Apple announced a worldwide series of events for developers who want to improve their apps through a combination of online and in-person resources.
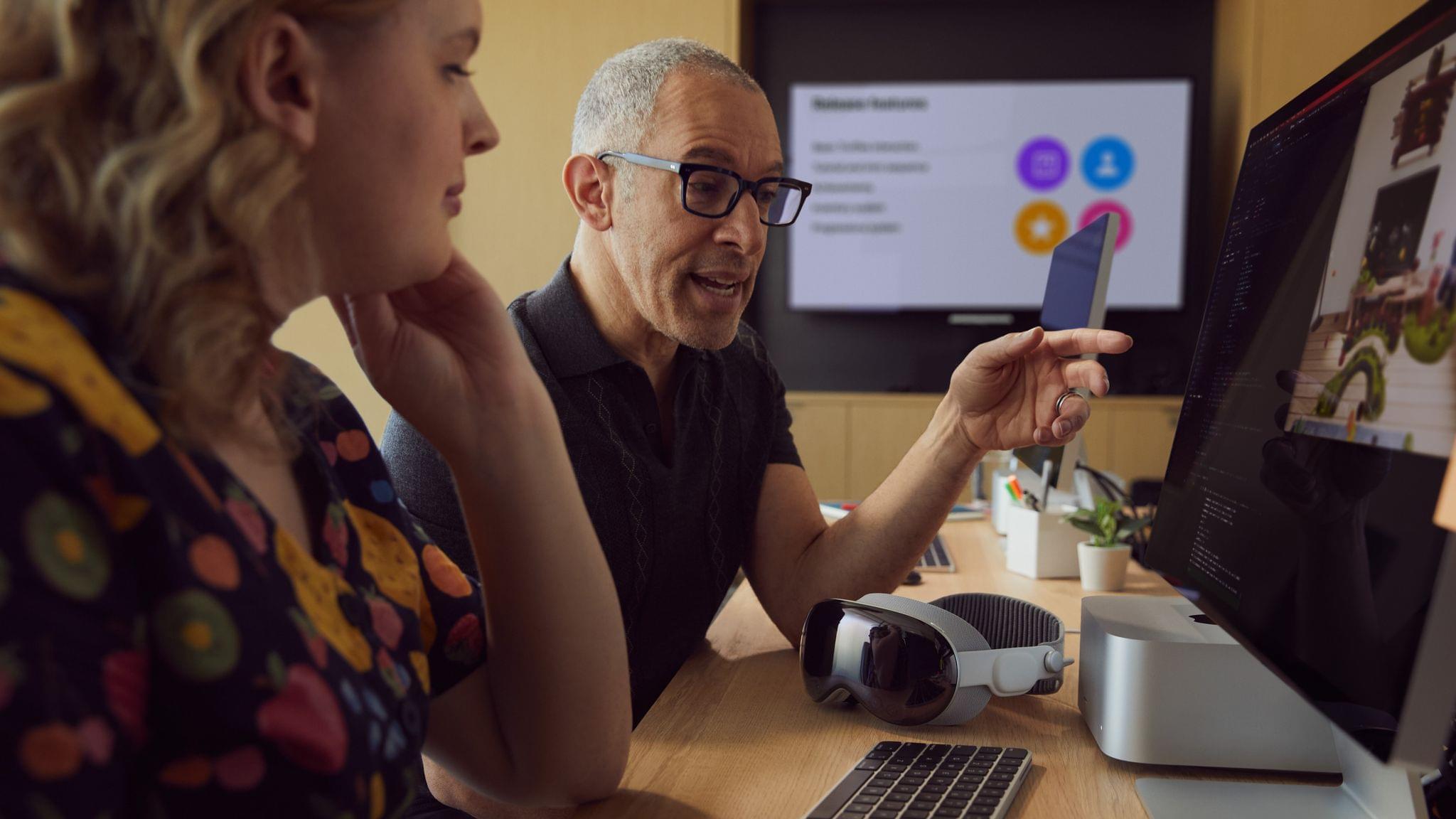
The program includes more than 50 workshops, consultations, labs, and other sessions focusing on a broad range of topics, from developing for each of the company’s OSes to business and marketing assistance. For example, Apple’s developer website currently lists one-on-one App Review consultations, an in-person Apple Vision Pro event, and an online session on app discovery and marketing, as well as a wide variety of other topics hosted from several cities around the world. Sessions are offered in multiple languages and incorporate what was previously part of programs like Ask Apple, Meet with App Store experts, and Tech Talks.
The new Meet with Apple Experts events look like they’ll be a fantastic resources for developers. I especially like the blend of in-person and online resources. It’s hard to beat the kind of one-on-one interaction that used to happen in WWDC labs, but in-person events impose a lot of constraints that make them hard to host and attend. With a mix of in-person and online events, Apple should be able to reach a wider developer audience, which is great to see.