for editing stylesheets. I love it; there are no drawbacks at all and I can’t find a single fault with it.
It is available for $39.95 from MacRabbit.